ブログ記事だけでなく、商品ページやコレクション、Pagesなどにも目次を自動生成できる世界に1つしかないShopifyアプリです。
無料から利用でき、ノーコードで導入可能です。
文言やデザイン、スクロールのオン・オフ、目次の表示位置の調整など、様々なカスタマイズが可能です。また、ライブプレビュー機能で、リアルタイムで確認しながら目次のカスタマイズが可能です。
ShopifyでECサイトを構築し、商品も登録、ブログ記事も数件投稿し初めて、集客と購入の準備がそろそろ整ってきた段階で検討したいが、SEO対策です。
SEO対策の1つとして内部リンク対策があります。その中でも簡単に対策できるものとして関連記事の対策があります。
本記事では、Shopifyに関連記事を出すための無料アプリ「Related Blog Posts」の導入方法を解説します。
下記の記事では、SEOのメリットやShopifyで出来るSEO対策について解説しています。参考にしてください。
また、Shopifyのブログ機能について下記の記事で紹介しているので、まだブログ記事を書いてない方は参考にしてください。
Related Blog Postsとは?
Related Blog Postsは関連記事を自動で表示してくれる無料のShopifyアプリです。
Related Blog Postsはカスタマイズも可能
・読者数を向上させるために表示する関連投稿の数を設定する
・ブログ記事の特集画像を使用してクリック率を高める
・関連記事がない場合に表示するテキストを変更することができます。
・表示するブログの決定(複数のブログを分けて管理したい場合に最適です)
・特定のタグを使用した記事を関連記事対象外にする
・関連記事として表示されないようにする(1回限りのプロモーション投稿を隠すのに有効)
・関連記事のスタイルを設定することができます。
・CSSでコーディングすることも可能です。
Related Blog Postsの導入方法
Related Blog Postsの導入は、利用しているShopifyテンプレートがOS2.0か、それ以前のテンプレートかで異なります。
テンプレートがOS2.0の場合
導入方法は2ステップです。
- ① アプリをインストールする
- ② テーマエディタを開いて、アプリを有効する
- ③ ブログ記事テンプレートに「Blog Posts」ブロックを追加
それでは詳しく説明します。
① アプリをインストールする
1. Related Blog Postsへアクセスし、「アプリ追加する」をクリック
