Shopifyストアを運営する中で、「特定の商品同士を同時に購入できないようにしたい」と考えたことはありませんか? 本記事では、発送タイミングや配送方法、出荷倉庫が異なる商品など、同時購入を制限したいケースに役立つ「同梱制御」について、その概要とShopifyで実現する方法をわかりやすく解説します。
同梱制御とは?
まず、「同梱」とは1つの箱の中に複数のものを一緒に入れることを意味します。本記事における「同梱」はShopifyストアのカート内に複数の商品を一緒に入れることを指し、「同梱制御」は配送タイミングや配送方法が異なるなどの理由で、同時購入させたくない商品同士をカート内に同梱させない様に制御することを指します。
例えば、発送のタイミングが異なる通常商品と予約商品とで同時購入させたくない場合や常温商品と冷蔵商品とで同時購入させたくない場合、出荷場所(出荷倉庫)の異なる商品同士で同時購入させたくない場合などに同梱制御を実施するケースが多いです。
同梱制御を実現できるShopifyアプリ
RuffRuff 注文制限
「RuffRuff 注文制限」は完全日本語対応で、日本初のCart and Checkout Validation APIを利用したShopify アプリです。
「Cart and Checkout Validation」を利用することにより、これまでフロントでしか対応できなかった注文制限の処理をサーバサイドで実現しました。そのため、既存の注文制限アプリに比べ、より突破されにくい堅牢な注文制限を実現することが可能です。
アプリ1つで個数制限や金額制限、同梱制限、決済制限を実現でき、同梱制限機能では「他の商品とは同時購入不可」「同じ商品のバリエーションは同時購入可能」「特定カテゴリの商品のみ同時購入可能」など様々な同時購入制限を実施できます。
RuffRuff 予約販売
「RuffRuff 予約販売」はShopifyストアで簡単に予約販売を実現できるShopifyアプリです。本アプリを上手く活用することで「期間限定販売」や「期間限定セール」、「発売前予告」、「繰り返し販売」、「会員限定セール」、「VIP限定販売」、「後払い」などの様々な販売も可能です。
他の予約販売アプリにはない商品出荷前に支払回収できる「後払い」機能や予約商品と通常商品を同時に注文させない「同梱制御」などのユニークな機能もたくさん存在します。
スピード、使いやすさ、安心性などの基準を満たしたShopify公式の最高品質アプリの証「Built for Shopify」も獲得しています。
RuffRuff 注文制限で同梱制御の実施する方法
アウトプット
今回は特定の商品に対して、他の商品(または、バリエーション)と同時に購入できないように制限する方法を紹介します。
下記ページは実際に同梱制御を実施しているデモ商品になります。ご参考にしてください。
同梱制御の設定方法
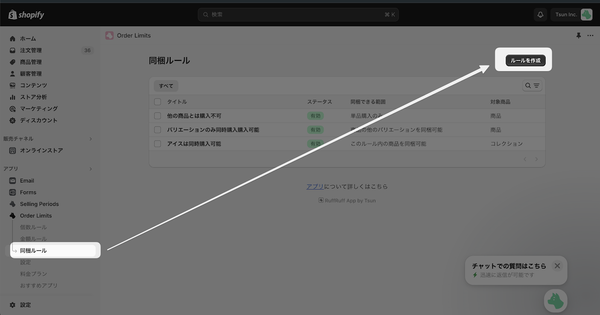
- アプリの左メニューより「同梱ルール」をクリック
- 商品個数のルールページより「ルール作成」をクリック
-
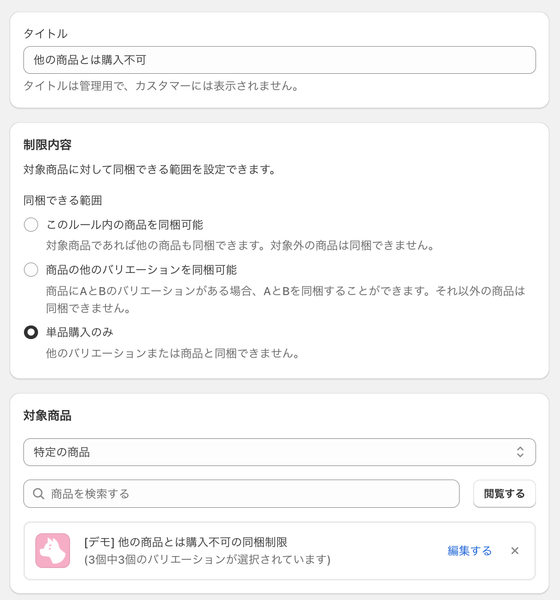
同梱ルールの作成のページより下記を入力
タイトル・・・任意のテキスト - 同梱できる範囲・・・「単品購入のみ」を選択
- 対象商品・・・制限をかけたい商品または、コレクションを選択
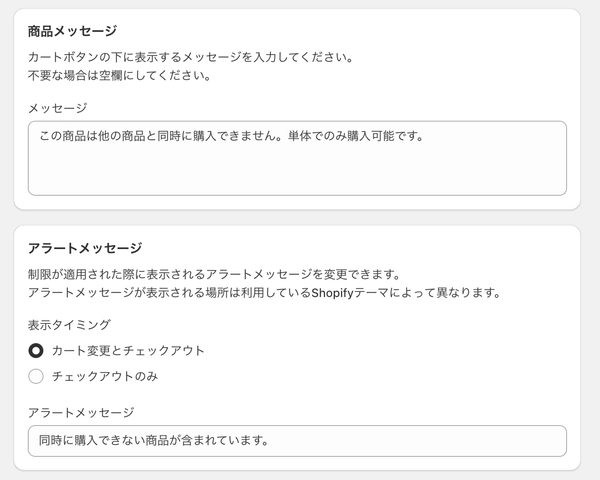
- アラートメッセージ・・・任意のメッセージを入力
- 画面右上の「保存する」をクリック



