「RuffRuff 予約販売」は在庫切れや新商品販売前、入荷待ちなどのタイミングで発生する機会損失の削減をサポートします。
自身のShopifyストアに驚くほど簡単に予約販売を実現し、無制限での予約商品を登録および無制限で予約注文を受け付けることが可能です。また、予約商品と通常商品を同時に注文させないように制限したり、入荷時期が未定な場合は再入荷通知も可能です。
他の予約販売アプリにはない商品出荷前に支払回収できる「後払い」機能などのユニークな機能もたくさん存在します。
Googleタグマネージャーについての基礎情報やメリット・デメリット、Shopifyへの導入方法を解説します。
※ 今回はDawn3.0のテーマを利用しています。
Googleタグマネージャーとは?
Googleタグマネージャー(以下、タグマネージャー)とは、Googleが無料提供している様々なタグを一括で管理できる「タグマネジメントツール」です。
Googleアナリティクス(以下、アナリティクス)やヒートマップツールなどの計測タグはもちろんの事、Google広告・SNS広告などの広告タグ、Webチャット・チャットボットを導入するためのタグをすべて一元管理できます。
※2022年2月時点では、Google Analytics 4(以下、GA4)をShopifyに導入する場合はタグマネージャー経由で導入する必要があります。タグマネージャー導入後は以下の記事を参考にGA4の設定を進めることをオススメします。
ShopifyにGoogle Analytics 4(GA4)を設定する方法
タグマネージャーを導入するメリットは?
タグマネージャーを導入するメリットは下記5点あります。
- HTML編集が不要でタグの管理が簡単になる
- 多くのタグ管理や、複数人での運用がしやすい
- 公開前にプレビューで動作確認ができる
- トラブル時も迅速に対応できる
- ページの表示速度が速くなる
それぞれ詳しく解説していきます。
HTML編集が不要でタグの管理が簡単になる
個別にHTMLソースをいじらなくても、タグマネージャーから一括してすべてのページのタグを確認したり、変更したりできるようになります。
非エンジニアでも容易にタグを挿入することが可能になります。
多くのタグ管理や、複数人での運用がしやすい
タグの設置が増えてくると、以下の様な問題が発生します。
・どのタグがどのページに挿入されているのか分からなくなる
・タグの設置漏れが発生しやすくなる
タグマネージャーを使うとタグを一覧で管理出来ますので
・どのタグが挿入されているのか
・タグの設置漏れはないか
なども簡単に確認できます
また、タグがどこのページに挿入されているか確認したい場合は、タグ一覧の中から該当タグをクリックし詳細内容を閲覧することで確認ができます。
複数人で運用する場合でも状態が可視化できて便利ですし、権限を渡すことで広告代理店などへタグの設定作業を依頼することも可能になります。
公開前にプレビューで動作確認ができる
タグマネージャーには、挿入したタグの動作を確認できるプレビューモードがあります。
・計測タグで、データが正しく計測できているか?
・導入したいツールがちゃんと動作しているか?
・意図したページで動作しているか?
・タグを導入することで、なにか意図しない挙動が発生していないか?
などを公開ボタンを押す前に、プレビューモードでテストできるので安心です。
正しく動作している場合はそのまま公開ボタンを押すと、実際のページに反映されます。
トラブル時も迅速に対応できる
タグマネージャーにはバージョン管理できる機能があります。
この機能があることで、現在公開中のバージョンになにかトラブルが起きた際、トラブル前の状態にすぐに戻すことができます。
タグマネージャで新しく変更を加えると、自動的に新しいバージョンが作成され、途中で編集を止めても続きから編集することが可能です。
ページの表示速度が速くなる
HTMLソースに直接タグを書き込むよりも、タグマネージャを使ったタグ配信を行うほうが表示速度が速くなります。
これは、すべてのタグを強制的に非同期タグとして配信するためです。
タグマネージャーのデメリットは?
