「RuffRuff 予約販売」は在庫切れや新商品販売前、入荷待ちなどのタイミングで発生する機会損失の削減をサポートします。
自身のShopifyストアに驚くほど簡単に予約販売を実現し、無制限での予約商品を登録および無制限で予約注文を受け付けることが可能です。また、予約商品と通常商品を同時に注文させないように制限したり、入荷時期が未定な場合は再入荷通知も可能です。
他の予約販売アプリにはない商品出荷前に支払回収できる「後払い」機能などのユニークな機能もたくさん存在します。
みなさんは、メールマーケティングに取り組んでいますか?
ECサイトにおいて、SEOやSNS、広告など様々なマーケティング手法がある中で、メールマーケティングも大事な手法の1つです。
この記事では、メールマーケティングのメリット・デメリットを解説し、メールマーケティングを実施する上でおすすめのShopifyアプリをご紹介します。
メールマーケティングとは?
メールマーケティングとは、言葉の通りメールを利用したマーケティング手法です。
顧客リストに対してメールを配信し、集客や顧客との関係構築(ファン化)、商品の購入などの目的を達成するための施策です。
Shopifyでは、KlaviyoやOmnisendなど便利なメール配信ツールもたくさん出てきており、顧客リストに対してメールの一斉送信だけでなく、個別最適なタイミングや内容でのメール配信が可能だったり、何かしらの条件を基に自動でメールを配信することも可能になりました。
メールマーケティングのメリット
顧客との継続的な関係構築が出来る
マーケティング手法として、SEOやSNSは新規顧客の獲得には最適ですが、既存顧客との関係を長期にわたって維持・強化するには、依然としてEメールが最適な手法です。

出典:Comparison by industry chart
Constant Contactから配信された2億通のデータによると、2022年11月時点のEメールの平均開封率は33.86%、クリック率(クリック数/送信数)は1.33%、不達率は10.16%となっています。このデータから分かることは、チャットなどが一般的になってきている現在でも1/3の顧客はメールに目を通してくれるということです。
メールは、顧客との長期的な関係維持・強化するために最適なチャネルの一つです。また、メールは顧客の2回目以降の購買を促進する重要な役割を担っています。
Shopifyで顧客と1対1のコミュニケーションが取る方法として、メールだけでなくLINEも効果的です。下記のブログ記事では、ShopifyでLINEを活用するメリットやデメリット、おすすめアプリなどを消化しています。ご参考にしてください。
行動喚起に最適な媒体である

