海外向けの販売や、在留外国人への対応を視野に入れるEC事業者にとって、Shopifyストアの多言語対応は欠かせません。しかし、単に翻訳するだけでは不十分で、いくつか注意する点があります。
本記事では、Shopifyストアを多言語対応させる方法から、おすすめの翻訳アプリ、翻訳する際の注意点までをわかりやすく解説します。
Shopifyストアの多言語対応を検討している方はぜひ参考にしてください。
Shopifyで多言語対応をすべき理由2選
Shopifyで多言語対応をすべき理由を2つ紹介します。
ブラウザの翻訳機能では不十分
昨今のブラウザ(Google ChromeやEdge、Safari)には、翻訳機能が標準搭載されています。これにより、母国語以外の言語で記述されたページも読めるようになりました。一方で、ブラウザの翻訳機能は正確性や表現の自然さに欠けることもあります。特に商品説明や購入フローに誤訳や不自然な表現があると、ユーザーの信頼を損ね、離脱につながるリスクがあります。
Shopifyで多言語対応を行い、顧客の母国語での自然な文章を表示すれば、よりスムーズな購買体験が提供でき、売上アップにもつながるでしょう。
顧客の言語ニーズに応えることでCV向上につながる
越境ECの拡大に伴い、多言語対応の重要性はますます高まっています。近年は日本国内でも外国人消費者が増加しており、国内向けのストアであっても多言語対応は避けて通れない課題です。
このように、多様なユーザーの言語ニーズに応えることは非常に重要です。ユーザーが自分の言語で安心して商品情報を得られる環境を整えることで、購買意欲が高まり、コンバージョン率の向上にもつながるでしょう。
Shopifyのデフォルト言語の変更方法
はじめに、Shopifyのデフォルト言語の変更方法を解説します。越境ECの場合には、メインターゲット市場の母国語をデフォルト言語にしておきましょう。特にターゲット市場がない場合には、「英語」がおすすめです。
管理画面の「設定」にある「言語」を選択。「公開済みの言語」にある「日本語(デフォルト)」の右にある「⋯(3点リーダー)」をクリックし、「デフォルトを変更」をクリックします。

画像出典:Shopify管理画面
以下の画面が表示されるので、デフォルトにしたい言語を選択し、「保存」をクリックします。

これでデフォルト言語が変更されました。
Shopify多言語対応の設定方法
続いて多言語対応の設定手順を解説します。
STEP1. Shopifyストアに言語を追加
はじめに、サイトで対応したい言語をストアに追加します。言語設定の画面に表示されている「言語を追加」をクリック。

画像出典:Shopify管理画面
追加したい言語を選択し、「次へ」をクリックします。解説では、スペイン語を追加します。

スペイン語を追加するドメインを選択し、スイッチをオンにします。解説の画像ではドメインが1つしか表示されていませんが、国別にドメインを所有している場合など、複数ある場合にはドメインの数だけ表示され、どのドメインに言語を追加するかを選択できます。

「完了」をクリックすると、言語が追加されました。

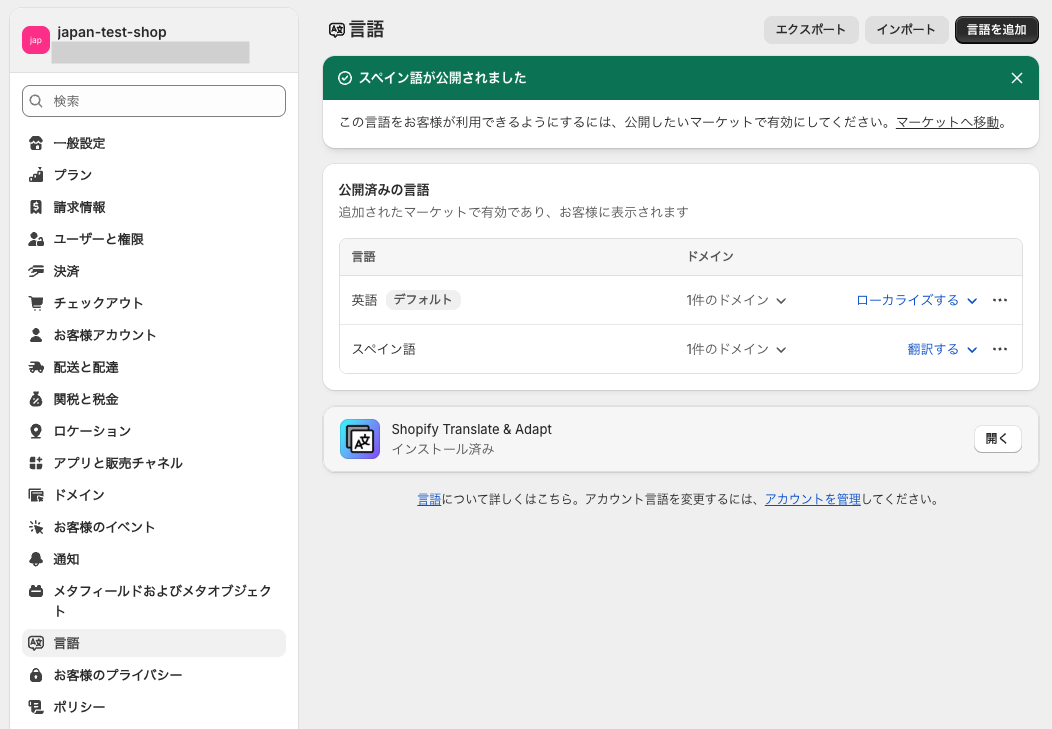
追加したばかりの言語は「未公開の言語」となり、サイトで使用できません。そこで、追加した言語の横にある「⋯(3点リーダー)」をクリックし、「公開する」を選択します。

