「RuffRuff 予約販売」は在庫切れや新商品販売前、入荷待ちなどのタイミングで発生する機会損失の削減をサポートします。
自身のShopifyストアに驚くほど簡単に予約販売を実現し、無制限での予約商品を登録および無制限で予約注文を受け付けることが可能です。また、予約商品と通常商品を同時に注文させないように制限したり、入荷時期が未定な場合は再入荷通知も可能です。
他の予約販売アプリにはない商品出荷前に支払回収できる「後払い」機能などのユニークな機能もたくさん存在します。
Shopifyストアの売上向上やユーザー体験の改善を目指す際、訪問者の行動を正確に把握することは重要な課題です。「なぜユーザーが離脱してしまうのか」「どこで迷いが生じているのか」「どの部分に興味を持っているのか」といった疑問を解決するためのツールが必要不可欠です。
本記事では、Microsoft(マイクロソフト)が提供する無料のヒートマップ解析・行動分析ツール「Microsoft Clarity」について、基本情報から実際のShopifyストアへの導入方法まで詳しく解説します。
Clarityは完全無料で利用でき、サイト数やトラフィックの制限もありません。セッション分析、ヒートマップ分析、レコーディング分析などの機能を通じて、データに基づいた改善施策を実行できるようになります。
導入方法は2パターンご紹介します:
- Shopifyアプリを使用する方法:手軽で簡単
- タグを直接挿入する方法:高度な設定が可能
それぞれのメリット・デメリットも含めて、あなたのストアに最適な導入方法を選択できるよう、ステップバイステップで説明していきます。
Microsoft Clarity(クラリティ)とは?
Microsoft(マイクロソフト)が提供している無料のヒートマップ解析・行動分析ツールです。
ShopifyサイトにClarityを導入することで、「訪問者がなぜ離脱してるのか?」「訪問者がどこで迷っているのか?」「訪問者がどこに熟読している(興味をもっている)のか?」などを把握することができます。
