「RuffRuff 予約販売」は在庫切れや新商品販売前、入荷待ちなどのタイミングで発生する機会損失の削減をサポートします。
自身のShopifyストアに驚くほど簡単に予約販売を実現し、無制限での予約商品を登録および無制限で予約注文を受け付けることが可能です。また、予約商品と通常商品を同時に注文させないように制限したり、入荷時期が未定な場合は再入荷通知も可能です。
他の予約販売アプリにはない商品出荷前に支払回収できる「後払い」機能などのユニークな機能もたくさん存在します。
本記事では、Shopifyを開設し始めた方向け(初心者向け)に「Google Analytics 4」の基本情報と「Google Analytics 4」をShopifyに設定する方法を解説しています。
Google Analytics 4とは?
Google アナリティクス 4(以下、GA4)は、WEBサイトのアクセス解析ツールです。サイトにどれだけのユーザーが訪れたかをページごとに計測でき、流入元やコンバージョンに至った件数など様々なデータを確認できます。
GA4は、2020年10月にリリースされた新しいバージョンのGoogleアナリティクスです。
多くの方が使っている現行のGoogle アナリティクスは、「ユニバーサルアナリティクス(以下、ユニバーサル)」というものになります。
2023年3月にGoogleチャネル(Shopifyアプリ)内からGA4を設定できるようになりました。
Googleチャネル(Shopifyアプリ)を利用してGA4を導入する方法
2023年3月にGoogleチャネル(Shopifyアプリ)内からGA4を設定できる機能アップデートがありました。本章ではGoogleチャネル(Shopifyアプリ)からGA4を設定する方法を紹介します。
本設定には、Googleアカウントが必要です。もしGoogleアカウントをまだ作成していない方は、下記よりGoogleアカウントの作成をお願いします。
個人でGoogle アカウントを作成する方はこちら
法人・チームでGoogle Workspaceに登録する方はこちら
Google Workspaceをご検討の方はプロモーションコードもご利用ください。