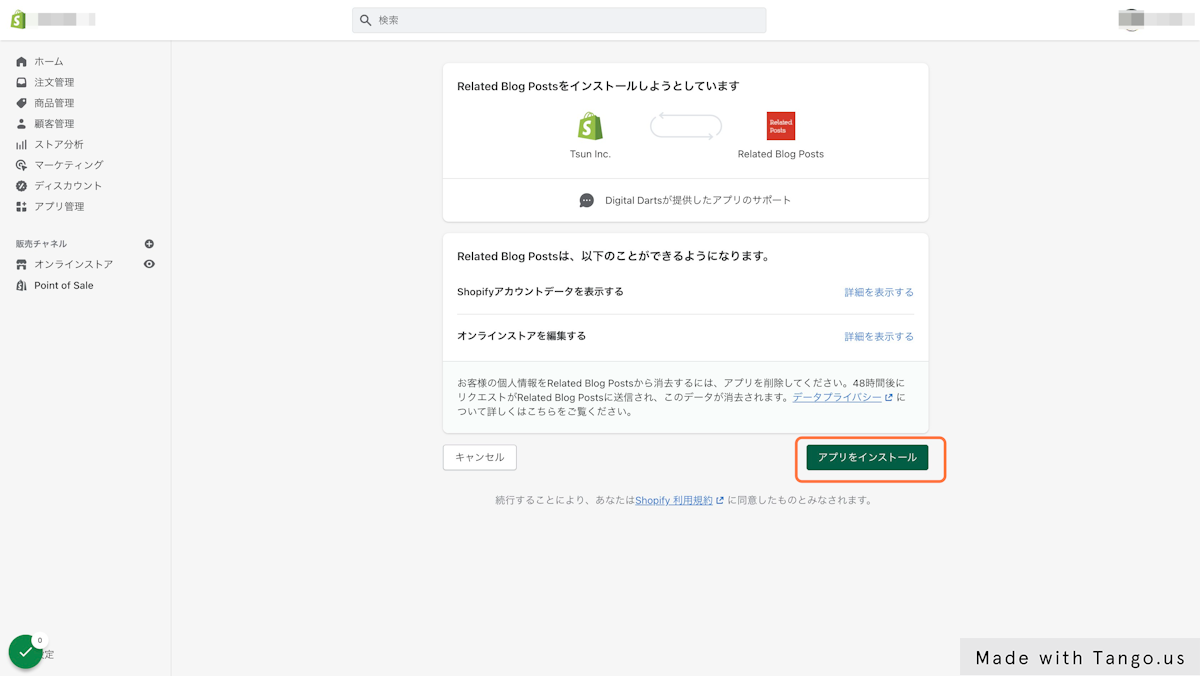
2. 「アプリをインストール」をクリック
② テーマエディタを開いて、アプリを有効する
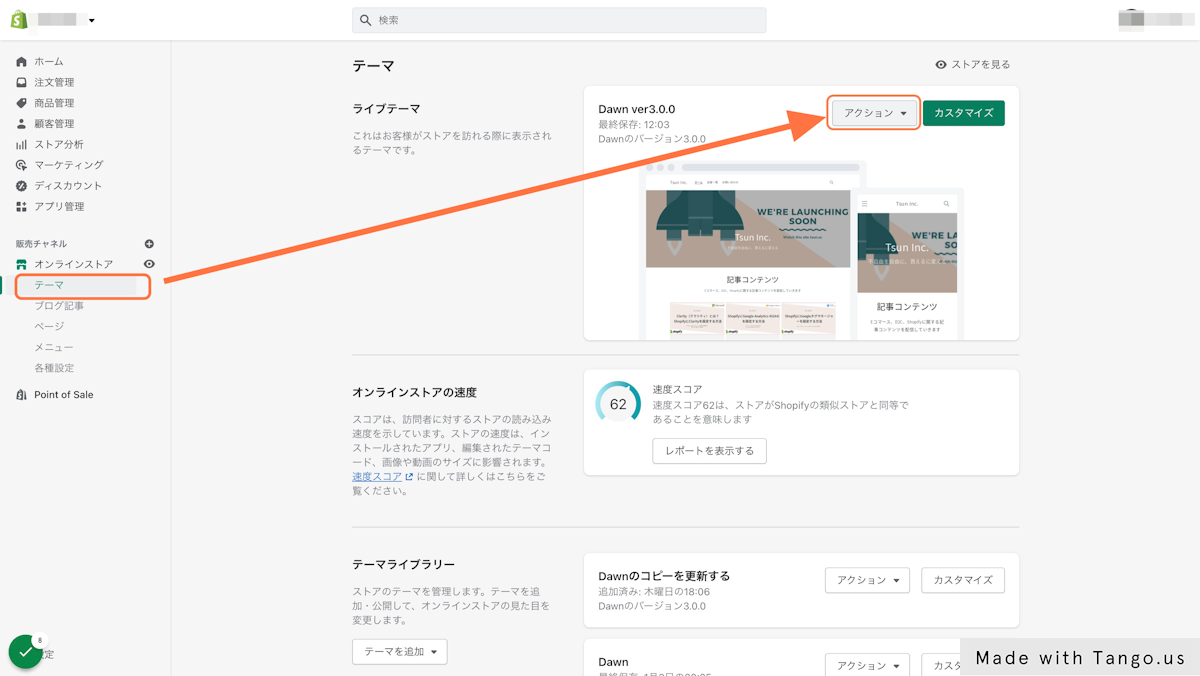
3. オンラインストア > テーマ > カスタマイズの順に選択し、テーマエディタを開く
4. テーマエディタの「埋め込みアプリ」を選択し、「Blog Posts」を有効にして保存

③ ブログ記事テンプレートに「Blog Posts」ブロックを追加
5. テーマエディタを開いたまま、「ブログ記事」テンプレートを選択
6. 左メニューの「セクションを追加」をクリックし、アプリから「Blog Posts」を選ぶ
7. 関連記事を出したい箇所へ、6のセクションをドラッグ&ドロップで移動し、保存
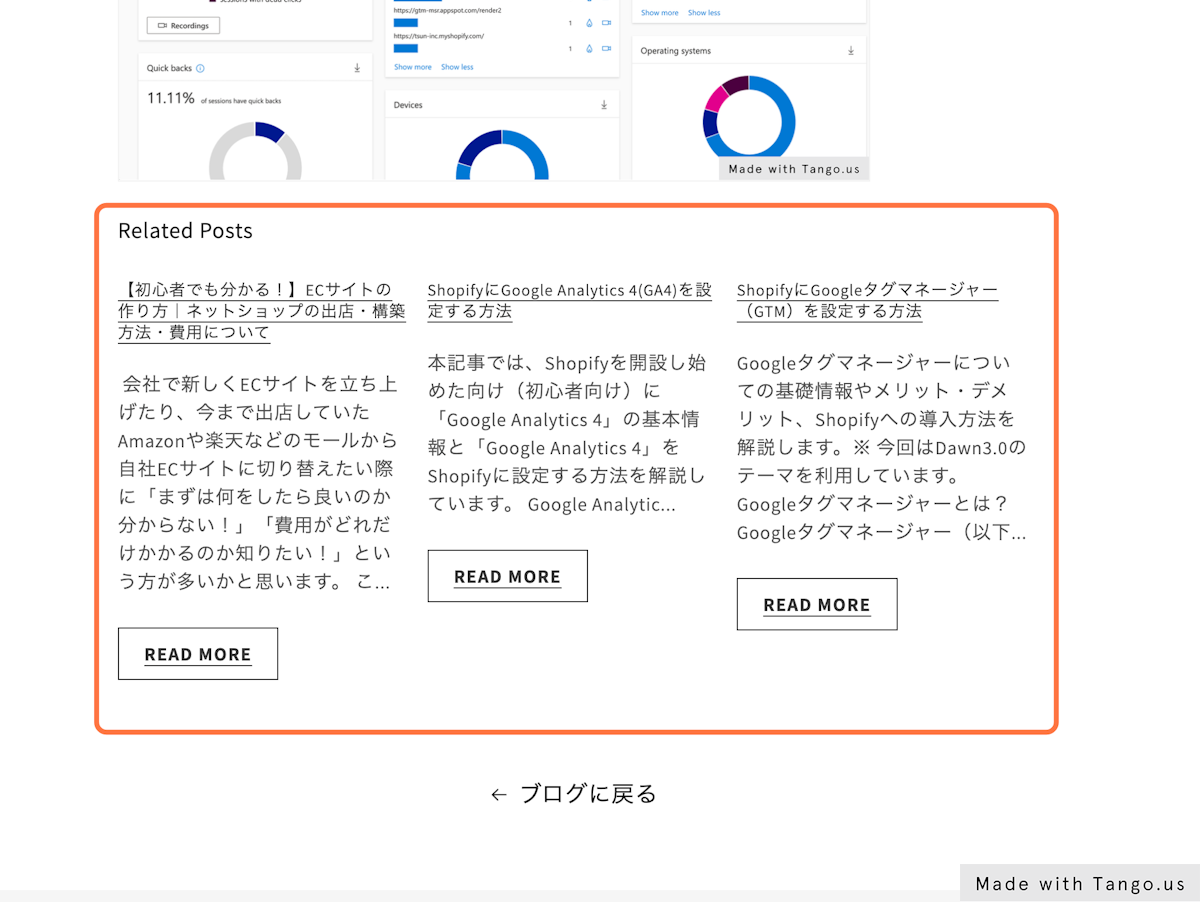
8. 関連記事が表示されているか確認
テンプレートがOS2.0以前の場合
導入方法は2ステップです。
- ① アプリをインストールする
- ② 特定の箇所に、ソースコードを追記する
それでは詳しく説明します。
① アプリをインストールする