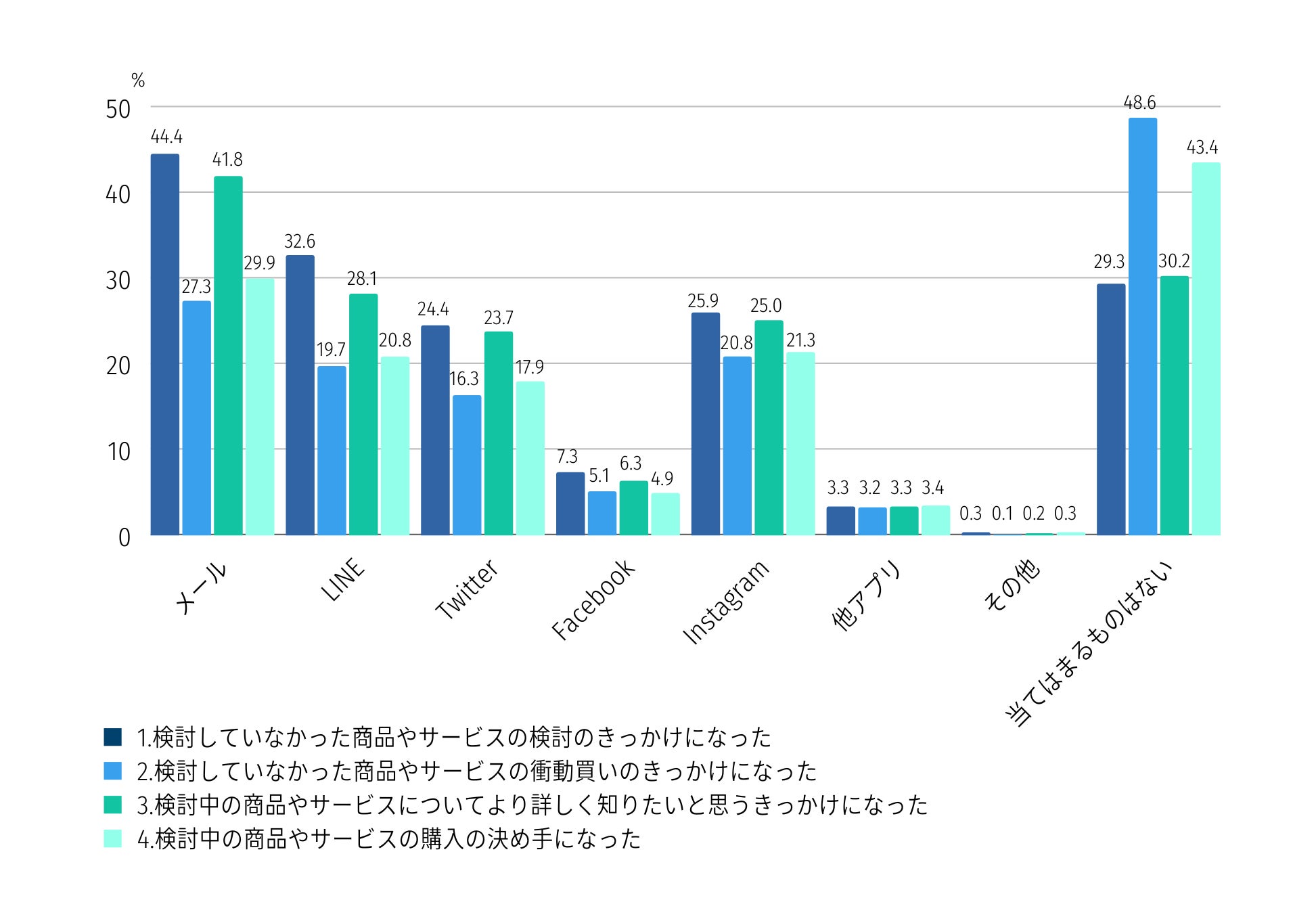
メールリレーサービス「ベアメール」を提供する株式会社リンクが実施した2022年度の「メールに関する意識調査」では、メールは「検討していなかった商品の検討・購入のきっかけになった」と答えた人や「検討中の商品をより詳しく知りたいきっかけにんあった・購入の決め手になった」と答えた人の割合がLineやTwitter、Facbook、Instagramなどの媒体に比べ高い傾向にありました。
コストが安く、始めやすい
ECサイトにおけるマーケティング施策は多種多様で、WebやSNSへの広告出稿や動画公開、ポスティングなどさまざまなアプローチがあります。しかし、これらの施策にはある程度のコストがかかります。十分な予算がない企業にとっては満足のいく検証も行えず、施策を中途半端に終えてしまう可能性もあります。
メールマーケティングは比較的低コストで始められます。また、パソコンやスマホ、メールアドレス、ネット環境さえ整っていれば今すぐにでも始められます。
費用対効果が高い
メールマーケティングは自ら希望して購読していたり、既に商品に興味をもっている、既に商品を購入している顧客を対象としています。そのため、不特定多数に情報を発信するようなマーケティング施策よりも高い成果を期待でき、費用対効果も高いです。
さらに、自身のストアで反応の良かったブログ記事をメールマーケティングに流用することで、効率よく、低コストで優良なコンテンツを作ることも可能です。
まだ、Shopifyのブログ機能を利用していない方は、下記のブログ記事でShopifyのブログ機能について解説していますので参考にしてみてください。
CVRも高い