Google Workspace Business Starter 10%割引
プロモーションコード: C3FHYQJTEX74TNY
Google Workspace Business Standard 10%割引
プロモーションコード: R6TQLHQC44NYNAH
GA4の導入手順は下記4ステップです
- Google Analyticsで新規アカウントを作成
- Googleチャネル(Shopifyアプリ)をインストールする
- Googleアプリ内で、Googleアカウント認証を行う
- Googleアプリ内で、ShopifyストアにGA4を紐付ける
Google Analyticsで新規アカウントを作成
1.アカウントを作成に進む
Google Analyticsにアクセスし、「アカウントを作成」をクリックしてください
※Google Analyticsは こちら からアクセスできます
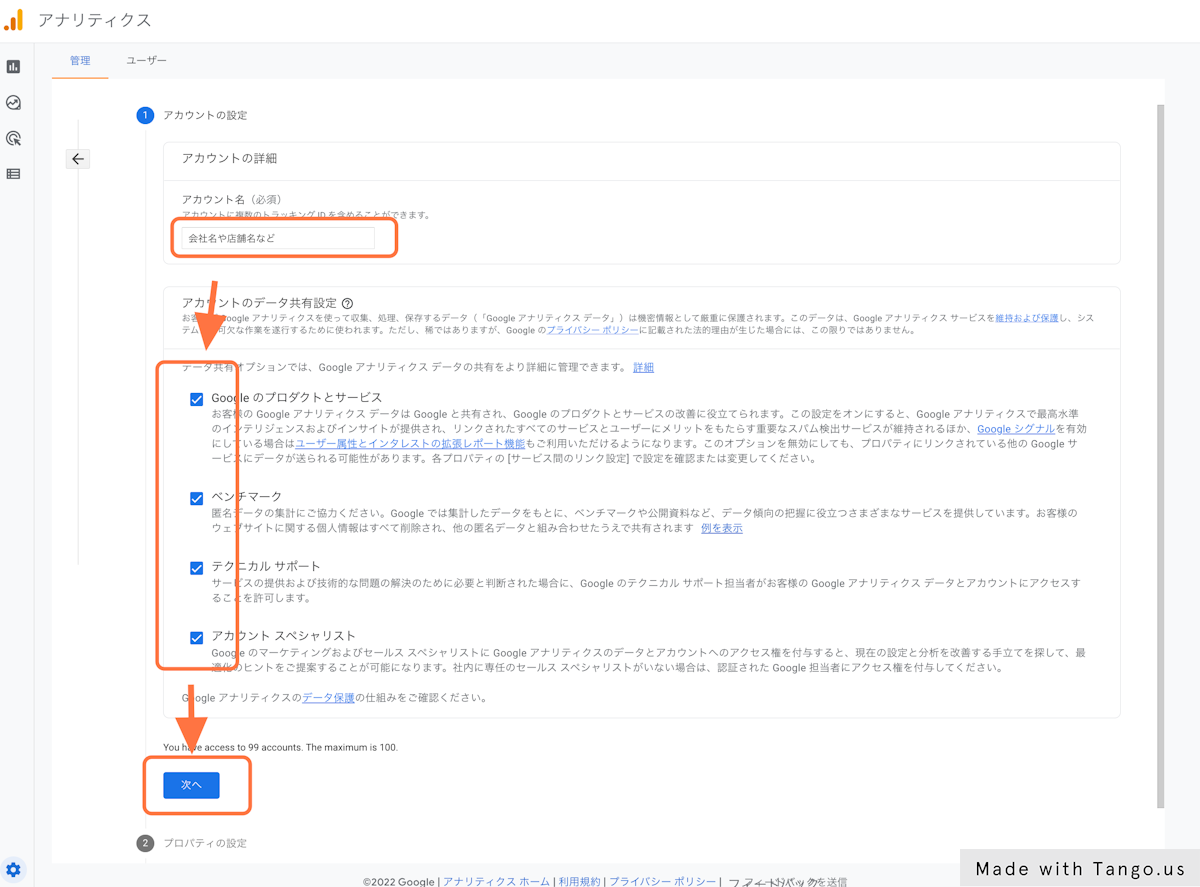
2. アカウント設定で情報を入力
①アカウントの設定では任意でアカウント名を入力
②データ共有設定にチェックを入れる
③「次へ」をクリック
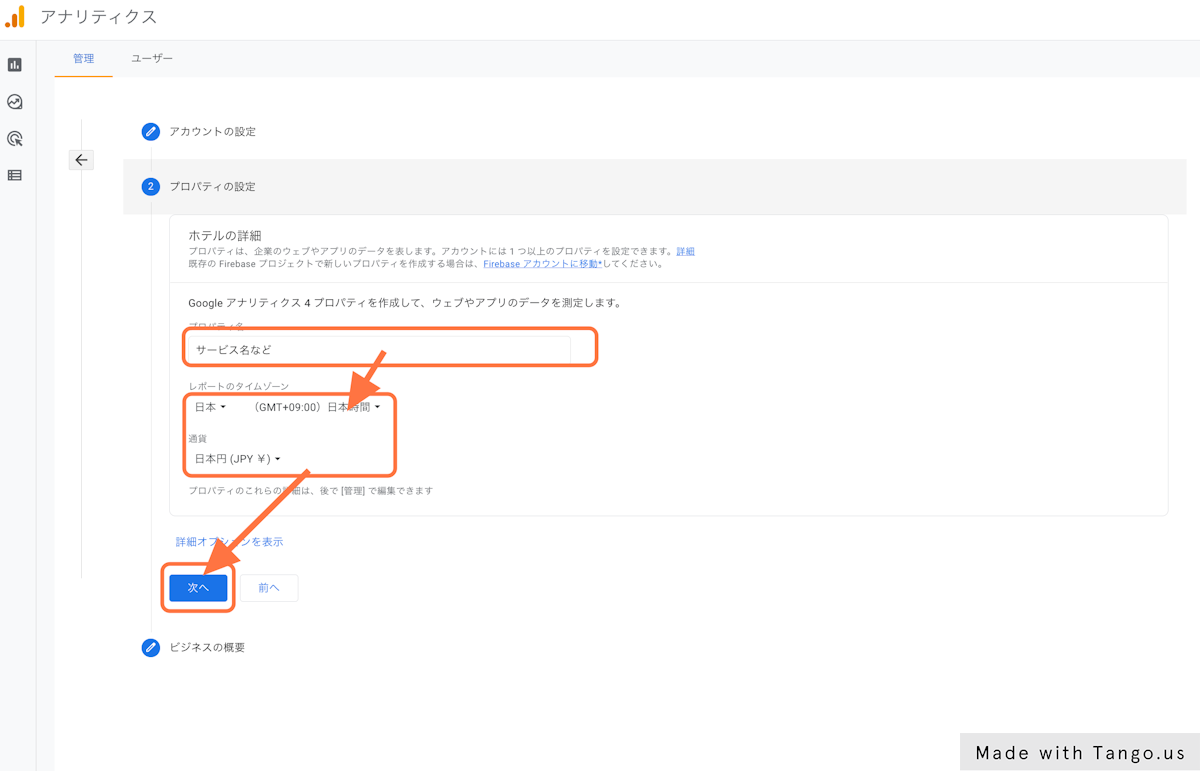
3. プロパティの設定で情報を入力
①プロパティ名
②タイムゾーン
※ここでは日本を選択すると良いでしょう
③「次へ」をクリック。
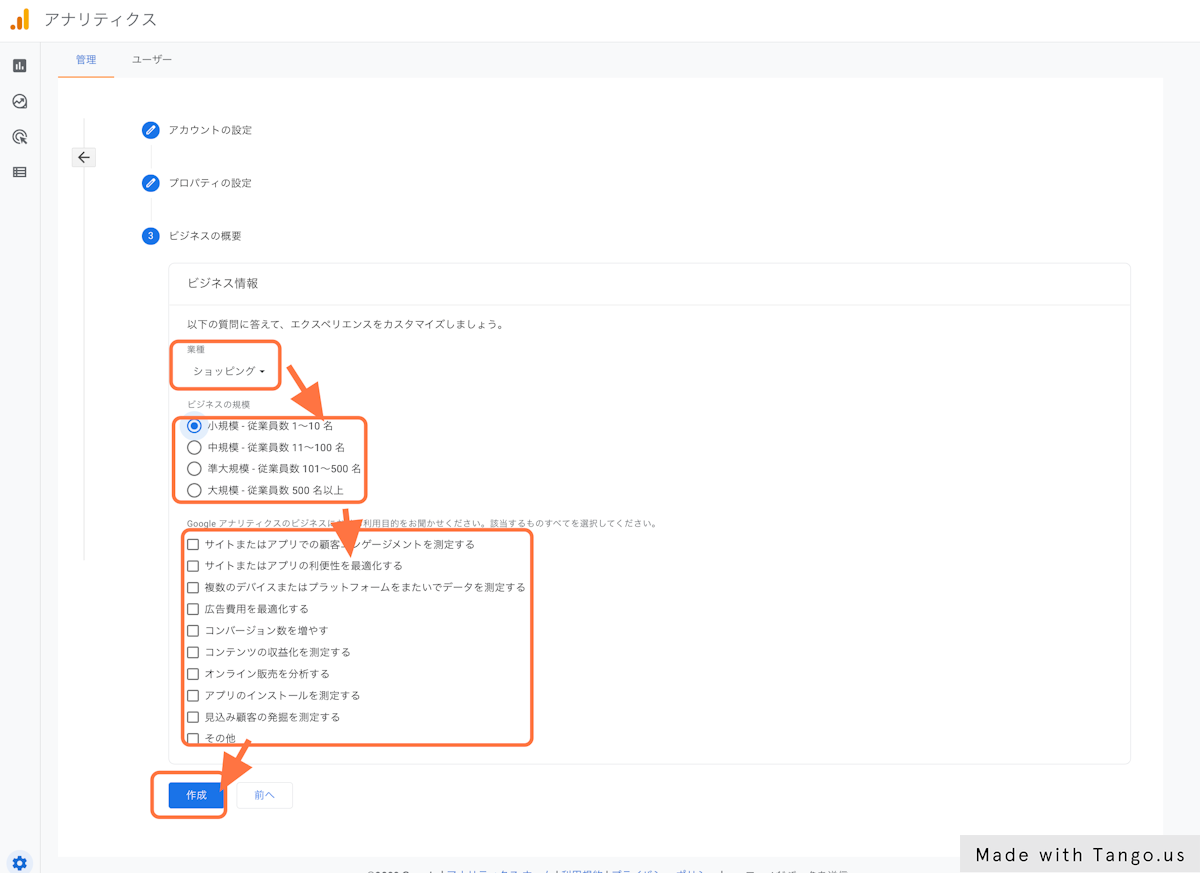
4. ビジネス概要を入力
①業種を選択 ※ 適した業種を選択してください
②ビジネスの規模を選択
③GA4の利用目的を選択
④「作成」をクリック
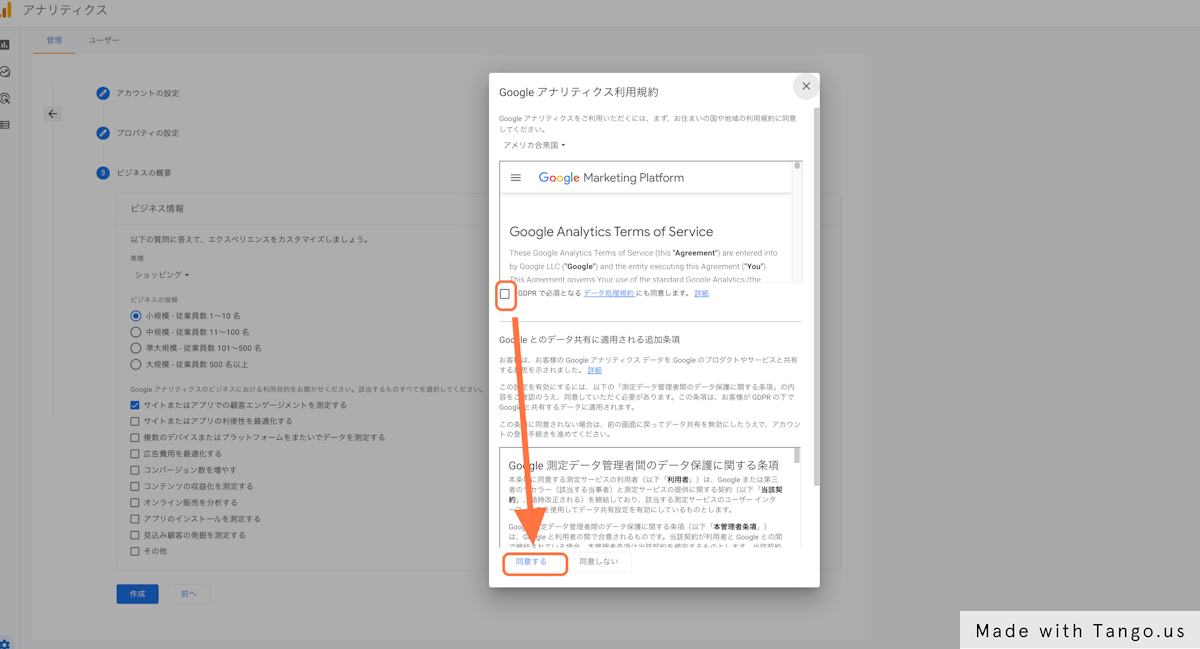
5. GA4の利用規約に同意する
①内容をよく読みチェックボックスにチェックを入れる
※ チェックボックスは2箇所あります
②「同意する」をクリック
Googleチャネル(Shopifyアプリ)をインストールする
下記のボタンからShopifyアプリストアへ移動し、「アプリを追加する」をクリックし、アプリをインストールしてください。
Googleチャネル【外部チャネル連携】