言語が公開され、サイトで利用できるようになりました。

追加した言語の言語ファイル(localesにある◯◯.json)がテーマにある場合、サイトで追加した言語を選択すると、ページの言語が切り替わります。
ただし、ここで切り替わるのは、言語ファイルに設定されている文章のみで、ストア制作者が追加したコンテンツなどは翻訳されません。
STEP2. 翻訳アプリでページを翻訳
追加した言語の言語ファイルがない場合や、ページにコンテンツを追加した場合、翻訳をしましょう。解説では、英語のコンテンツをスペイン語に翻訳します。一つひとつ文章を手作業で翻訳する方法もありますが、時間と手間がかかるため、アプリを使用するのがおすすめです。
言語を追加すると、自動的にShopify公式の翻訳アプリ「Shopify Translate & Adapt」がインストールされるので、解説ではこのアプリを使用します。
言語の横にある「翻訳する」をクリックし、表示される「Shopify Translate & Adapt」を選択します。

アプリの画面が表示されるので、翻訳したい言語が表示されていることを確認し、「自動翻訳」をクリックします。

確認画面が表示されるので、「翻訳」をクリックします。

翻訳が完了すると、以下のような画面が表示されます。

「Shopify Translate & Adapt」は2言語までしか自動翻訳できませんので、それ以上の言語の翻訳をしたい場合には別のアプリが必要です。「無料から使えるShopifyのおすすめ翻訳アプリ3選」の章を参考にしてください。
STEP3. 言語セレクターを設置
ユーザーが言語を切り替えられるように、言語セレクターを設置します。多くのテーマではデフォルトで言語セレクターを搭載しています。もし、お使いのテーマに言語セレクターがない場合には、アプリでの導入を検討してください。
この解説では「Horizon」のテーマを使用しており、ヘッダーに言語セレクターがあります。スイッチをオンにして保存すると、ヘッダーに言語セレクターが表示されました。

実際の画面で確認してみましょう。以下の画像はデフォルト言語の「英語」で表示した場合です。

言語セレクターでスペイン語に変更すると、コンテンツもスペイン語に変更されました。

多言語対応の設定手順の解説は以上です。
無料プランあり|Shopifyのおすすめ翻訳アプリ3選
Shopifyには多言語対応のための翻訳アプリが多数提供されています。この章では無料から使える翻訳アプリを厳選して3つ紹介します。
Hextom: Translate & Currency

画像出典:Hextom: Translate & Currency|Shopifyアプリストア
「Hextom: Translate & Currency(旧:Translate My Store)」は、130以上の言語・180以上の通貨に対応する翻訳アプリです。ChatGPTやGoogle AIなどのAI翻訳だけでなく、手動編集やCSVによる一括インポートも可能。
ハンドルやメタタイトル・メタディスクリプション、画像の代替テキストの翻訳も可能で、多言語SEOにも対応しています。また、200以上のサードパーティアプリとの連携もスムーズです。
このアプリは日本語に対応しており、無料プランでも5つの言語を翻訳できます。
| プラン名 | Free | Basic | Pro | Business |
|---|---|---|---|---|
| 月額料金 | 無料 | 9.99ドル | 19.99ドル | 49.99ドル |
| 利用可能言語数 | 5言語 | 10言語 | 50言語 | 133言語 |
※本記載は2025年6月時点の情報を元にしています。
Hextom: Translate & Currencyは、以下の記事で詳しく解説しているので、参考にしてください。
Transcy