Clarityを活用しサイト内改善やコンテンツ改善を続けていくことで、利便性の向上や注文率の向上につなげることもできます。
Microsoft Clarityの主な機能
- セッション分析
- ヒートマップ分析(タップ、スクロール、領域)
- レコーディング分析
百聞は一見にしかずなので、まずはヒートマップ分析(タップ、スクロール、領域)でどんなデータが見れるのか下記のサンプル動画でご確認ください。
Microsoft Clarityを選ぶ理由(メリット)
- 完全無料で使える
- 登録できるサイト数が無制限
- 1サイトあたりのトラフィック制限もなし
Microsoft Clarityの利用ケースは?
- 何が効果的で何が効果的でないかについて、データに基づいた意思決定を行う。
- どのコンテンツが最も効果的で、ページ上のどこに配置すべきかをテストする。
- ウェブページのわかりにくい要素を把握する。
- ユーザーの行動を把握し、必要なコンテンツをページに追加する。
- 新しいアイデアをテストし、ウェブページに掲載します。
- ユーザーのクリック数を調査し、必要事項を精査する。
Microsoft Clarityの導入方法 2選
Shopifyアプリを利用する
2025年7月17日に公開されたShopifyアプリ「Microsoft Clarity: AI Insights」を利用する方法です。手間なく簡単に導入できるのが特徴で、デメリットとして高度な設定は2025年8月時点ではできません。
メリット
- 導入が簡単
- Clarityのアカウントを作成する必要がない
- Shopifyの管理画面内でデータを確認できる
デメリット
- Google Analytics 4やGoogle Adsなどと連携ができない
- 秘密データのマスキングやIPブロックなどの高度な設定ができない