GoogleチャネルはGoogleショッピング広告に掲載したい時におすすめのShopifyアプリです。
このアプリを利用することで、Shopify内の商品データとGoogle Merchant Center(Googleショッピング広告をだすためのGoogleサービス)を同期してくれます。
引用元:https://tsun.ec/blogs/articles/50
料金: 無料
Googleアプリ内で、Googleアカウント認証を行う


Googleアプリ内で、ShopifyストアにGA4を紐付ける


Googleタグマネージャを利用してGA4を導入する方法
本章ではGooogleタグマネージャーを利用して、GA4を導入する方法を紹介します。まだ、タグマネージャーをShopifyに導入していない方は以下の記事をご参考にしてください。
GTM(Googleタグマネージャー)とは?|ShopifyにGTMを設定する方法
GA4の導入手順は下記4ステップです
- Google Analytics 4で新規アカウントを作成
- GA4の「測定ID」をコピー
- タグマネージャーに「測定ID」をペースト
- プレビューで設定内容を確認し、公開
Google Tag Manager(Googleタグマネージャー)

Googleタグマネージャー(以下、タグマネージャー)とは、Googleが無料提供している様々なタグを一括で管理できる「タグマネジメントツール」です。
Googleアナリティクス(以下、アナリティクス)やヒートマップツールなどの計測タグはもちろんの事、Google広告・SNS広告などの広告タグ、Webチャット・チャットボットを導入するためのタグをすべて一元管理できます。
引用元:https://tsun.ec/blogs/articles/3
料金: 無料
下記の記事では、Googleタグマネージャーについての基礎情報やメリット・デメリット、Shopifyへの導入方法を解説します。
Googleタグマネージャーとは?|Shopifyに設定する方法
Google Analyticsで新規アカウントを作成
1.アカウントを作成に進む
Google Analyticsにアクセスし、「アカウントを作成」をクリックしてください
※Google Analyticsは こちら からアクセスできます
2. アカウント設定で情報を入力
①アカウントの設定では任意でアカウント名を入力
②データ共有設定にチェックを入れる
③「次へ」をクリック
3. プロパティの設定で情報を入力