すべてのタグに対応しているわけではない
タグマネージャはあらゆるタグに対応しているわけでは有りません。非対応のタグも存在しているので、その点には注意が必要です。
タグマネージャーの導入手順
1. アカウントの作成
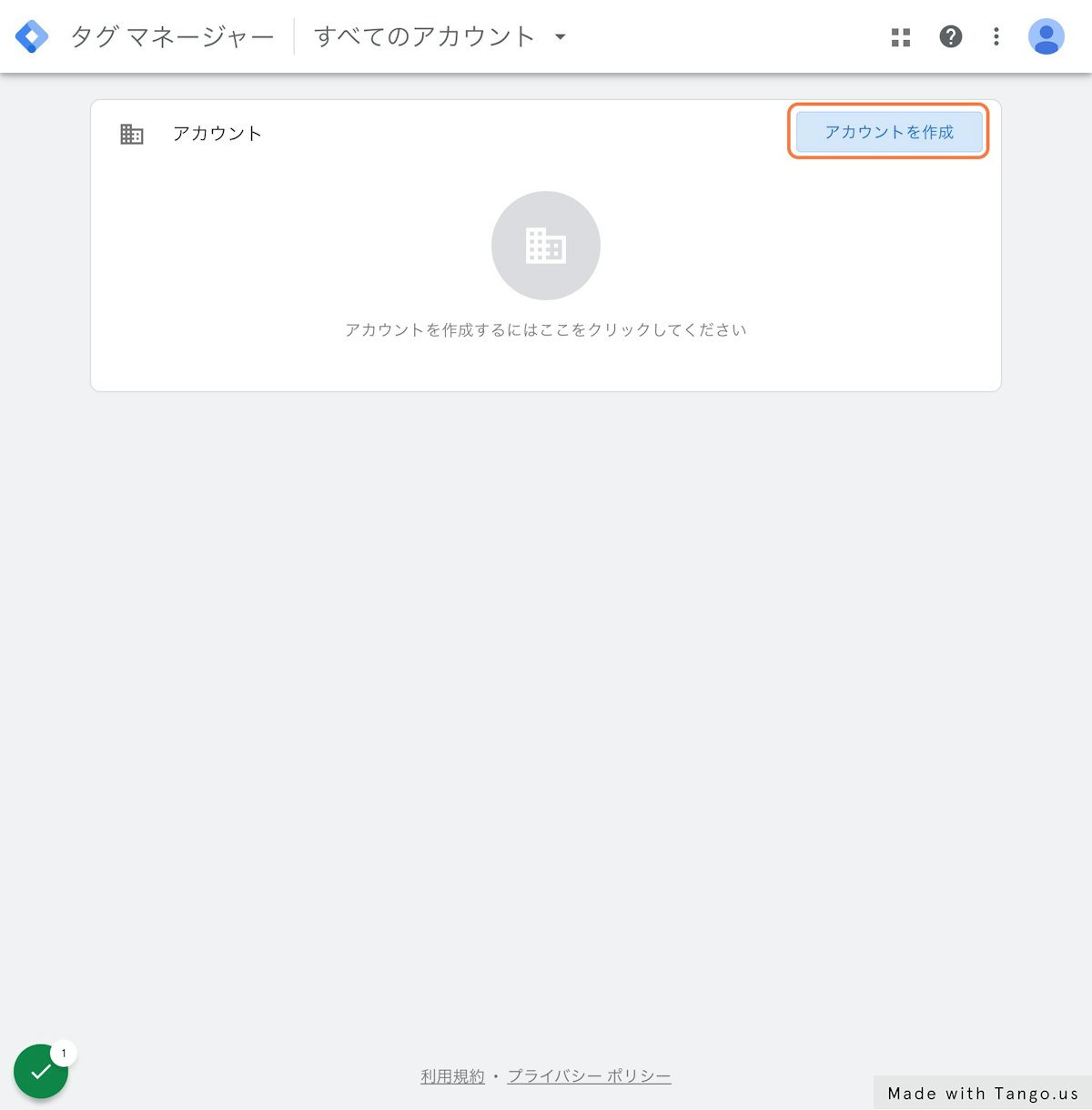
タグマネージャーにアクセスし、「アカウントの作成」のボタンをクリックし、アカウント作成へ進んでください。
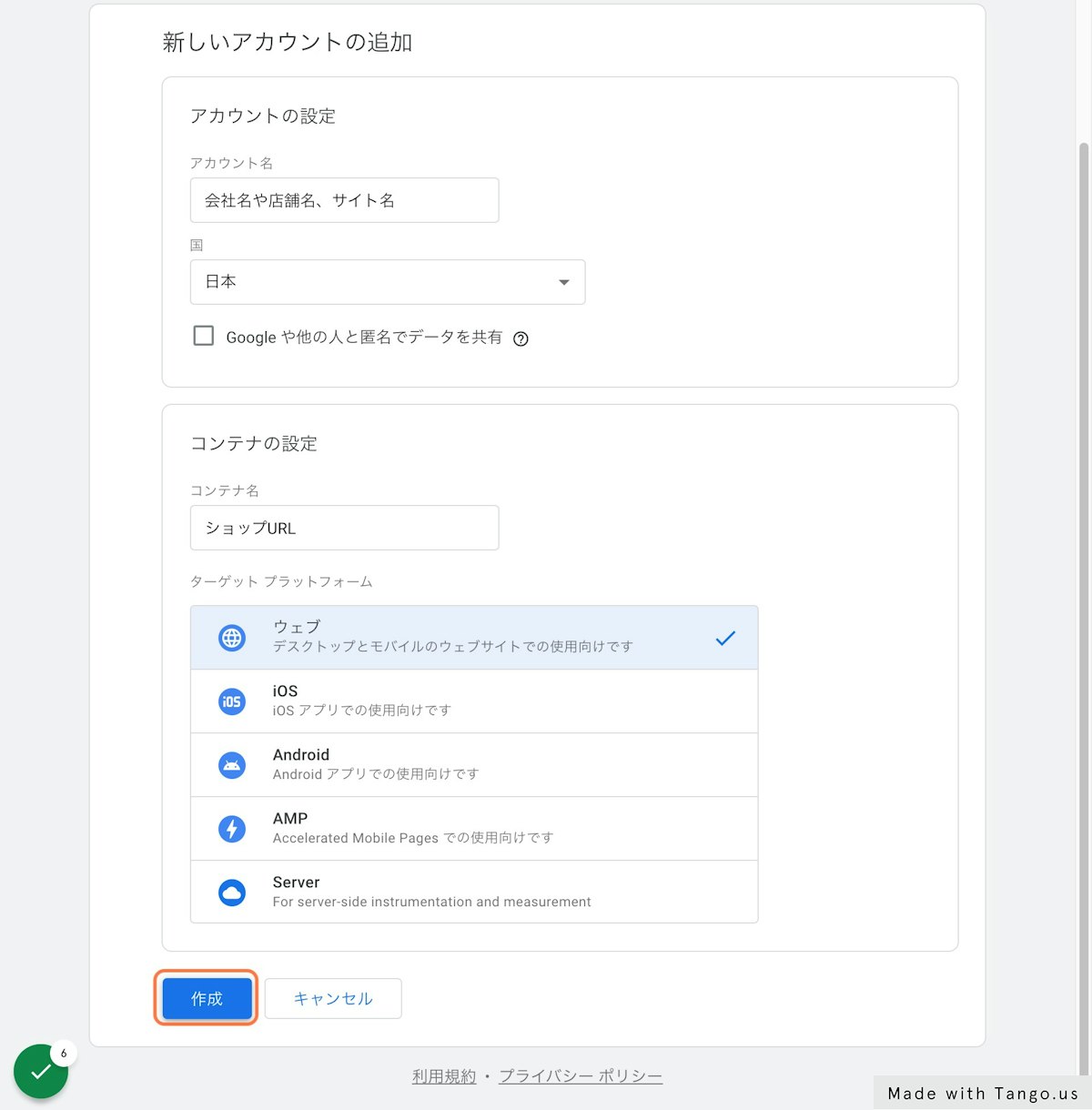
・アカウント名を入力
アカウント名は会社名や店舗名などを記入するケースが多いです。
・ 国を選択
・コンテナ名を入力
※コンテナとは、タグを入れる箱のようなものです。コンテナ名にはサイト名やURLを記入するとわかりやすくてオススメです。
・ターゲットプラットフォームを選択
※今回はShopifyに導入するため、「ウェブ」を選択しましょう。
・作成ボタンをクリック
全ての情報を入力できたら、作成ボタンをクリックしてください
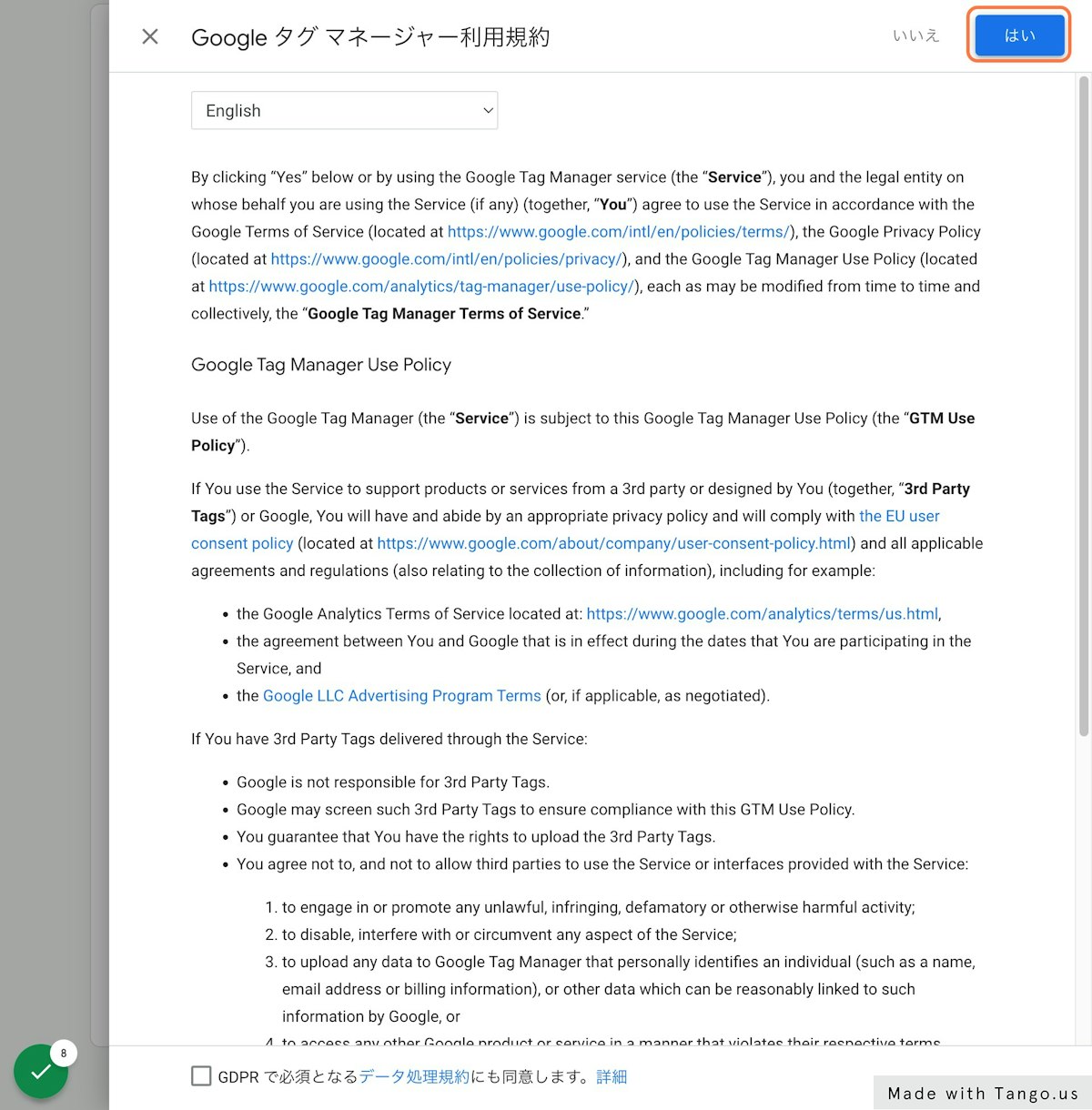
タグマネージャーの利用規約に同意する
タグマネージャーの利用規約を読み、特に問題なければ同意をしてください。
※2022年2月時点では、日本語の利用規約はありません