Clarityタグを直接挿入する
Clarityのアカウントを作成し、Clarityのサイトで発行できるトラッキングコード(タグ)をShopifyストアに直接挿入する方法です。Shopifyアプリに比べて高度な設定ができる点が利点ですが、アプリほど手軽に導入ができない欠点があります。
メリット
- Google Analytics 4やGoogle Adsとの連携ができる
- 秘密データのマスキングやIPブロックなどの高度な設定ができる
デメリット
- Shopifyアプリに比べて設定が難しい
- Clarityのアカウントを作成する必要がある
- Clarityの専用サイトでデータを確認する必要がある
Microsoft Clarityの導入方法(Shopifyアプリ編)
本章では、Shopifyアプリ「Microsoft Clarity: AI Insights」を利用して、ShopifyストアにMicrosoft Clarityを導入する方法を紹介します。

(1) Shopifyアプリストアで「Microsoft Clarity」のアプリページアクセス
(2) 「インストール」をクリック

(3) アプリが要求する権限を確認し、「インストール」をクリック

(4) アプリを開き、「ストアの設定に移動」をクリック

(5) 「Clarity JS」という名称の埋込アプリを有効化
(6) 「保存」をクリック

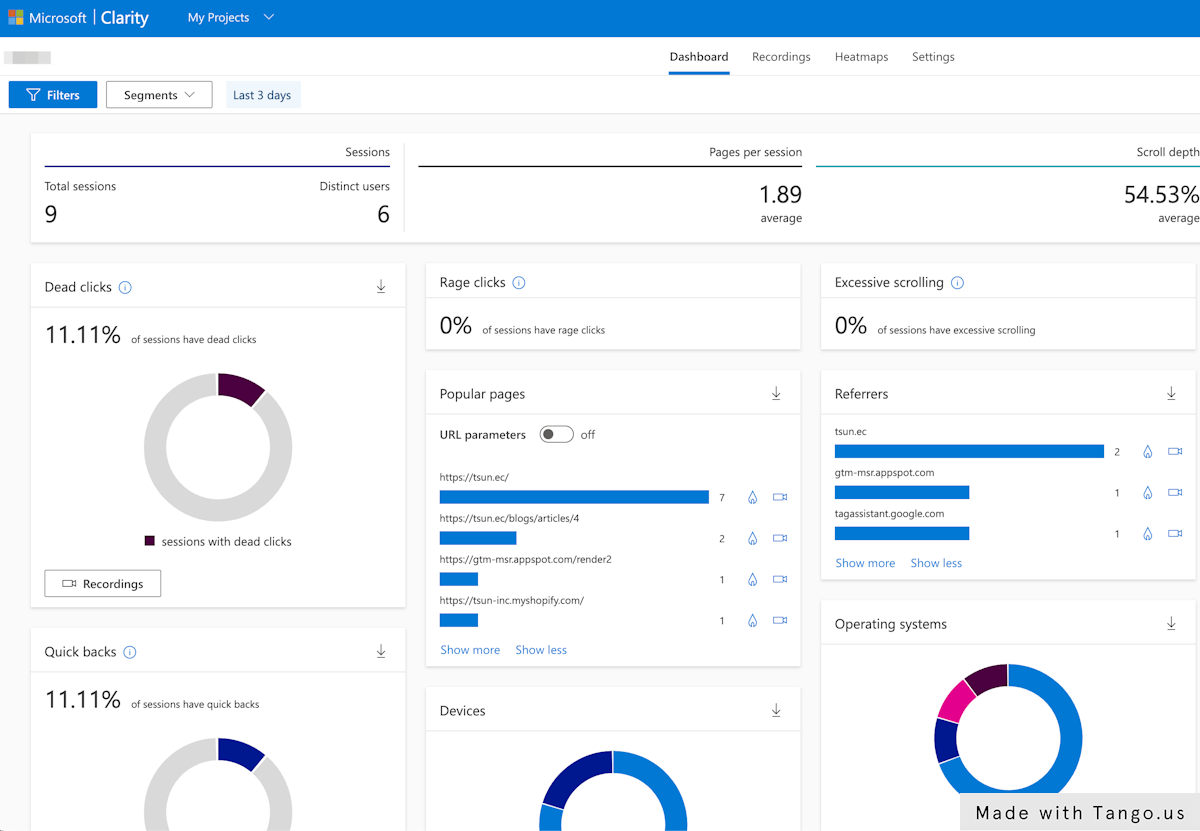
上記のようなダッシュボードが表示されたら設定は完了です。
Microsoft Clarityの導入方法(Clarityタグ挿入編)
Clarityの導入には、Googleタグマネージャー(以下、タグマネージャー)を利用しますので、まだタグマネージャーの設定が済んでいない方は以下の記事をご参考にしてください
やることは大きく2ステップ