①プロパティ名
②タイムゾーン
※ここでは日本を選択すると良いでしょう
③「次へ」をクリック。
4. ビジネス概要を入力
①業種を選択 ※ 適した業種を選択してください
②ビジネスの規模を選択
③GA4の利用目的を選択
④「作成」をクリック
5. GA4の利用規約に同意する
①内容をよく読みチェックボックスにチェックを入れる
※ チェックボックスは2箇所あります
②「同意する」をクリック
GA4の「測定ID」をコピー
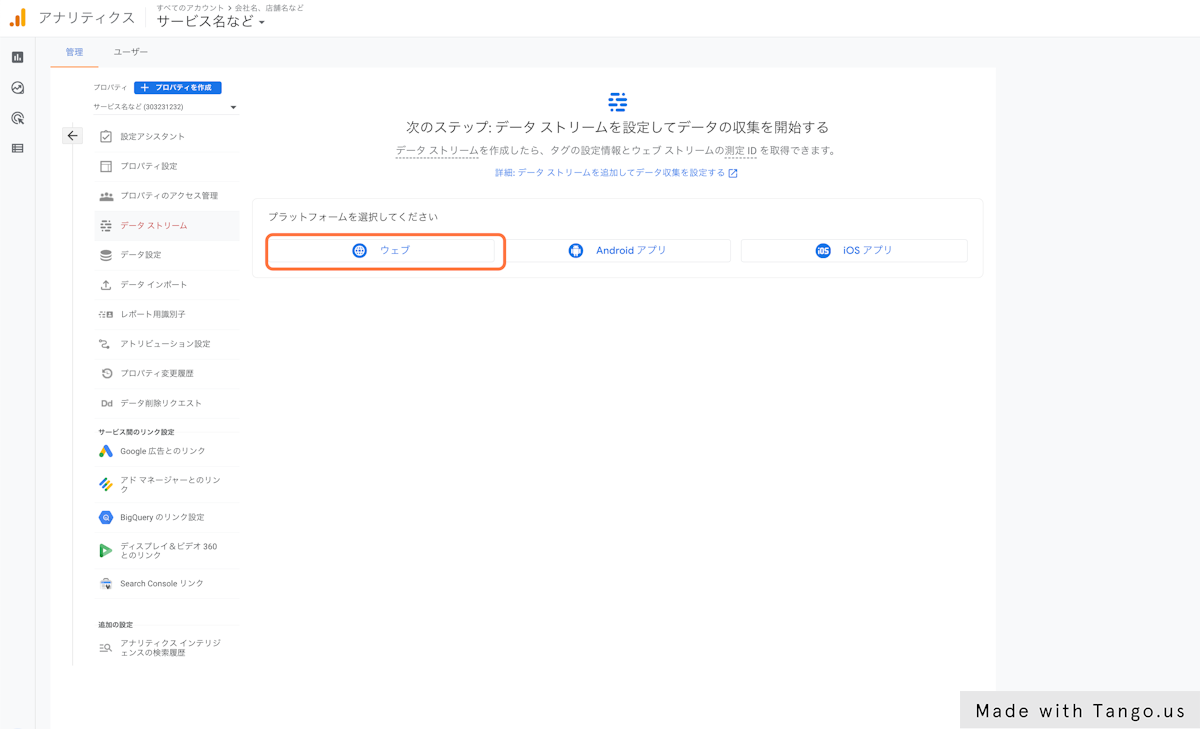
6. プラットフォームを選択
今回はShopifyへ導入するため、「ウェブ」を選択
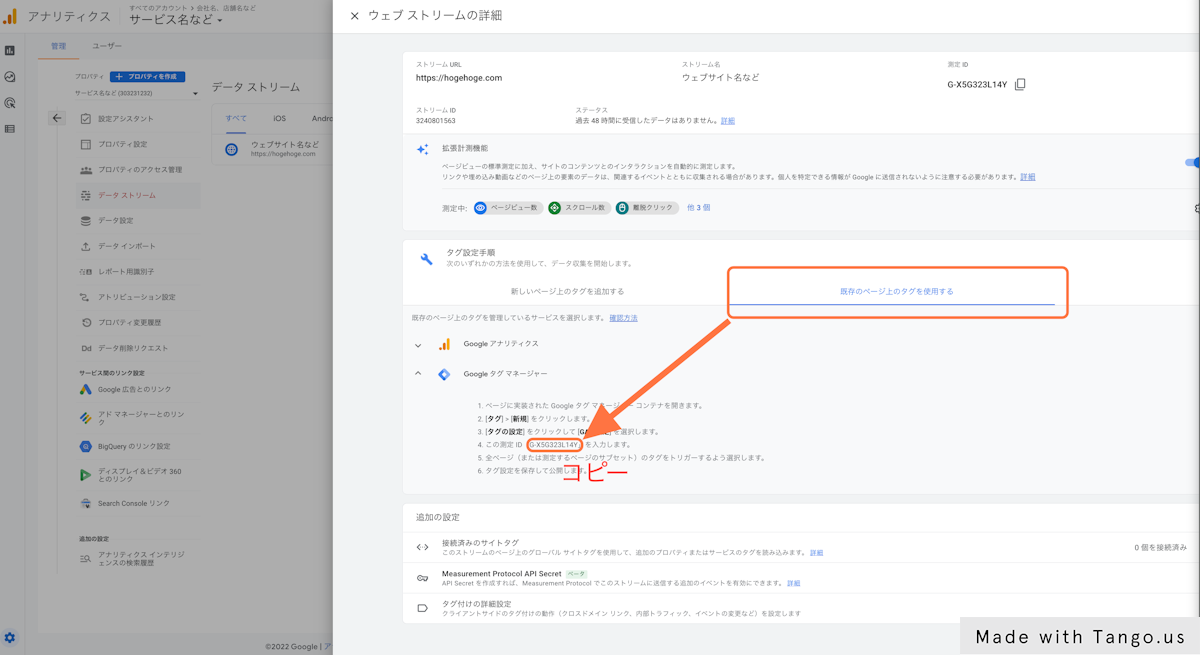
7. タグ設定手順で測定IDをコピー
①「既存のページ上のタグを使用する」のタブをクリック
②表示された「測定ID」をコピー
タグマネージャーに「測定ID」をペースト
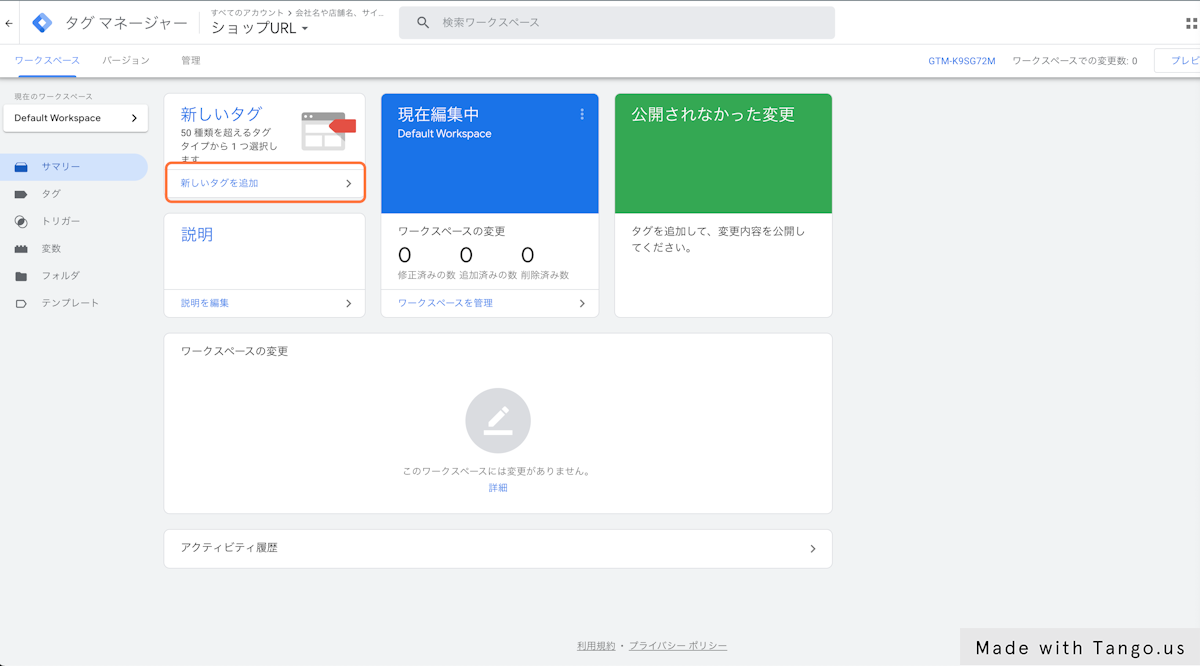
8. Google Tag Managerで新しいタグを追加
①Google Tag Managerにアクセス
②「新しいタグを追加」をクリック
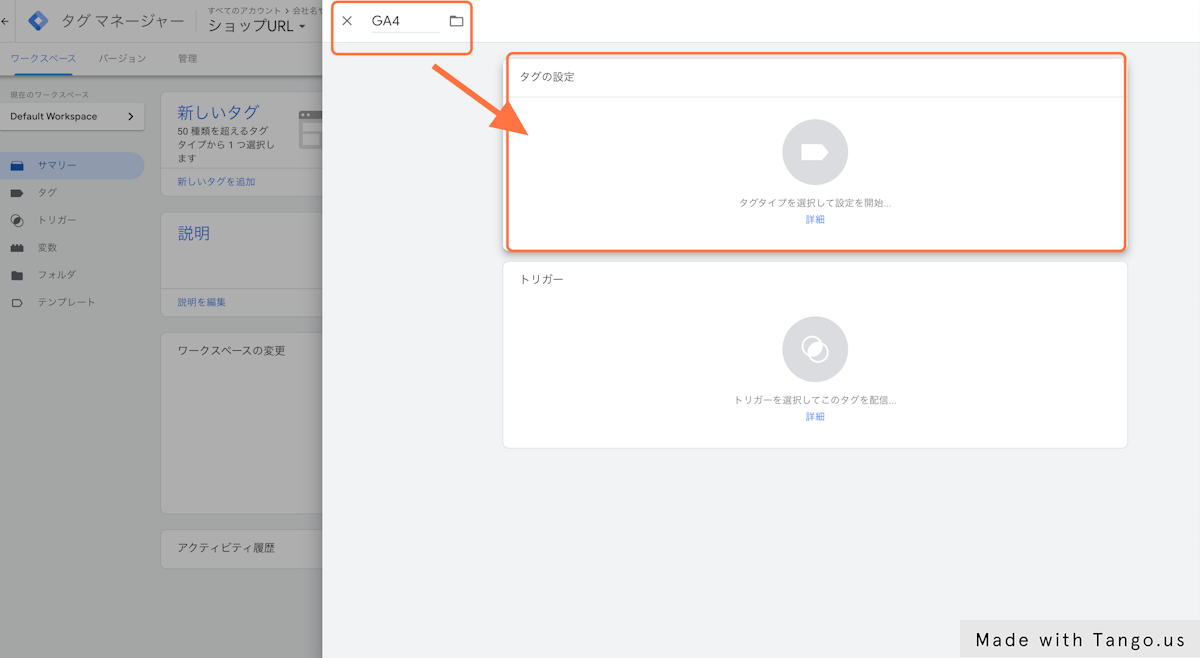