2. タグマネージャーのソースコードをShopifyへ挿入
利用規約の同意が終わると、「Googleタグマネージャーをインストール」というポップアップが表示されます。
ポップアップの中にはShopifyへ挿入するソースコードが表示されています。
タグ マネージャーのソースコード(上部)をコピー
まずは、ポップアップの上部に表示されているソースコードをコピーします
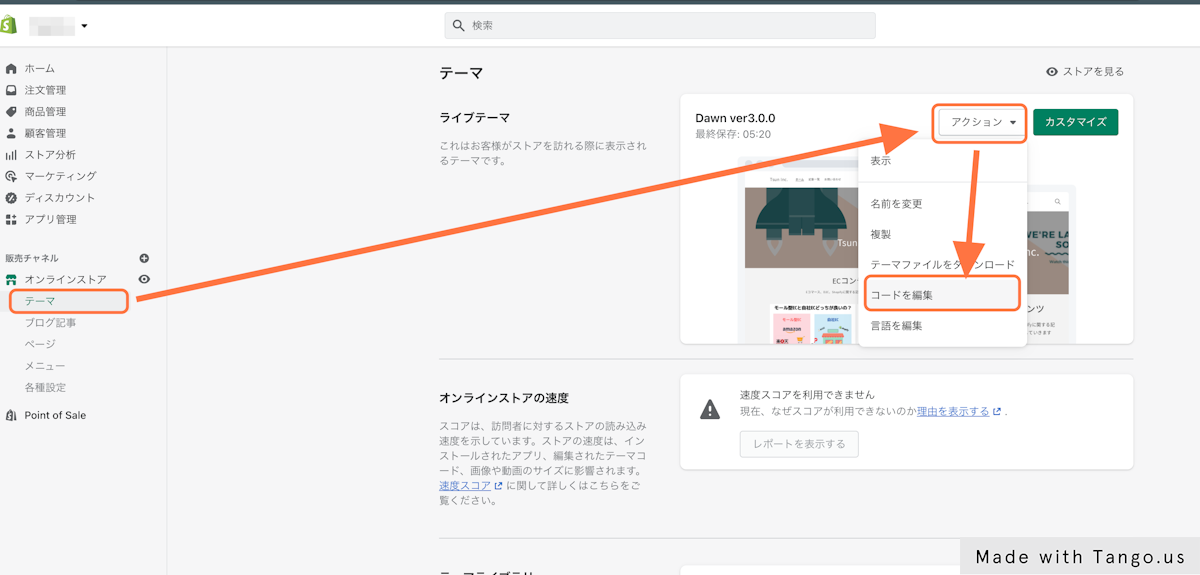
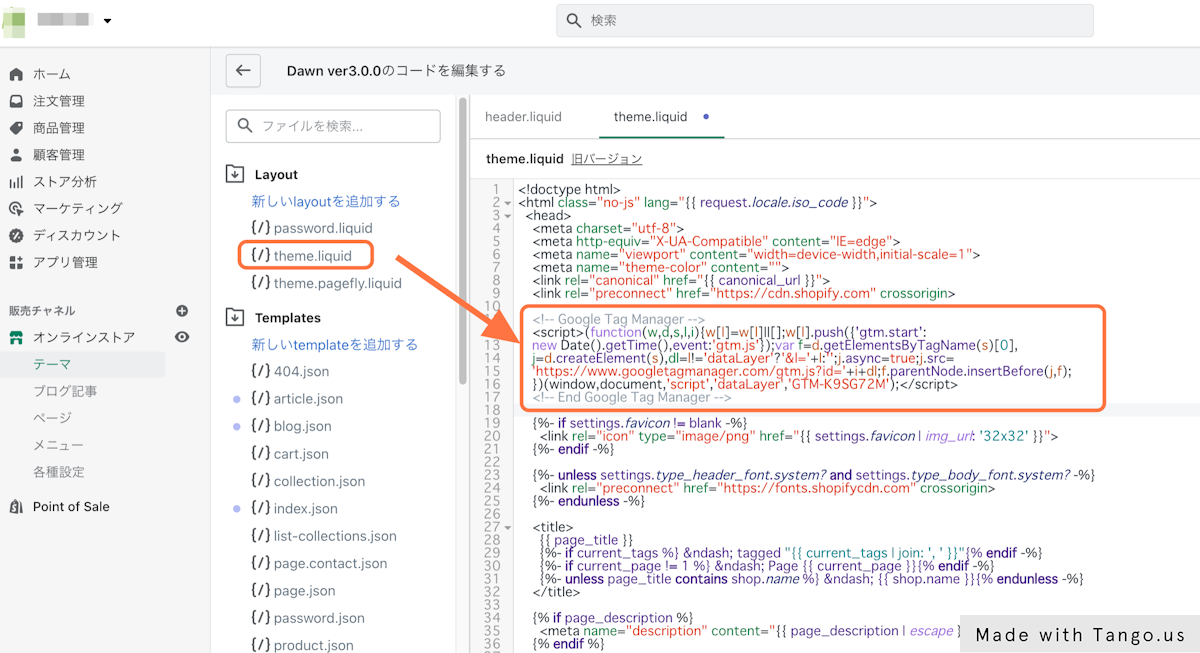
「コードを編集」画面を開く
「テーマ」→「アクション」→「コードを編集する」を選択します。
theme.liquidの内上部にソースコードを追記(ペースト)
theme.liquidの <head> 内のなるべく上のほうに貼り付けます。
タグマネージャーのコード(下部)をコピー
次に、ポップアップの下部に表示されているコードをコピーします
theme.liquidの<body>タグ内に追加
theme.liquidの <body> 内のなるべく直下に貼り付けます。
チェックアウト設定の追加スクリプトにコードを設定(ペースト)