その他、Googleアナリティクス(以下、アナリティクス)との連携もこのタイミングで行うことをおすすめします
Clarityとアナリティクスのダッシュボードとリンクさせることができます。
もっと詳しく知りたいセッションを特定したら、GA ダッシュボードにジャンプして、ユーザーが困っているポイントを深堀りして理解することが可能です。
もし、Google アナリティクスの設定が完了していない方は、以下の記事をご参考にしてください。
ステップ1:Clarityでトラッキングコード(タグ)を作成
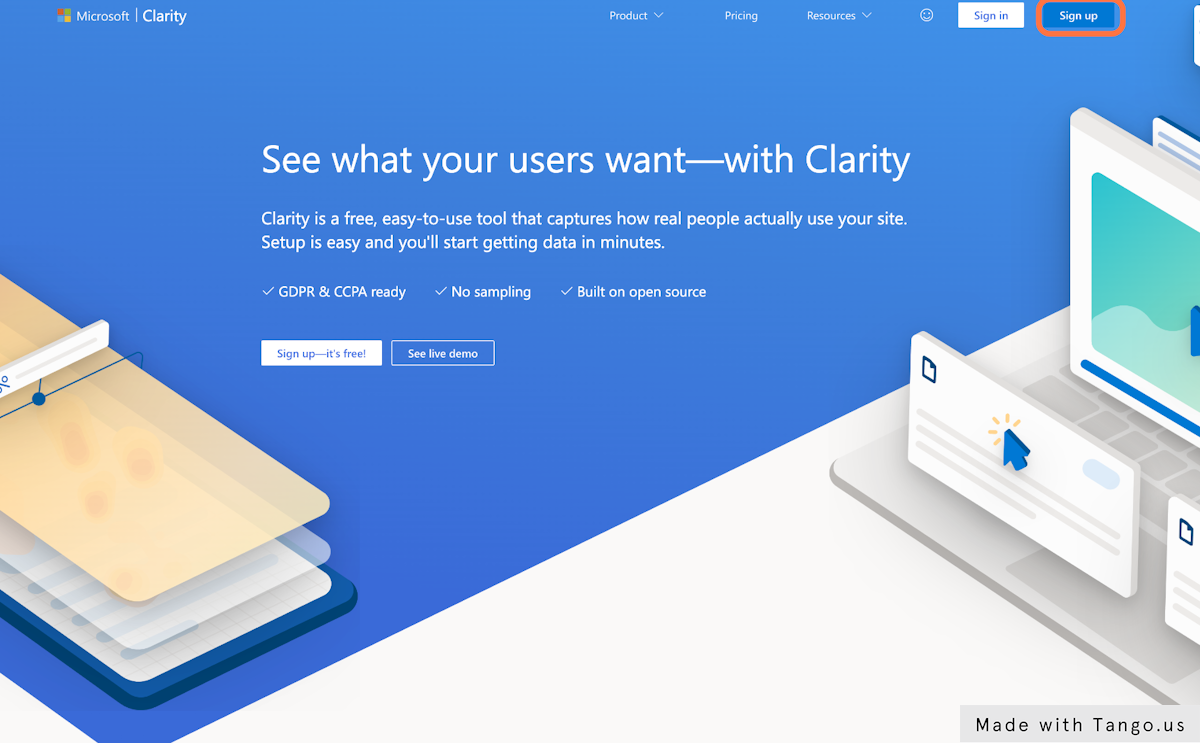
(1) ClarityのサイトTOPから「Sign up」をクリック
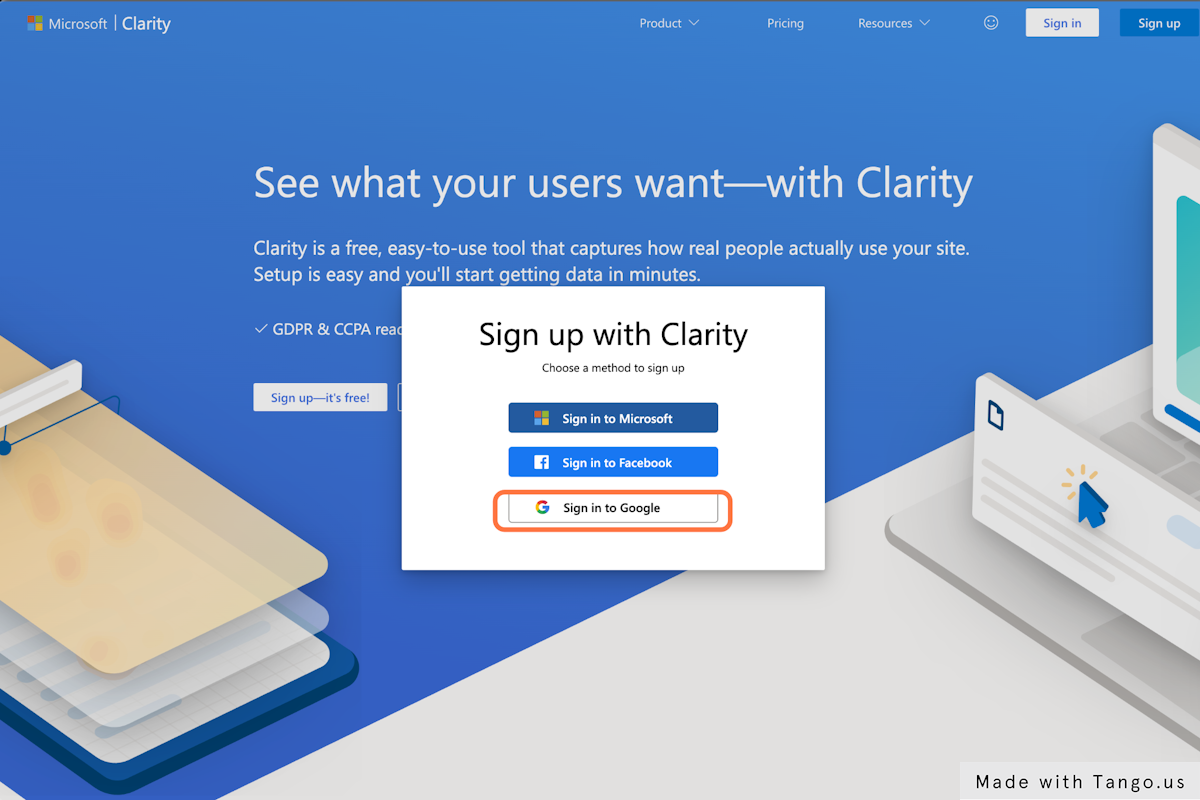
(2) 「Sign in to Google」をクリック
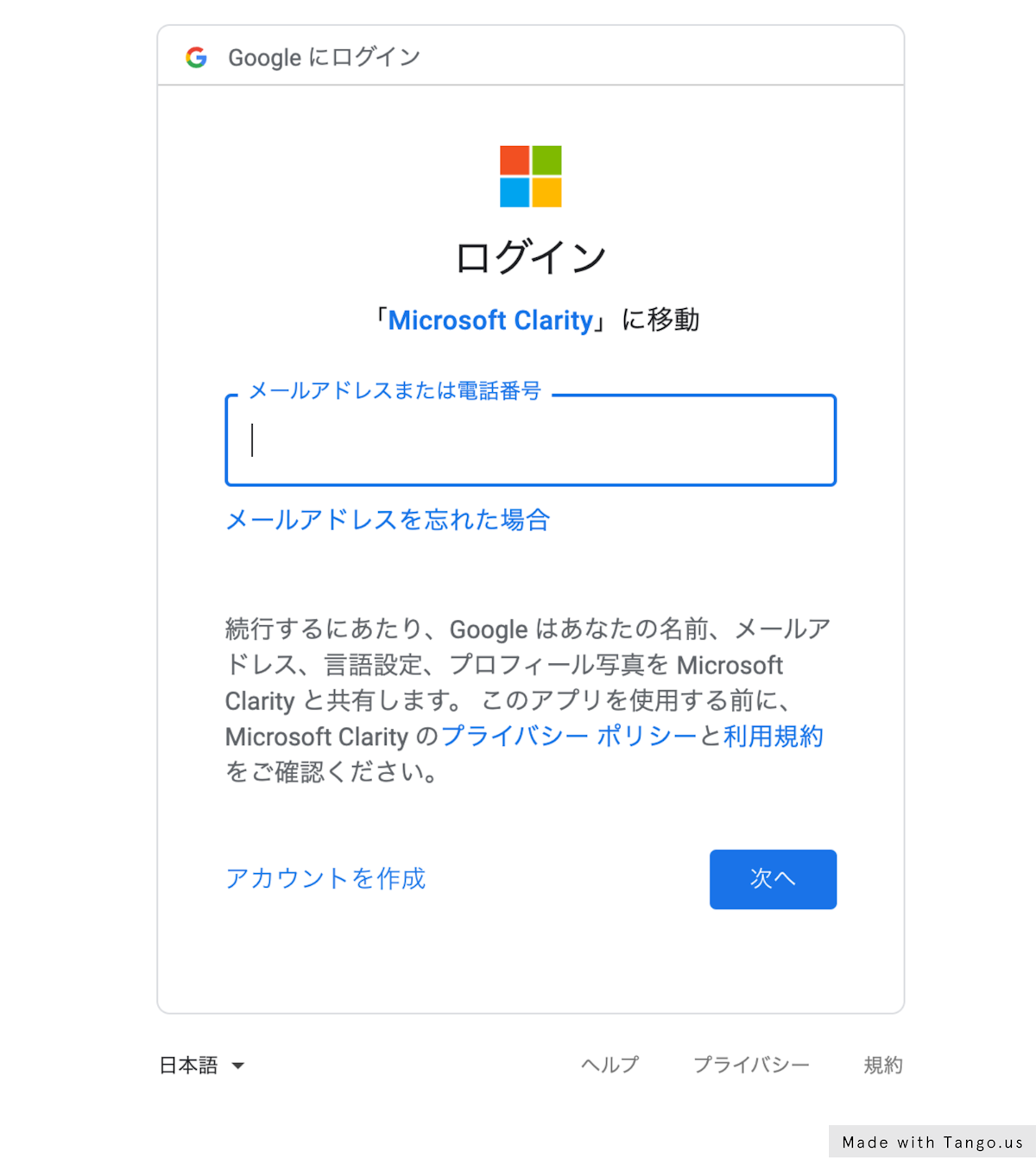
(3) Googleアカウントで認証
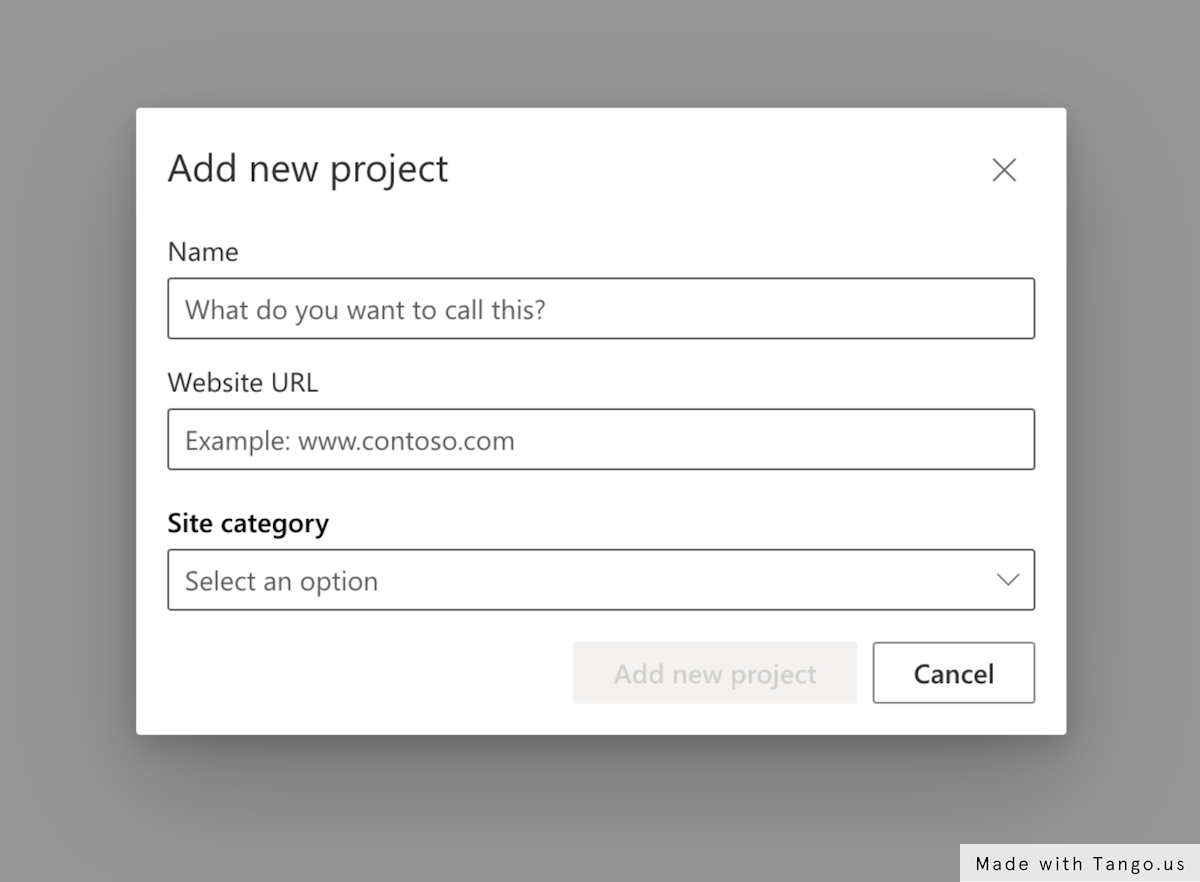
(4) project情報を入力
- Name: サイト名などわかりやすい名称を記入してください
- Website URL: Clarityで行動分析したいサイトのURLを記入してください
- Site category: Shopifyサイトの場合は、コマースを選択しましょう
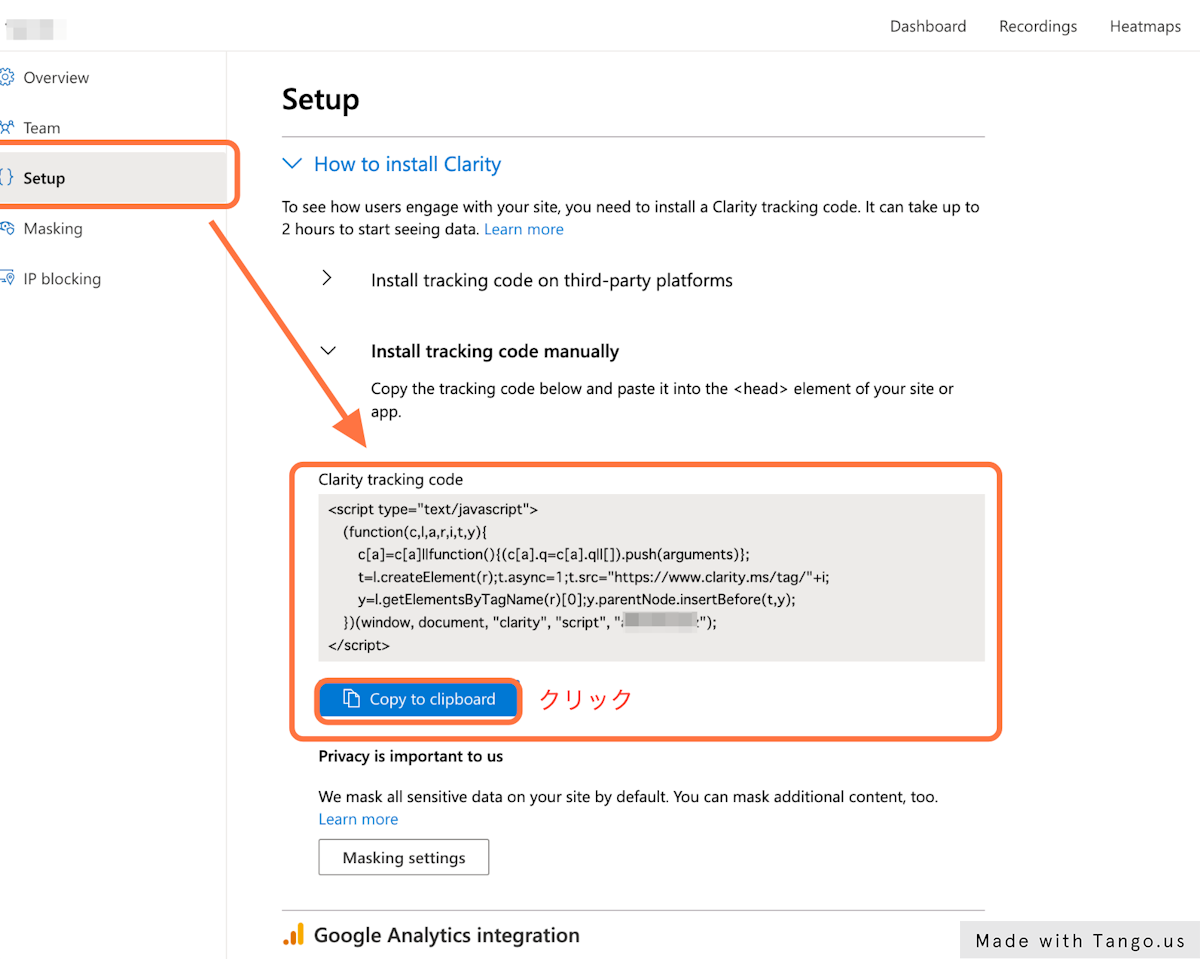
(5) Projectを作成したあとは、左メニューの「Setup」をクリック
(6) Setup画面の「tracking code」をコピー
ステップ2:タグマネージャーにトラッキングコード(タグ)を設定
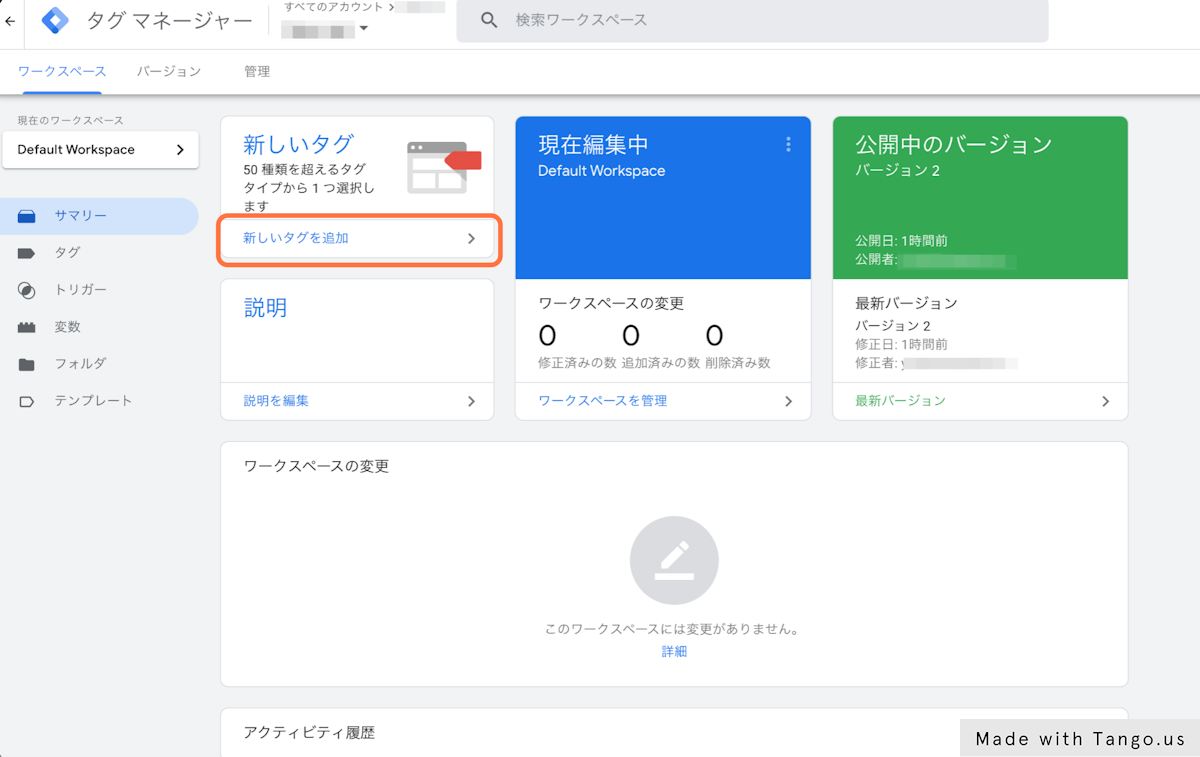
(7) タグマネージャーにログインし、「新しいタグを追加」をクリック