1. Related Blog Postsへアクセスし、「アプリ追加する」をクリック
2. 「アプリをインストール」をクリック
② 特定の箇所に、ソースコードを追記する
3. オンラインストア > テーマ > アクションの順にクリック
4. アクションの中の「コードを編集」選択
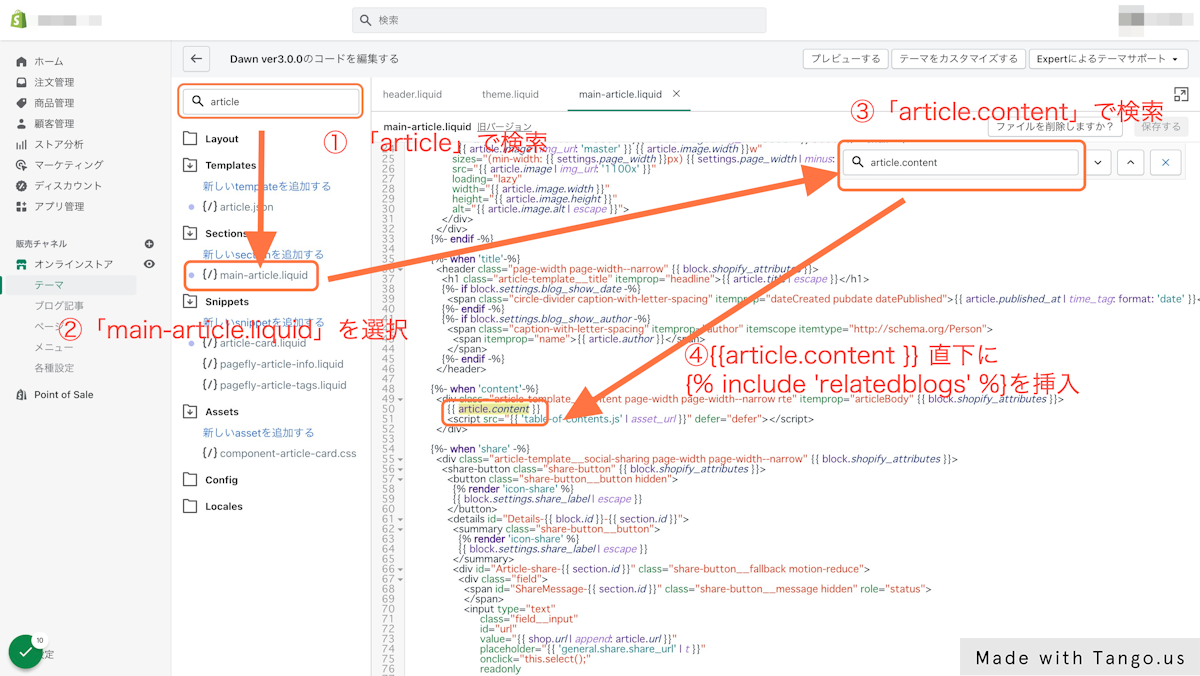
5. ソースコードに{% include 'relatedblogs' %}を挿入
・ファイルの検索フォームで「article」と検索
・「main-article.liquid」を選択
・文字検索で「article.content」と検索
・{{article.content}}の直下に{% include 'relatedblogs' %}を挿入
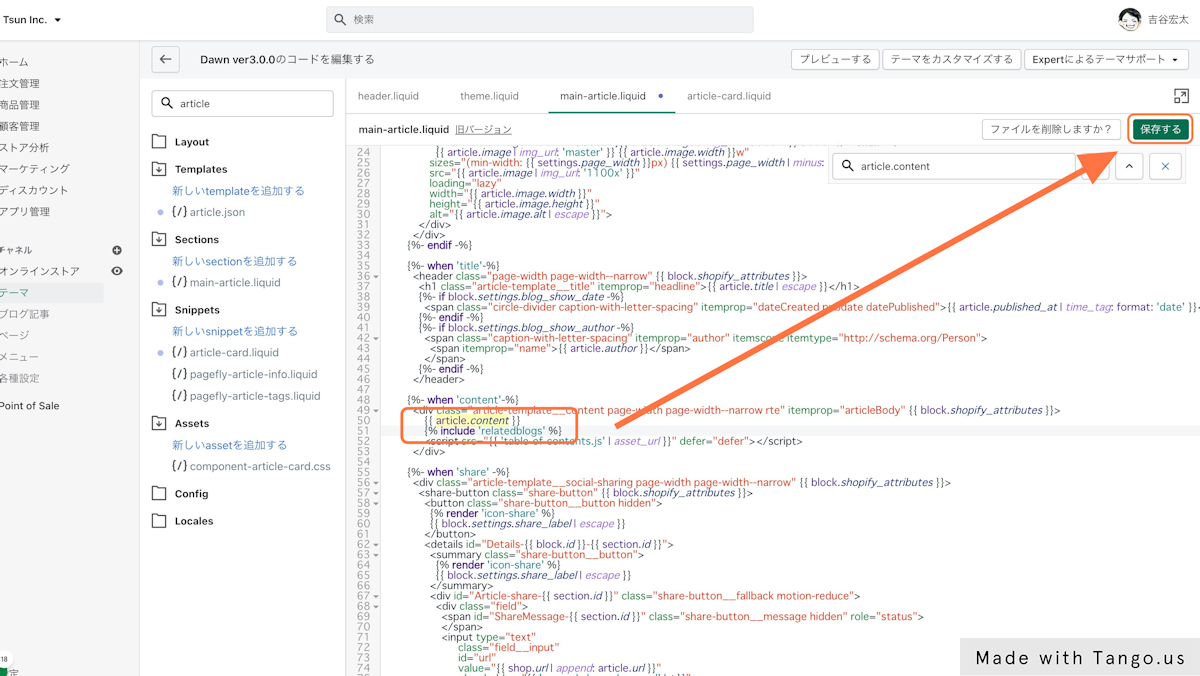
6. 「保存する」をクリック
{{article.content}}直下に{% include 'relatedblogs' %}を挿入されていることを確認し、「保存する」をクリック
7. 関連記事が表示されているか確認
関連記事は記事の下部に表示されています
関連記事以外の内部リンク施策
目次
目次はブログ記事の「読みやすさの向上(利便性向上)」など様々なメリットがある内部リンク施策の1つです。下記の記事で目次のメリットを解説していますので、ご参考になさってください。
また、下記のページではShopifyストアに無料で目次生成しくれるShopifyアプリ「RuffRuff 目次作成」に関して紹介していますので、ご参考になさってください。
タグ一覧
タグ一覧は「情報を探しやすさ向上(利便性向上)」など様々なメリットがある内部リンク施策の1つです。下記の記事でタグ一覧のメリットを解説していますので、ご参考になさってください。
また、下記のページではShopifyストアに無料でタグ一覧を生成しくれるShopifyアプリ「RuffRuff タグ一覧」に関して紹介していますので、ご参考になさってください。
パンくずリスト
パンくずリストは訪問者が現在値を把握でき、現在値の親階層へすぐにアクセスするのに役立つ内部リンク施策の1つです。下記の記事ではパンくずリストを出すメリットを詳しく解説しています。ご参考になさってください。
最後に
下記の記事では関連記事を表示できるShopifyアプリ以外にも「集客」や「売上拡大」、「ブログ記事拡張」など様々なおすすめアプリをジャンル別に紹介しています。ご参考にしてください。