9. タグ名を入力し、タグ設定へ
①タグ名を入力
※ここではわかりやすく「GA4」と記載します
②「タグの設定」をクリック
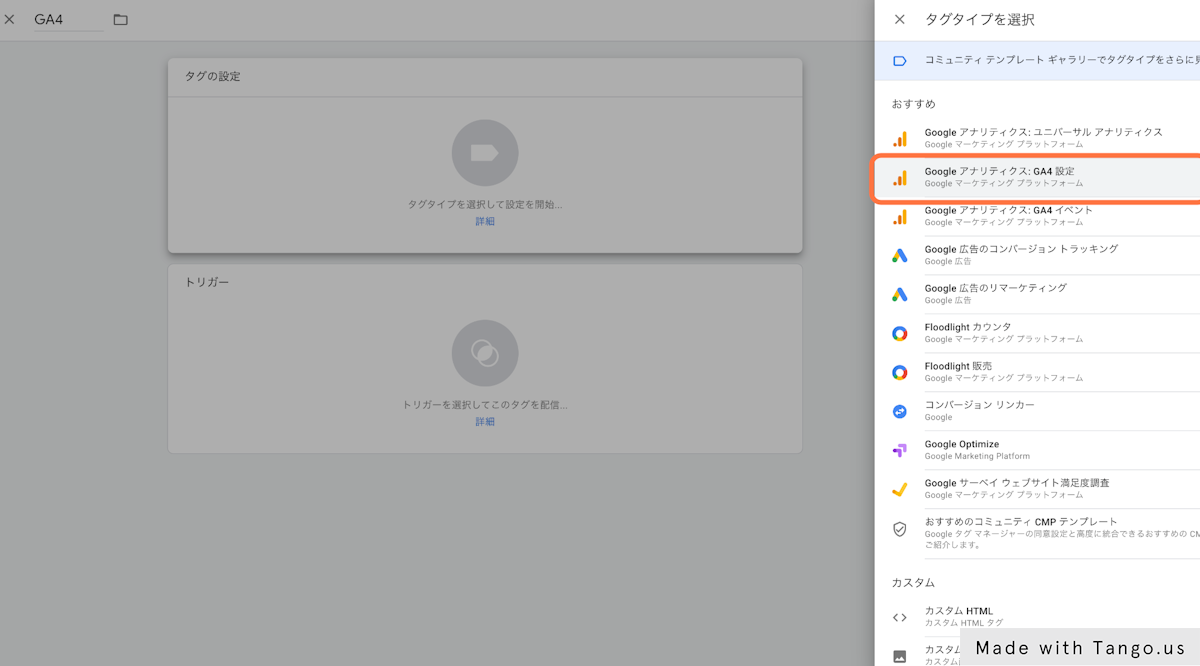
10. タグタイプの中から「Googleアナリティクス:GA4設定」を選択
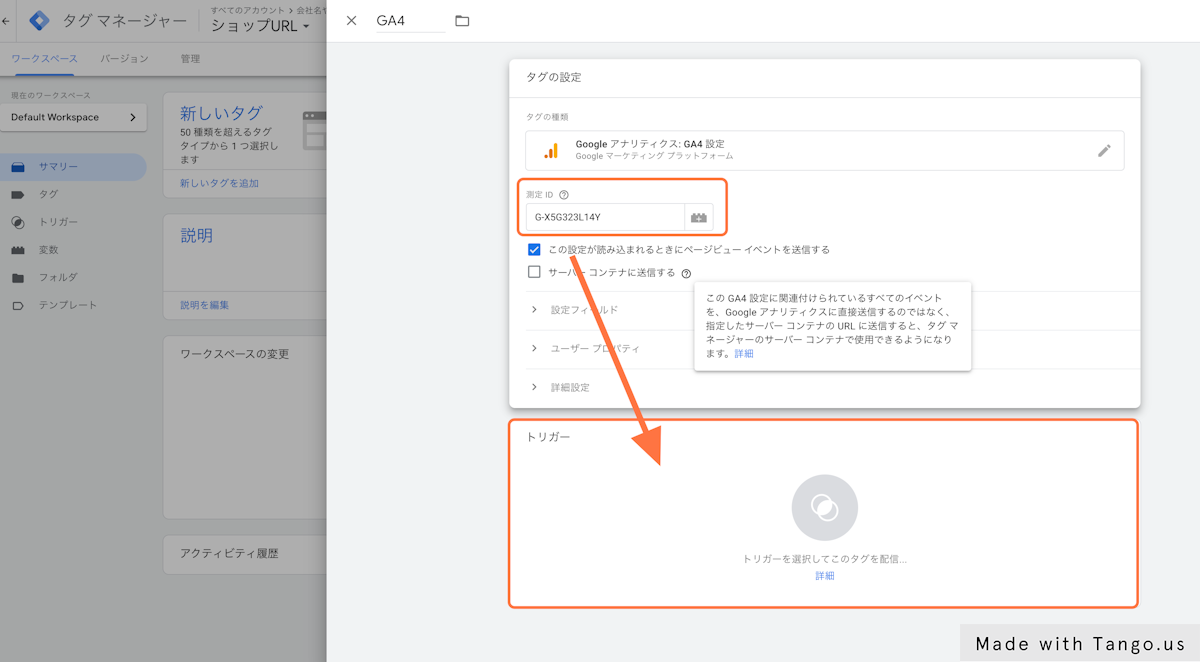
11. 測定IDを入力(ペースト)
①Googleアナリティクスで先程コポーした測定IDを入力
②入力後、トリガーをクリック
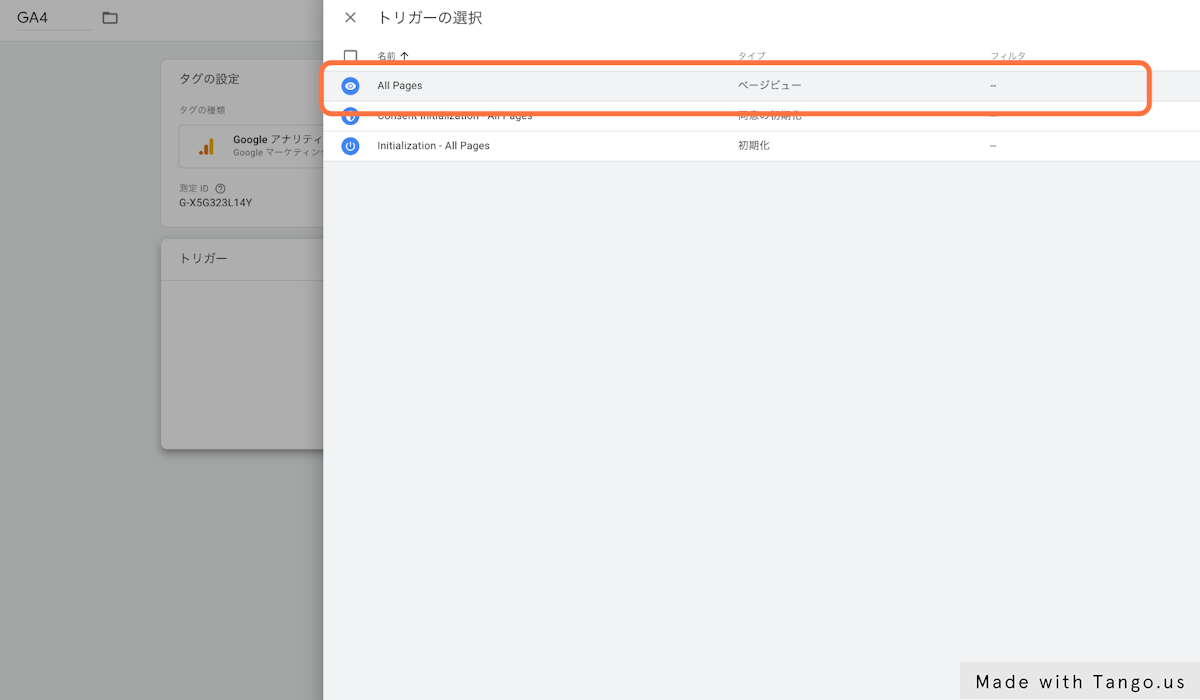
12. トリガーから「AllPages」を選択
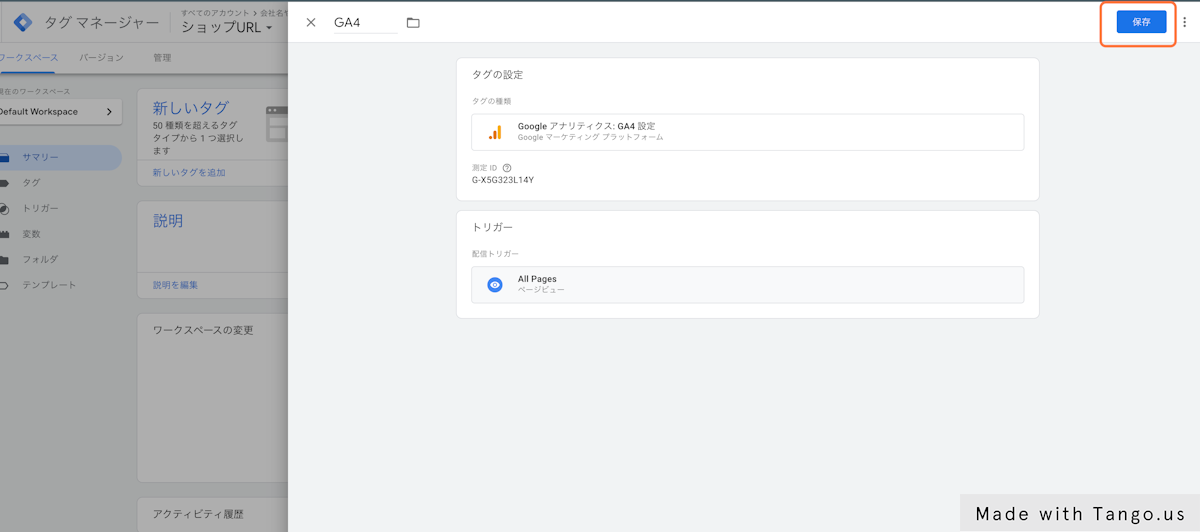
13. 保存をクリック
下記の設定がされているか確認し、問題なければ保存をクリック
・タグの設定に「Googleアナリティクス:GA4設定」と測定IDが入力されている
・トリガーに「AllPages」が設定されている
プレビューで設定内容を確認し、公開
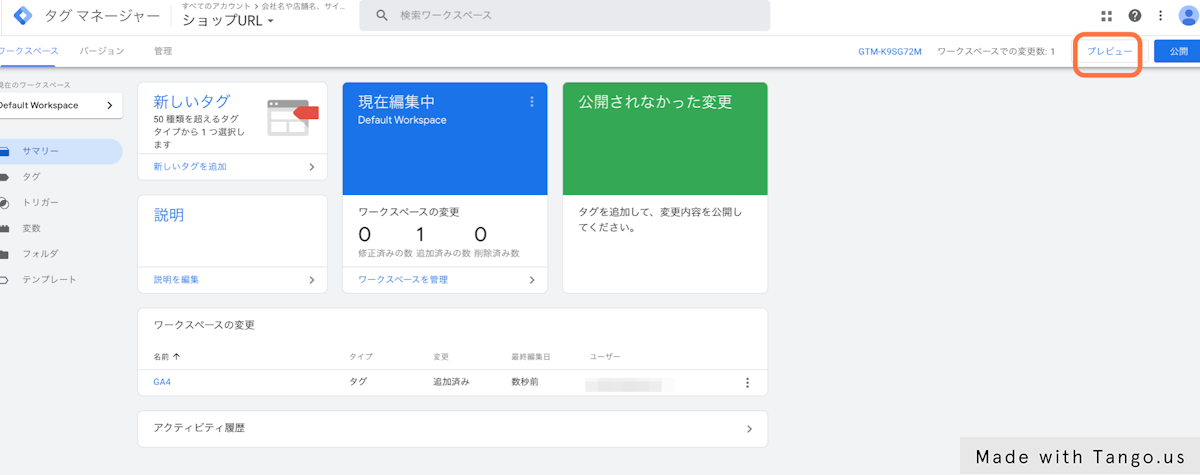
14. プレビューをクリック