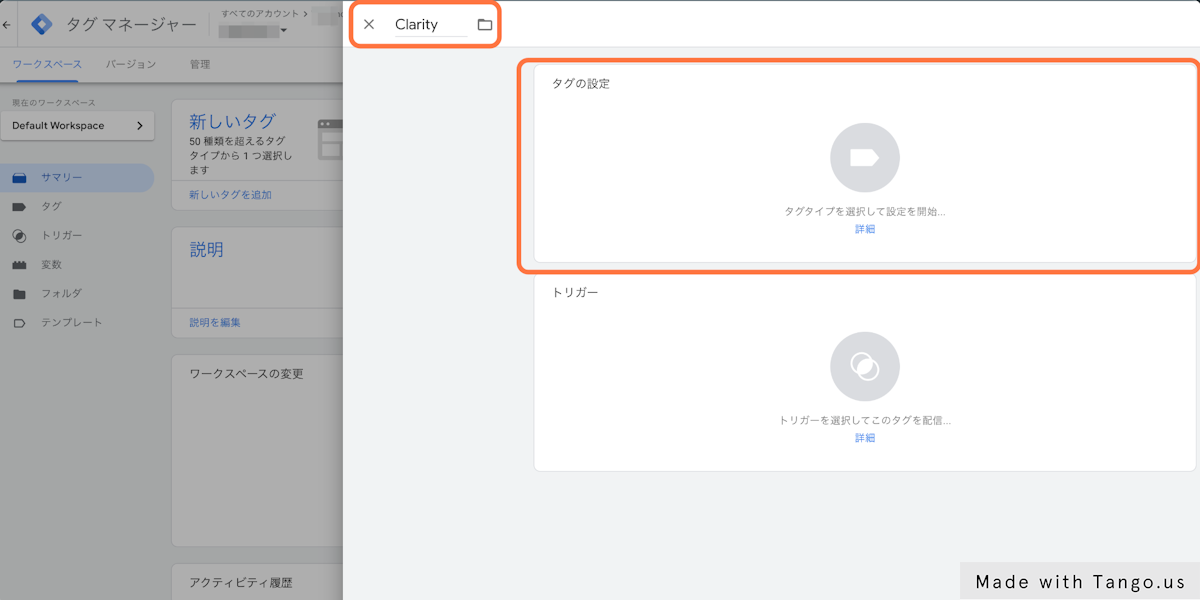
(8)タグ名を入力: 任意の名称を入力(今回はClarityと入力してます)
(9) タグの設定をクリック
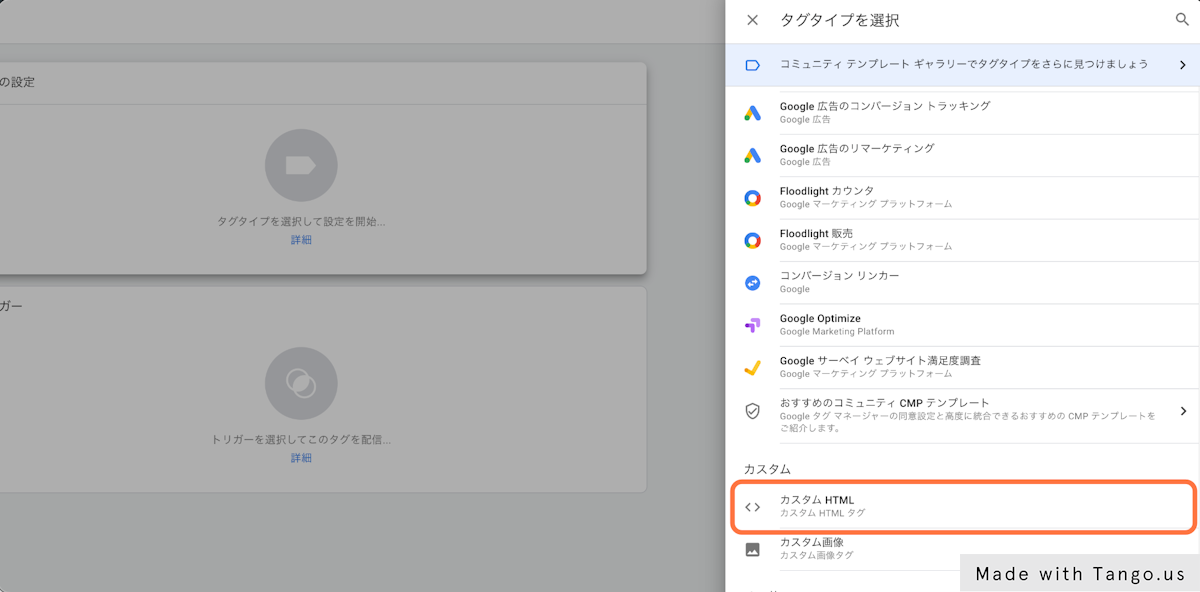
(10) タグタイプから「カスタムHTML」を選択
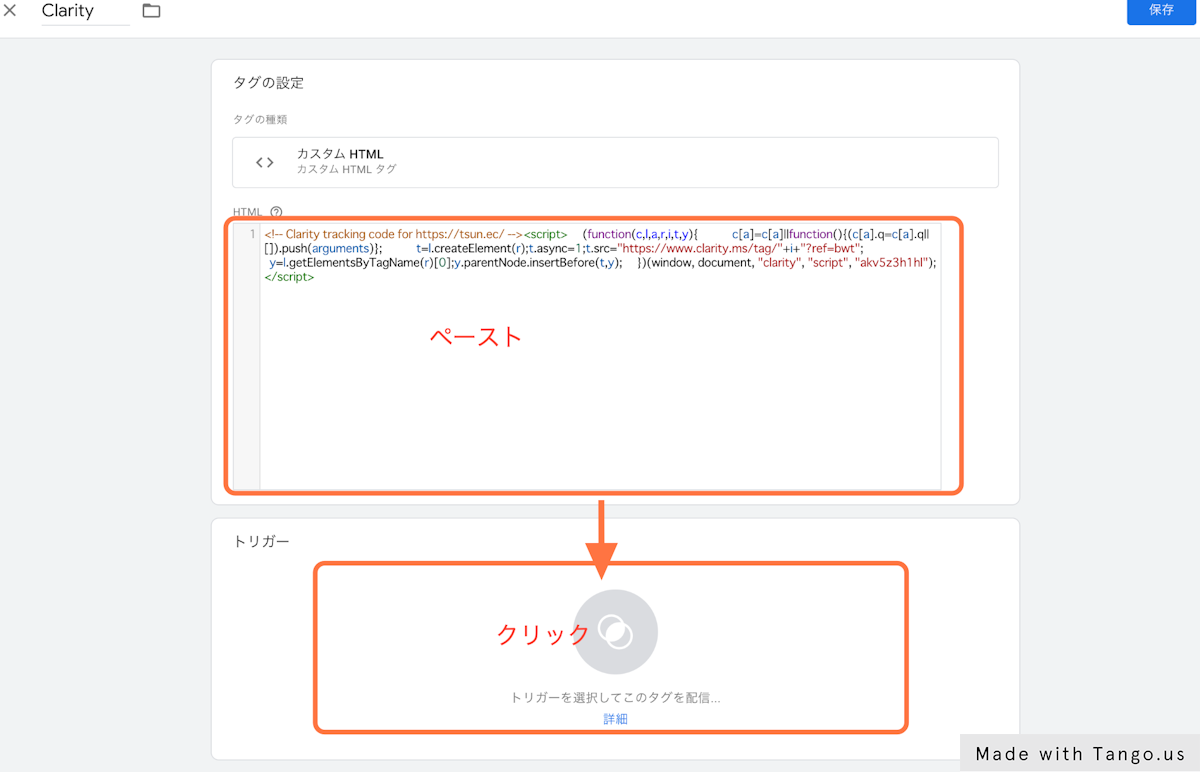
(11) HTMLの中に「tracking code」をペースト
(12)ペースト後に、トリガーをクリック
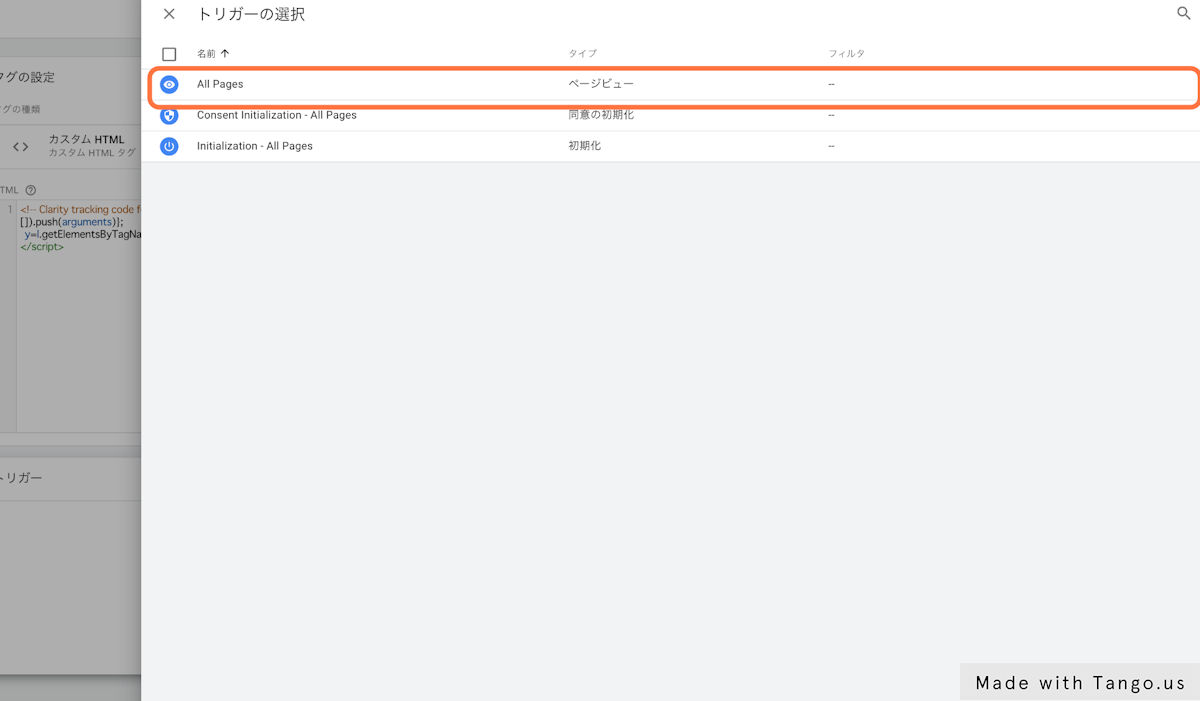
(13)トリガーの中の「All Pages」を選択
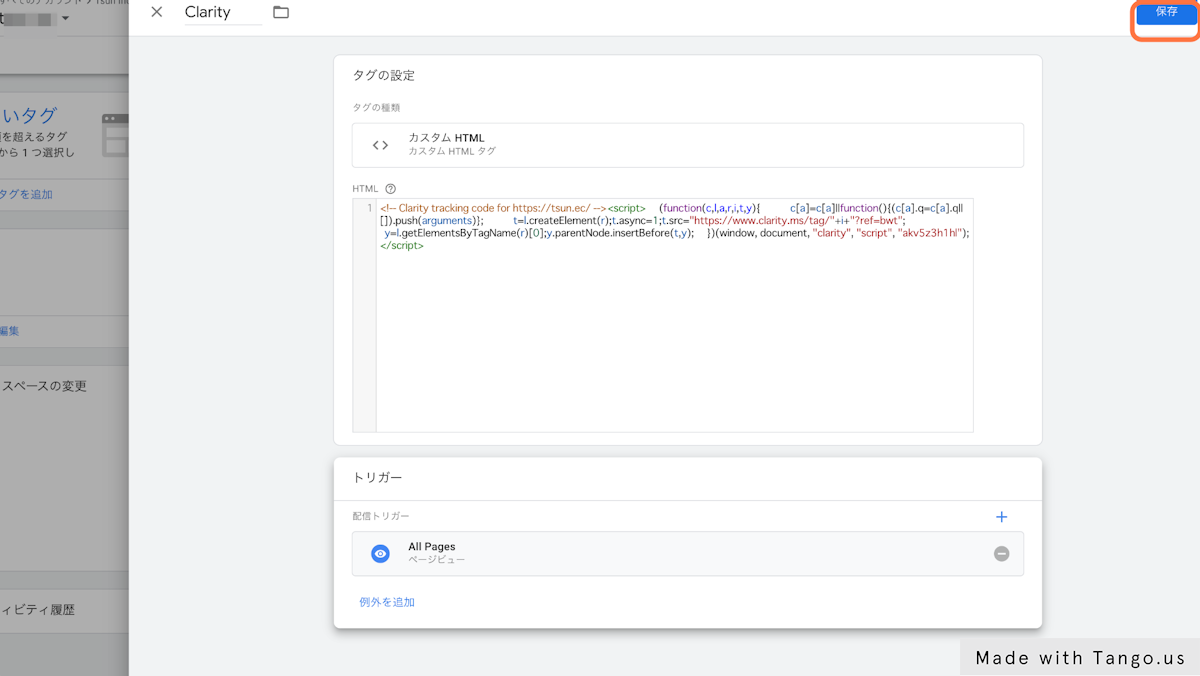
(14) タグの設定情報を確認し、問題なければ「保存」をクリック
(15)プレビューモードでタグがちゃんと設定されてるか確認
- ダッシュボードの「プレビュー」をクリック
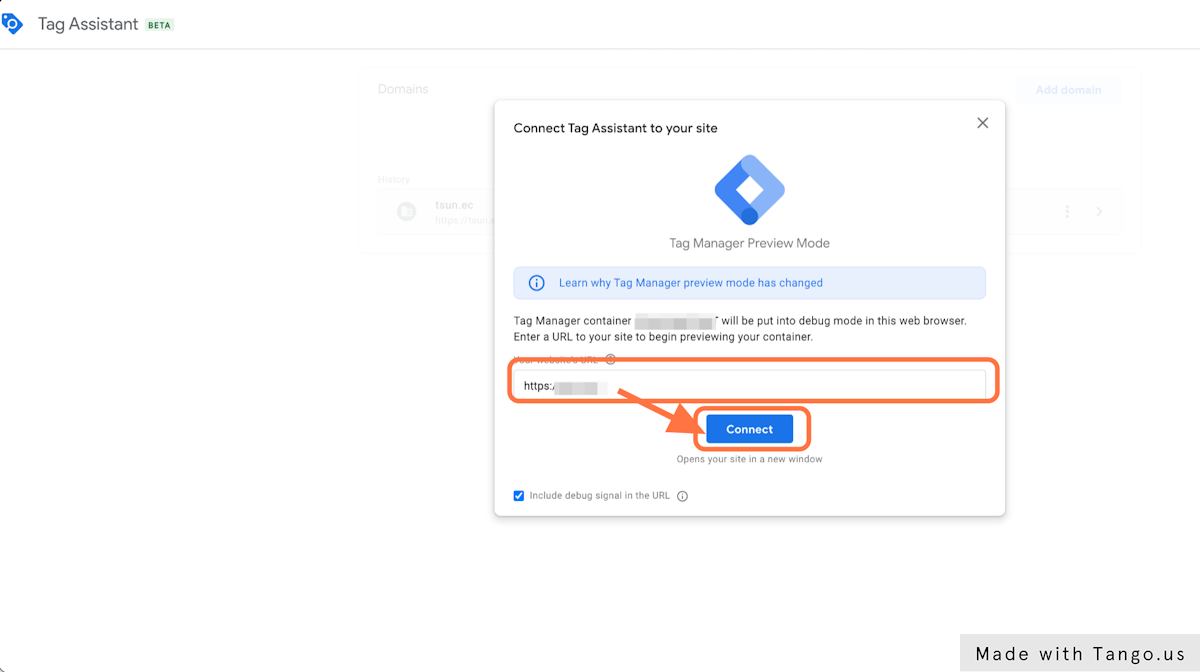
- 「Website URL」にプレビューで表示したいページのURLを記入
- 「Connect」をクリック
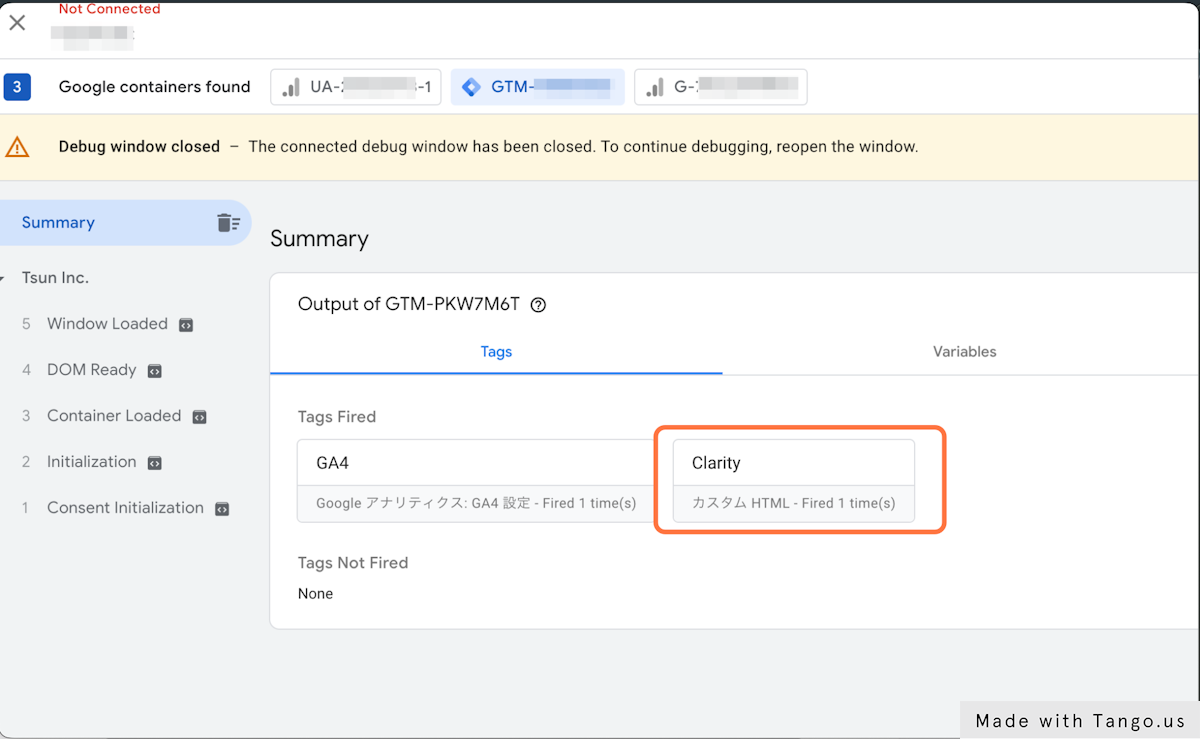
(16) 設定したタグが正常に動いてるか確認
今回の場合は、「Tags Fired」に「Clarity」タグは記載されていれば正常に動いています。
(おまけ) Clarityとアナリティクスを連携方法
タグマネージャーの設定が完了したら、ついでにアナリティクスとの連携も進めておきましょう。
(17) ClarityのSetup画面に表示されているアナリティクスとの連携ボタンをクリックし、Googleアカウントの認証を進めます。
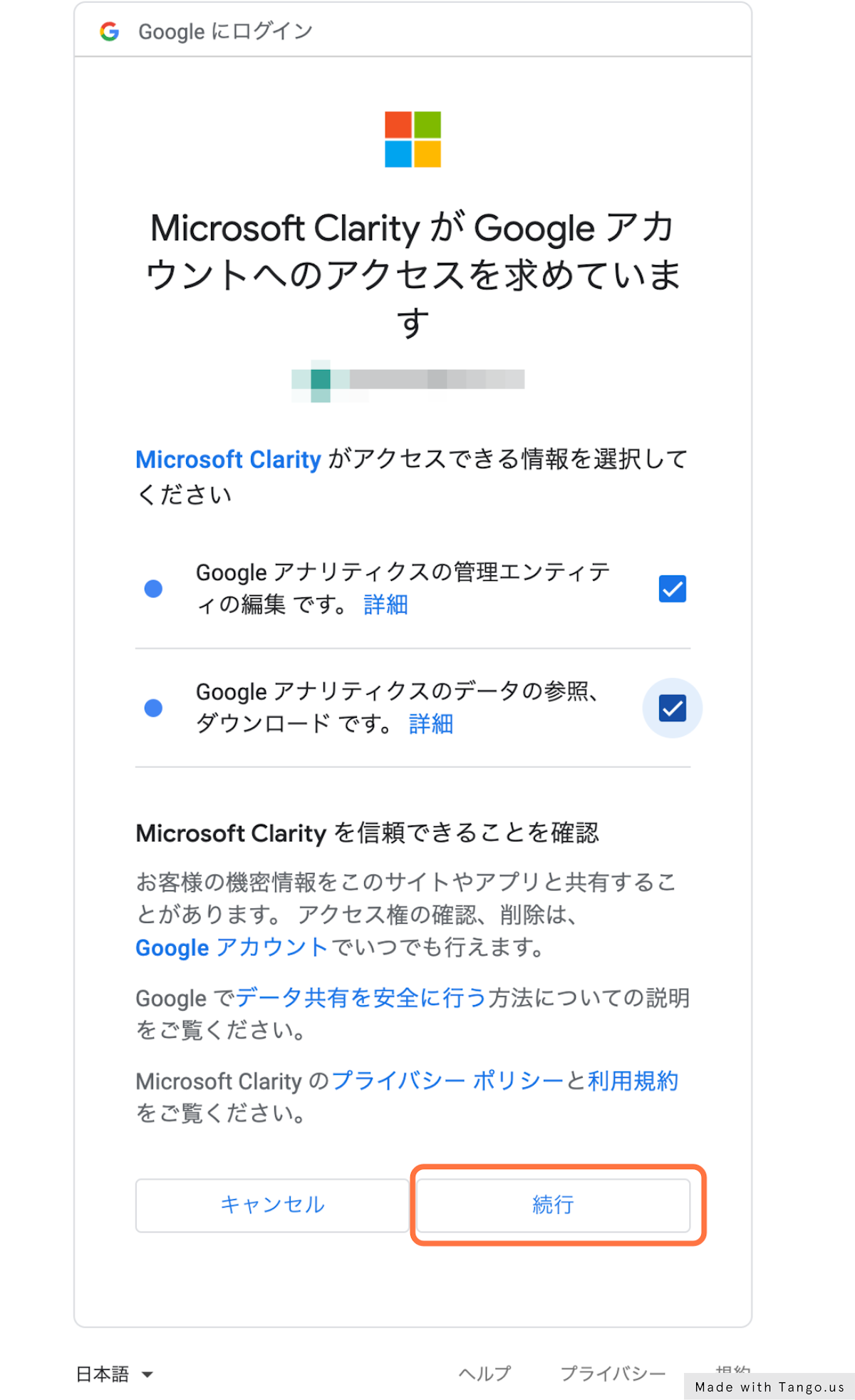