出典:Shopifyブログ
ブラックフライデー・サイバーマンデーのセール時の話にはなりますが、Shopifyのデータによると、セール時はオーガニック流入やSNS流入にくらべ、メールがもっとも注文コンバージョン率の高いチャネルだということがわかります。
プラットフォームの影響を受けにくい
広告やSEOなどの場合、GoogleやFacebookのアルゴリズムや仕様変更の影響で、広告単価が激増、売上が激減することがありますが、メールマーケティングはその影響がありません。
効果測定をしやすい
SEOは誰が何の検索キーワード経由で流入し購入したのかを正確に追えなかったり、チラシに限っては、ポストまで本当に届いているのか、チラシが読まれているのかすら数字として追えません。一方で、メールは、何人に送信し、開封率やクリック率がどうだったかなどの数値を確認できるため、効果測定しやすいチャネルになります。効果測定しやすいということは、施策の仮説検証も回しやすく継続的なブラッシュアップも可能になります。
KlaviyoやOmnisendなどのShopifyでメジャーなメールアプリでは、誰が開封したのか、クリックしたのか、購入まで至ったのかも追うことが可能です。
メールマーケティングのデメリット
人的なリソースは必要になる
メールマーケティングは、顧客に飽きさせない、嫌われない、購読解除されないためにも顧客の求めるコンテンツを発信し続けることが必要です。そのため、コンテンツを制作するための人的リソースが必要になります。
コストはゼロではない
メリットで「コストが安い」とお伝えしましたが、運用コストを完全にゼロにすることは難しいです。
メールマーケティングを行うためには、少くとも人件費が発生します。
効率的なメールマーケティング運用のためにメール配信ツールの導入なども必要になります。メール配信ツールを導入するのであれば、さらに初期費用や月額費用などの運用コストがかかります。
メール配信ツールとして、Shopifyのメールアプリを利用するのであれば、初期費用や月額費用もまずは無料で始めることは可能です。
スパム扱いされ、通常メールも届かなくなる
配信速度・大量送信、メール内容などさまざまな要因で、利用しているメールアドレスがスパムメールと判定されて、顧客にメールが届かなくなることがあります。もし、1つのメールアドレスを使いまわしている場合、マーケティングメールだけでなく、出荷通知などの通常メールも届かなくなる恐れがあります。最悪のケースも考えて、マーケティング用のメールアドレスと通常のメールは分けることをオススメします。
人為的ミスのリスク

2021年にデジタル庁のメールアドレスが流出する問題が発生していました。Gmailなど人為的作業でメールアドレスを打ち込むようなツールを利用してる場合、デジタル庁のように「TO宛」と「BCC宛」を間違えることが起きます。また、名前を間違えるなどの問題も発生します。
人為的作業を極力行わないように、メール配信メール・MAツールを利用するようにしましょう。ShopifyではShopify MessagingやKlabiyo、Omnisendなど便利なメールアプリが存在しますので、極力Shopifyアプリを利用するようにしましょう。
Eコマースからの送信メールの種類
トランザクションメール
トランザクションメールは、チェックアウトやその他の購入アクションの際に送信され、個々の顧客に重要な情報を送信する、より機能的な性質のメールです。注文確認メール、領収書、注文発送メールなどがこれにあたります。Shopifyでは通知機能にて、トランザクションメールが自動で送信されます。
プロモーションメール
プロモーションメールは、特定の取引やプロモーションの認知度を上げるために作成されたメールです。例えば、ブラックフライデー・サイバーマンデー、母の日やクリスマスなどのギフトガイド、お正月特集、バレンタイン特集、期間限定割引などがこれにあたります。
シナリオメール
シナリオメールは、ライフサイクルメールやトリガーメールとも呼ばれます。顧客の行動やライフサイクルのどの段階にあるかに基づいて送信されるメールです。例えば、「カート放棄された時にメール送信」や、「お客様が商品ページへ3回アクセスした時に送信」などがコレに当たります。オートメーション機能のあるメール配信Shopifyアプリを利用することで、自動化することが可能です。
ステップメール
ステップメールは、特定の日付に基づいて送信されるメールです。例えば、「商品の注文から1日後と1週間後に送信」「資料請求から1週間後に送信」などがこれに当たります。ステップメールもオートメーション機能のあるメール配信Shopifyアプリを利用することで、自動化することが可能です。
メール配信できるShopifyアプリの選び方
必要な機能が存在するか
Shopifyにはメール配信できるShopifyアプリがたくさんあります。
全てアプリで、メールを配信することは出来ると思いますが、メールマーケティングを自動化・効率化するための「オートメーション機能」やメールの内容や施策をプラッシュアップのため「分析・ダッシュボード機能」、メールアドレスを収集するための「メールフォーム機能」などが存在するかを確認しましょう。
コストはいくらか
Shopifyのメール配信は初期は無料で始められるアプリも多くあります。ただし、顧客リスト数やメールの配信数により費用が変わってきます。今後どのくらいの顧客リスト数、メール配信数になりそうか、その場合にコストがいくら発生しそうか、試算しておきましょう。
使いやすいか
アプリによっては多機能すぎて、逆に使いにくいものもあります。最低限メールのエディタが使いやすいかどうかはチェックしておきましょう。
メール配信におすすめのShopifyアプリ 4選
Shopify Messaging(旧:Shopifyメール)