次は、正しく設定がされているかプレビューで確認をします。
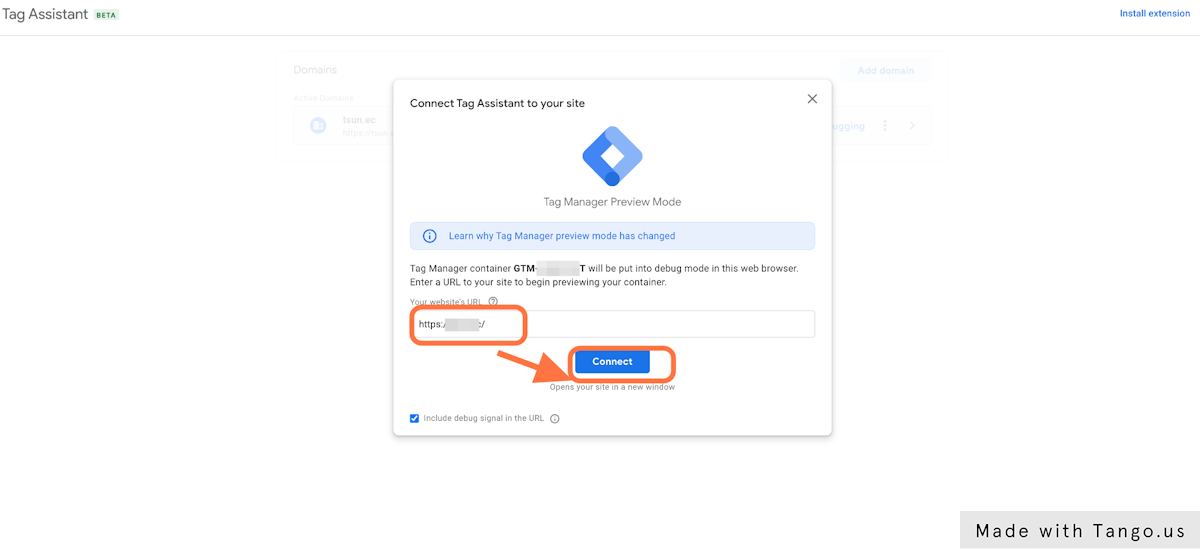
15. GA4を導入するサイトURLを記入し、Connectをクリック
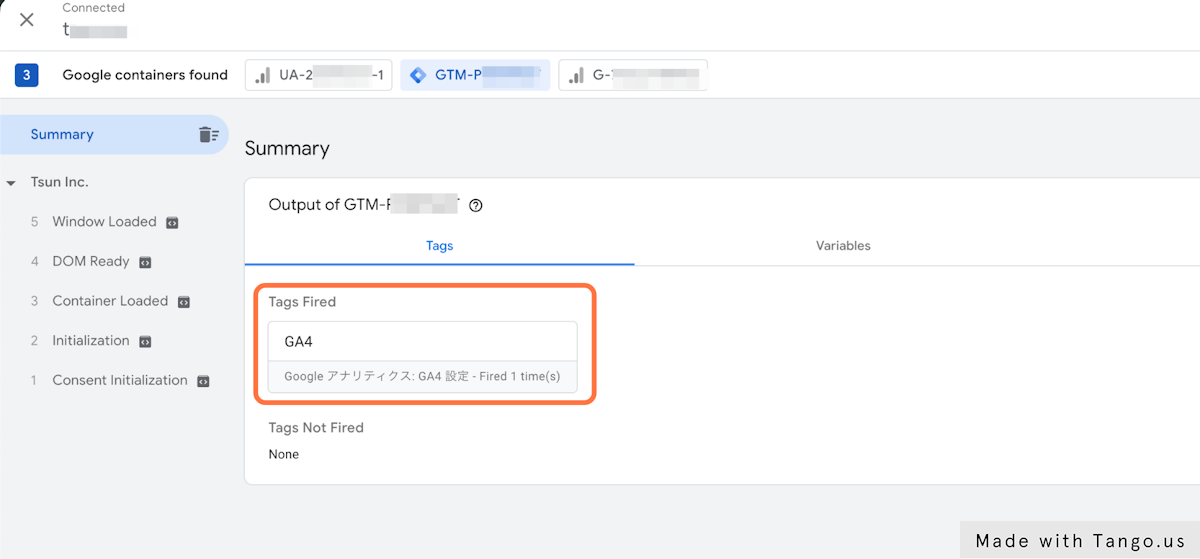
16. タグが発火されているかをチェック
「Tag Fired」の部分にGA4のタグが表示されていれば、正しく設定されています。
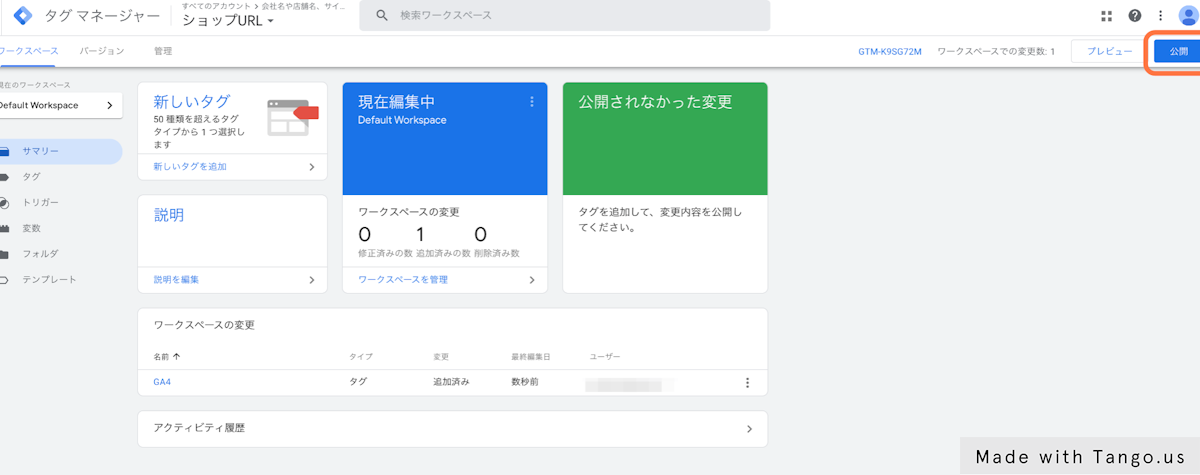
17. 最後に公開をクリック
以上の手順で、ShopifyへGA4を導入できます。
GA4導入後におすすめの初期設定
データの保持期間を「14か月」に変更
この設定をすることで、イベントデータとユーザーデータ(年齢、性別、インタレスト カテゴリのデータ除く)の保持期間を2ヶ月から14ヶ月に変更することが出来ます。
参考情報 : アナリティクス ヘルプ
2ヶ月でないと困るケースがない限りはできるだけ、データ保持期間は長く設定することをおすすめします。
(設定方法)
- 管理 > プロパティ > データ設定 > データ保持の順でクリック
- イベントデータの保持を「14か月」に変更し、保存