(18) Clarityがアナリティクスの情報にアクセスするのを許可
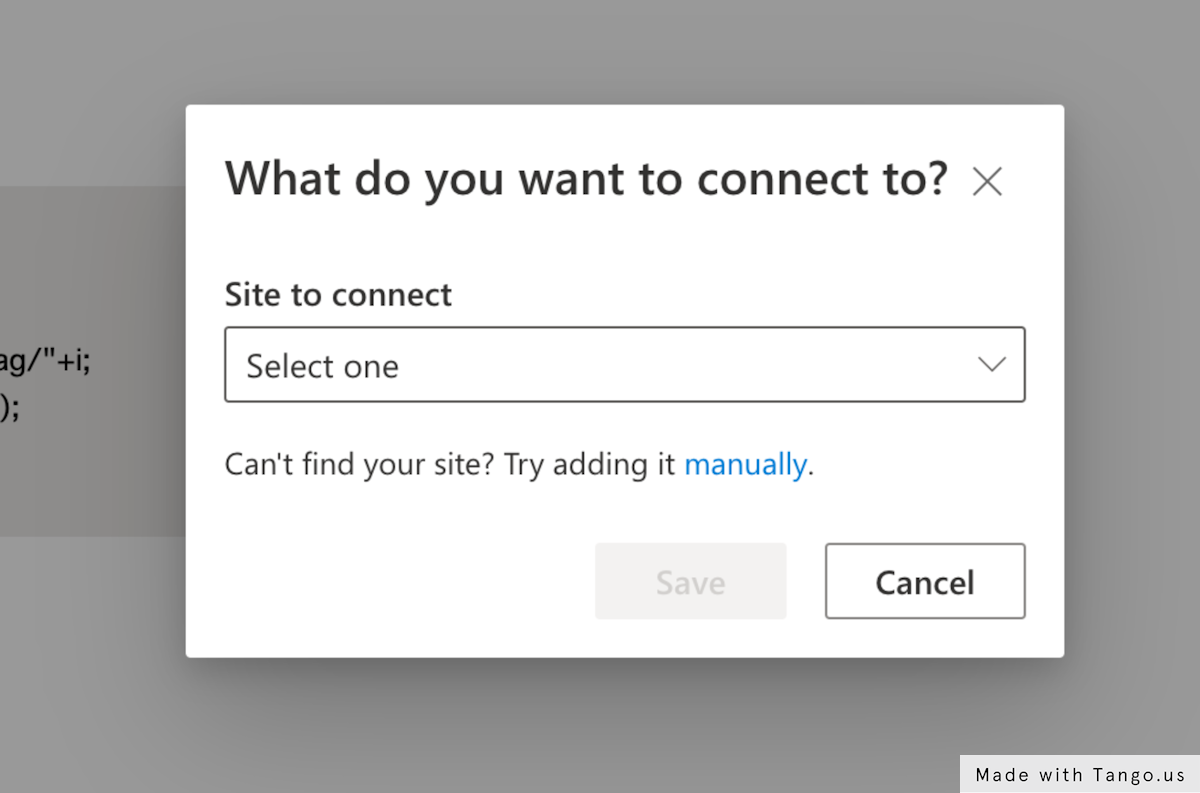
(19) Clarityと連携するサイト(アナリティクスで管理してるサイト)を選択
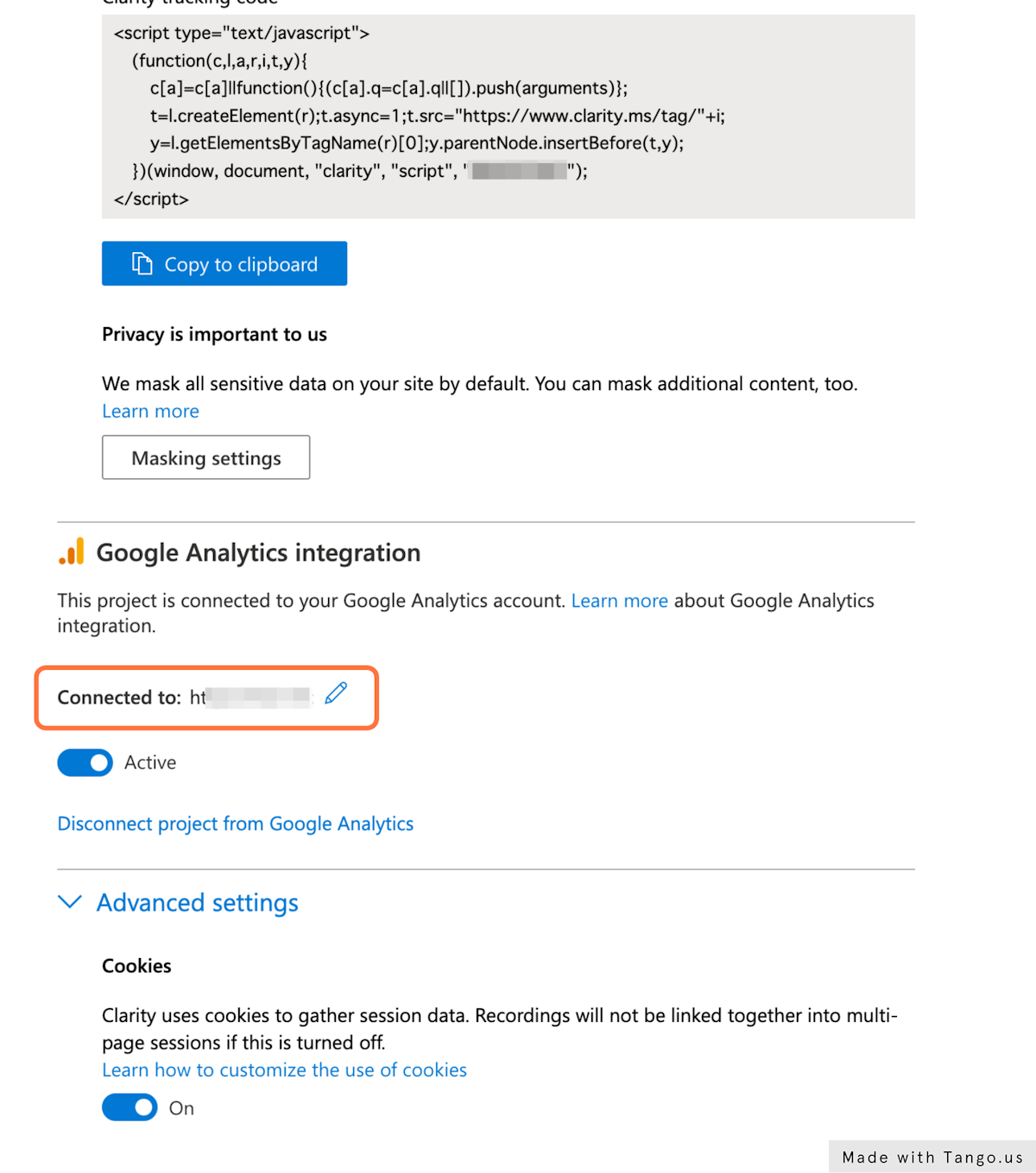
(20) アナリティクスと連携されているか確認
今回の場合は、「Connected to: サイトURL」が表示されていれば連携されています。
(21) Clarityが導入できるとこのようにダッシュボードが表示されます
※タグマネージャー設定後、Clarityへの反映まで数時間ほどかかることもあります。
よくある質問
Clarityのデータを共有することは可能ですか?
はい。可能です。
ヒートマップのデータもレコーディングのデータも共有可能で、共有範囲は「プロジェクトメンバー(閲覧権限を所有している人)」か「誰でも(閲覧権限を所有していない人)」からを選べ、共有方法としては「共有リンクの発行」か「メールでの共有」を選ぶことができます。
※ 誰でも(閲覧権限を所有していない人)への共有リンクは有効期限があり、1~30日まで設定できます。
(リンクで共有する方法)
- 画面右上にある共有アイコンをクリック(マウスを近づけると「〇〇を共有」という文言が表示されます)
- ポップアップの「リンクを共有」するタブを選択
- 共有範囲を「プロジェクトチーム」か、「誰とでも」の中から選ぶ
- 表示されたURLをコピー
- 完了ボタンをクリック
(メールで共有する方法)
- 画面右上にある共有アイコンをクリック(マウスを近づけると「〇〇を共有」という文言が表示されます)
- ポップアップの「メールで共有」するタブを選択
- 共有したい相手のメールアドレスを入力
- 送信ボタンをクリック
Clarity以外でおすすめのヒートマップツールは?