「設定」>「チェックアウト」>「追加スクリプト」に先程コピーしたタグマネージャーのコード(上部)を貼り付けしてください。以上で、導入作業は終了になります。

これで、タグマネージャーの導入作業は完了となります。
Googleタグマネージャーと併せて導入したいサービス
Googleタグマネジャーを導入した後に、Googleタグマネジャー利用して導入したいサービスは下記になります。
- Google Analytics 4(GA4)
- Microsoft Clarity(クラリティ)
- Google Optimize(オプティマイズ)
それぞれ詳しく解説していきます。
Google Analytics 4(GA4)

Google Analytics 4(以下、GA4)はアクセス解析ツールで、2020年10月にリリースされた新しいバージョンのGoogleアナリティクスです。
多くの方が使っている現行のGoogleアナリティクスは、「ユニバーサルアナリティクス(以下、ユニバーサル)」というものになります。
2022年12月時点で、ShopifyはGA4に対応しておらず、GA4を設定するにはGoogleタグマネージャー(以下、タグマネージャー)経由で導入する必要があります。
引用元:https://tsun.ec/blogs/articles/4
料金: 無料
下記の記事では、GA4の基本情報とShopifyに設定する方法を解説しています。
アクセス解析ツールGoogle Analytics 4(GA4)をShopifyに設定する方法
Microsoft Clarity(クラリティ)

Microsoft(マイクロソフト)が提供している無料の行動分析ツールです。完全無料で自身のShopifyサイトの「セッション分析」や「ヒートマップ分析」、「レコーディング分析」を可能にします
引用元:https://tsun.ec/blogs/articles/5
料金: 無料
下記の記事では、ヒートマップ解析・行動分析ツールのClarityの基本情報とShopifyに設定する方法を解説しています。
ヒートマップ解析・行動分析ツールのClarity | Shopifyへの導入方法
Google Optimize(オプティマイズ)

Googleが提供する無料のウェブテストツールです。
ABテストだけでなく、多変量テストやリダイレクトテスト、サーバーサイドテストなども可能で、テストの設定はビジュアルエディタを利用することで直感的にデザインやテキストの編集が可能です。また、ユーザーごとに出し分けできるパーソナライズ機能もあります。
ShopifyサイトのCVR向上のためにABテストを行いたい場合に導入することをおすすめします。
多数のテストを同時に実施したい場合は有料のオプティマイズ 360に契約する必要があります。
引用元:https://tsun.ec/blogs/articles/38
料金: 無料
下記の記事では、Google Optimize(オプティマイズ)についての基本情報やShopifyサイトへの導入方法を詳しく解説していますのでご参考にしてください。
Shopifyに「Google Optimize(オプティマイズ)」を導入する方法
タグマネージャーの設定も任せたい方は一度Tsunへご相談を!
Shopifyを運営には、タグマネージャーを利用してサイトの測定が出来る状態にすることが必要です。
「タグマネージャーを導入するのがめんどくさい方」や「GA4やそれ以外の測定ツールの導入も検討したい方」は、外部のベンダーにサポートしてもらうという選択肢もあります。
株式会社Tsunではタグマネージャーの導入サポートは勿論、ECサイトのサイト構築からグロースまでを、一気通貫でサポートします!また、Tsunには大手ECモールでのマーケティング担当の経験者もいるため、自社ECとモール型ECを同時に運営したい方のご相談を承ることも可能です。
自社ECサイトの作成、運営をご検討されている方は、豊富なプログラミング知識とマーケティング知識をあわせ持つTsunへ一度お問い合わせください。