画像出典:Transcy|Shopifyアプリストア
「Transcy」は、優れた品質のアプリにのみ表示が許された「Built for Shopify」に認定されている多言語アプリです。AI翻訳やDeepLなどを用いた無制限の翻訳が可能。画像やメタフィールド、URLなどの翻訳もでき、多言語SEOにも対応しています。
顧客のロケーションに基づいた言語と通貨の自動切替も可能で、ユーザビリティが高いのも特徴です。さらに、すべてのサードパーティ製アプリの翻訳もできます。
Transcyも日本語に対応しており、無料で始められます。
| プラン名 | Free | Basic | Grow | Premium |
|---|---|---|---|---|
| 月額料金 | 無料 | 11.90ドル | 29.90ドル | 59.90ドル |
| 利用可能言語数 | 1言語 | 2言語 | 5言語 | 20言語 |
※本記載は2025年6月時点の情報を元にしています。
Shopify Translate & Adapt

画像出典:Shopify Translate & Adapt|Shopifyアプリストア
「Shopify Translate & Adapt」は、Shopify公式が提供する多言語アプリで、完全無料で利用できます。Google翻訳APIで最大2言語の自動翻訳ができ、手動編集は無制限です。
商品・コレクション・ブログ・ポリシー・テーマコンテンツなど幅広い項目の翻訳に対応しています。操作も簡単なため、多言語対応を始めたばかりの小規模事業者におすすめです。
| 月額料金 | 無料 |
|---|---|
| 利用可能言語数 | 2言語 |
※本記載は2025年6月時点の情報を元にしています。
Shopify Translate & Adaptは、以下の記事で詳しく解説しているので、参考にしてください。
Shopifyストアを翻訳する際の注意点
Shopifyストアの翻訳で注意すべき点を2つ紹介します。
翻訳だけでは十分なSEO効果は得られない
今回の記事では、1つのページを翻訳して多言語化する方法を紹介しました。しかし、この方法だけでは、各言語ごとのSEO(検索エンジン最適化)対策としては不十分です。
本格的に多言語SEOを行いたい場合は、言語ごとに個別のページを作成し、それぞれのページでSEO対策を行う方法が効果的です。
ただし、その分コストや作業負担も増えるため、どの言語での集客を重視するか、社内のリソース状況などを踏まえて慎重に検討することをおすすめします。
直訳ではサイト内検索で引っかからない可能性がある
商品名や説明文を直訳すると、実際の検索ユーザーが使う言葉とズレが生じる場合があります。特にGoogle翻訳はとても便利ですが、直訳寄りのため、注意が必要です。
たとえば「リュックサック」はGoogle翻訳では「Rucksack」と訳されますが、アメリカでは一般的に「Backpack」が検索に使われます。このような言葉の違いは、検索結果やユーザー体験に大きく影響します。
一方で、AIを活用すれば、より自然で現地の検索ニーズに合った翻訳が可能です。ChatGPTなどの生成AIや、AI対応のShopifyアプリを使用するとよいでしょう。ユーザーが実際に検索するワードに合わせた翻訳を行うことで、ストアのユーザビリティや集客効果を高めることができます。
【越境EC向け】多言語対応以外に必要な設定
Shopifyで多言語対応をすることは、越境ECの第一歩ですが、それだけでは十分とは言えません。この章では、越境ECを行う上で必須の設定を紹介します。
Marketsの設定
複数の国や地域に商品を販売したい場合、Marketsで対象の国や地域を指定する必要があります。このMarketsでは、国や地域ごとに異なる言語、価格、通貨、配送ルールなどを細かく設定可能です。
Marketsについては、以下の記事で詳しく解説しているので、参考にしてください。
各国向け送料設定
Marketsで指定した国や地域に販売するには、送料の設定も必須です。特に越境ECでは、国や地域ごとに配送コストが大きく異なります。また、どの配送方法を利用するか、どの配送会社を利用するかによって、料金や配送日数なども大きく変動します。
競争力を持ちつつ、利益も損なわないように、慎重な送料設定が重要です。
越境ECの送料設定については、以下の記事で詳しく解説しているので、参考にしてください。
ここで紹介した2つの項目は、越境ECを行う上で必須の設定です。越境ECでは他にも注意する点がいくつかあります。詳細は以下の記事で詳しく解説しているので、参考にしてください。
Shopifyストアを多言語化して、グローバルな顧客獲得を実現しよう
この記事ではShopifyストアを多言語対応させる方法やおすすめの翻訳アプリ、翻訳する際の注意点などを解説しました。
Shopifyでの多言語対応は、越境ECや在留外国人ユーザーへのアプローチにおいて、非常に重要です。ただし、翻訳精度やSEO対応など、考慮すべきポイントもあります。
本記事を参考に、自社に合った方法で多言語化を進め、より多くの顧客に選ばれるストアを目指しましょう。