Clarity以外でShopifyストアでヒートマップ解析を行いたいのであれば、「Lucky Orange(ラッキーオレンジ)」がおすすめです。

出典:Shopifyアプリストア
Lucky Orange(ラッキーオレンジ)はShopifyアプリで一番人気のヒートマップアプリになります。リアルタイムチャット機能やアンケート機能などがあり、Clarityよりも機能が豊富です。
ただし、PV(ページビュー)に応じた従量課金になりますので、自身が機能に対してどのくらい費用を出せるのか検討しましょう。
下記のブログ記事では、Lucky Orangeの料金プランや導入方法、使い方について詳しく解説しています。ご参考にしてください。
Clarityと併せて利用したいShopifyアプリ
RuffRuff 目次作成【目次】
ブログ記事だけでなく、商品ページやコレクション、Pagesなどにも目次を自動生成できる世界に1つしかないShopifyアプリです。
無料から利用でき、ノーコードで導入可能です。
文言やデザイン、スクロールのオン・オフ、目次の表示位置の調整など、様々なカスタマイズが可能です。また、ライブプレビュー機能で、リアルタイムで確認しながら目次のカスタマイズが可能です。
料金
無料〜
「RuffRuff 目次作成」を利用して各コンテンツに目次を表示し、Clarityで目次内のどこの箇所が多くクリックされているかを確認することで、コンテンツ内のどこの箇所がユーザーにとって求められている内容なのか把握することができます。
下記の記事では、Shopifyのブログ記事に目次を出すメリットを解説しています。ご参考にしてください。
RuffRuff タグ一覧【タグ】
「RuffRuff タグ一覧」は、商品やブログ記事に設定しているタグをオンラインストア上に一覧表示し、「商品やブログ記事など目的の情報へのアクセス性向上」や「サイト回遊率の向上」をサポートします。 ノーコード且つ3ステップで簡単に導入でき、オンラインストアのテーマデザインに併せてタグ一覧のデザインを自由にカスタマイズすることが可能です。