Shopify Messaging(旧:Shopifyメール)は、Shopify純正のメッセージ配信アプリです。
このアプリを使用することで、Shopifyストア運営者はメルマガ作成から送信、データ分析、テンプレート管理、SMS配信までをShopify管理画面内で行うことができます。また、毎月最大10,000通まで無料でメールを送信でき、メール配信アプリの中ではとても費用が安いです。
料金: 無料〜
※毎月10,000通まで無料で、それ以上配信する場合は1,000通ごとに$1が請求されます。
下記のブログ記事では、Shopify Messagingの特徴や使い方、料金プランなどを紹介しています。ご参考にしてください。
Klaviyo

Shopifyアプリの中でも人気の高いメール配信アプリです。メール配信に必要な機能が十分揃っており、連携できるShopifyアプリも豊富なのが特徴です。Klaviyoを利用することで「〇〇のタイミングでXXの内容メールをお客様へ自動配信したい」などのオートメーションメールも可能です。
また、在庫切れ時に再入荷通知フォームを表示したり、商品入荷時に再入荷通知にエントリーした人に自動でメール通知することも可能です。
料金: 無料〜
※ Eメールは250件まで無料。SMSは50件まで無料です。それ以上は有料になります。詳しくは公式ページをご参照ください
下記のブログ記事でKlaviyoを使うメリットや初期設定方法を詳しく解説しています。ご参考になさってください。
Omnisend

OmnisendはKlaviyoの次に有名なメール配信アプリです。Klaviyoに比べて比較的安価に始めることができたり、英語ではありますが管理画面もわかりやすくできており、直感的に使いやすい印象です。
料金: 無料〜
※ Eメールは500件/月まで無料。SMSは250件/月まで無料です。それ以上配信したい場合は有料になります。詳しくは公式ページをご参照ください
下記のブログ記事ではOmnisendに関して料金や初期設定方法などを紹介しています。ご参考にしてください。
Dotdigital

Dotdigitalは、世界中で4000社以上に導入されているマーケティングオートメーション(MA)ツールです。Shopifyとの高い連携性を誇り、顧客メタフィールドの活用やデータの双方向同期、Shopify Flowとの連携が可能です。
Shopify上の顧客データを活かして、メール、SMS、LINE、SNS広告、アプリ通知など多様なチャネルで、効果的に顧客コミュニケーションを実現します。
さらにDotdigitalは独自のAIを搭載し、顧客データを自動解析できます。パーソナライズされた商品レコメンドをワンクリックでメールに組み込むことができ、操作性にも優れています。
下記のブログ記事ではDotdigitalの特徴やおすすめ機能、セットアップ方法などを紹介しています。ご参考にしてください。
最後に
メールマーケティングは、ECサイトの運営において重要なマーケティング手法の1つです。低コストで始められ、高いCVRや費用対効果が期待できる一方で、コンテンツ制作の人的リソースやツールの運用コストなども考慮する必要があります。
Shopifyでは、ShopifyメールやKlaviyo、Omnisendなど、様々なメール配信アプリを活用することで、効率的なメールマーケティングを実施することができます。各アプリには特徴があるため、自社の予算や必要な機能に応じて最適なツールを選択することが重要です。
メールマーケティングを成功させるためには、顧客のニーズに合ったコンテンツを継続的に提供し、適切なタイミングでコミュニケーションを取ることが大切です。また、スパム判定を避けるための配慮や、人為的ミスを防ぐための自動化など、適切な運用体制を整えることも忘れずに進めていきましょう。
最後に、下記のブログ記事ではメール配信アプリ以外にも「集客」や「売上拡大」、「ブログ記事拡張」など様々なおすすめアプリをジャンル別に紹介しています。ご参考にしてください。





