RuffRuff 予約販売で同梱制御の実施する方法
アウトプット
今回は通常商品と予約商品を同時購入させない場合の同梱制御の実施方法をご紹介します。
下記ページは実際に同梱制御を実施しているデモ商品になります。ご参考にしてください。
同梱制御の設定方法
同梱制御の設定方法は下記3ステップになります。
- (ステップ1)予約販売ルールを作成
- (ステップ2)予約販売したい商品に予約販売ルールを適用する
- (ステップ3)同時注文の制限の設定をする
それぞれ詳しく紹介します。
(ステップ1)予約販売ルールを作成
まずは、予約販売ルールを作成します。
- 左メニューの「予約販売ルール一覧」をクリック
- 予約販売ルール一覧ページより「ルールを作成」をクリック
- 予約販売ルール詳細ページより必要事項を入力 今回は【常に予約販売】の設定のため、「ルール名」と「カートボタンのテキスト」のみ入力ください
- 画面右上の「保存」をクリック


(ステップ2)予約販売したい商品に予約販売ルールを適用する
次に、ステップ1で作成した予約販売ルールを商品へ適用します
- 左メニューの「予約商品一覧」をクリック
- 予約商品一覧ページより予約販売ルールを適用したい商品を選択
- 画面下に表示される「ルールを適用」をクリック
- 表示されたポップアップより、適用したい予約販売ルールを選択
- 「適用」をクリック


(ステップ3)同時注文の制限の設定をする
最後に、「同時注文の制限」の設定をします。
- 左メニューの「設定」をクリック
- 「同時注文の制限」セクションの制限レベルより制限の厳しさを選択
- 商品ページでの制限にて「制限を有効にする」にチェックを付ける
- アラートメッセージに任意のメッセージを入力
- 画面右上の「保存」をクリック

「同時注文の制限」の制限レベルなど詳しい情報は下記のヘルプページをご参考にしてください。
最後に
今回はRuffRuff 注文制限とRuffRuff 予約販売を利用して同梱制御を実施する方法をご紹介しました。
下記の記事では、同梱制御以外にも様々な購入制限の種類と注文制限アプリを紹介しています。ご参考にしてください。
Shopifyで購入制限|年齢や個数、地域、期間、会員で販売制限する方法
RuffRuff 予約販売では予約販売や同梱制御以外に期間限定販売や会員限定販売など様々な販売を実施できます。下記の記事ではRuffRuff 予約販売を利用した様々な販売方法を紹介していますので、ご参考にしてください。
Shopifyで期間限定販売や期間限定セールを行う方法|アプリも紹介
