料金
無料〜
「RuffRuff タグ一覧」を利用して各ページにタグ一覧を表示し、Clarityでどのタグが多くクリックされているかを確認することで、どのタグにユーザーが興味関心を持っているのか(ユーザーニーズ)の把握に努めることができます。
下記の記事ではShopifyでタグを活用するメリットだけでなく、デメリットや効果的なタグの付け方も紹介しています。ご参考にしてください。
最後に
本記事では、Microsoft Clarityの基本情報から、Shopifyストアへの導入方法(Shopifyアプリ編・タグ挿入編)まで詳しく解説しました。
Clarityの導入方法は2つのパターンがあります:
- Shopifyアプリ版:手軽で簡単に導入でき、Shopifyの管理画面内でデータを確認可能
- タグ挿入版:Google Analytics 4やGoogle Adsとの連携、秘密データのマスキングなど高度な設定が可能
どちらの方法も完全無料で利用でき、サイト数やトラフィックの制限もありません。あなたのストアの運用方針や必要な機能に応じて、最適な導入方法を選択してください。
Clarityを活用することで、「訪問者がなぜ離脱しているのか」「どこで迷っているのか」「どこに興味を持っているのか」といった疑問を、データに基づいて解決できるようになります。セッション分析、ヒートマップ分析、レコーディング分析などの機能を通じて、継続的なサイト改善とコンテンツ改善を行い、利便性の向上や注文率の向上につなげていきましょう。
また、Clarityと併せて「RuffRuff 目次作成」や「RuffRuff タグ一覧」などのShopifyアプリを活用することで、より詳細なユーザー行動の分析と改善施策の実行が可能になります。
データに基づいた意思決定により、あなたのShopifyストアの成長を加速させてください。