自宅や職場のIP除外設定
GA4とサーチコンソールを連携する方法
GA4とサーチコンソールを連携するメリット
GA4とサーチコンソールを連携することで、検索エンジンからの流入を含めたウェブサイト全体の集客とパフォーマンスを一括で分析できるようになり、検索キーワードと順位、クリック数、コンバージョン数などの関連性を把握することで、集客戦略とサイト内改善の両面から効果的な施策立案が可能になります。
連携する方法

Googleアナリティクスの管理をクリックし、Search Consoleのリンクをクリックします。

Search Consoleのリンク画面の右上にある「リンク」をクリックします。

Search Consoleプロパティを選択セクションより「アカウントを選択」をクリックします。

GA4と連携したいサーチコンソールのプロパティにチェックを付け、「確認」をクリックします。
※ 所有権の確認が済んでいないプロパティは表示されませんのでご注意ください。

選択したプロパティに誤りがないことを確認し、「次へ」をクリックします。

ウェブストリームを選択し、次へをクリックします。

連携するプロパティとウェブストリームが問題なければ、送信をクリックします。

上記のような画面になったら連携完了です。
GA4以外に導入すべきおすすめ外部ツール
Microsoft Clarity(クラリティ)

Microsoft(マイクロソフト)が提供している無料の行動分析ツールです。完全無料で自身のShopifyサイトの「セッション分析」や「ヒートマップ分析」、「レコーディング分析」を可能にします
引用元:https://tsun.ec/blogs/articles/5
料金: 無料
下記の記事では、Clarityの基本情報とShopifyに設定する方法を解説しています。
Clarity(クラリティ)とは? | ShopifyにClarityを設定する方法
Google Tag Manager(Googleタグマネージャー)

Googleタグマネージャー(以下、タグマネージャー)とは、Googleが無料提供している様々なタグを一括で管理できる「タグマネジメントツール」です。
Googleアナリティクス(以下、アナリティクス)やヒートマップツールなどの計測タグはもちろんの事、Google広告・SNS広告などの広告タグ、Webチャット・チャットボットを導入するためのタグをすべて一元管理できます。
引用元:https://tsun.ec/blogs/articles/3
料金: 無料
下記の記事では、Googleタグマネージャーについての基礎情報やメリット・デメリット、Shopifyへの導入方法を解説します。
Googleタグマネージャーとは?|Shopifyに設定する方法
Google Search Console(サーチコンソール)

Google 検索結果でのサイトの掲載順位を監視、管理、改善するのに役立つ Google の無料サービスです。
引用元:Google Search Console
SEO集客に注力するShopifyサイトにとって、PDCAを回しながらしっかりSEO対策するためにも導入必須のサービスです。
料金: 無料
下記の記事では、SEO対策の基本やShopifyで出来るSEO対策、SEO対策におすすめのShopifyアプリなどを紹介したいます。ご参考にしてください。