オンラインの買い物で「試着や試用ができないから買うのが不安…」と感じたことはありませんか?特に洋服やアクセサリー、化粧品など見た目やフィット感が大切な商品では、試着の有無が購入の決め手になることも多いでしょう。
バーチャル試着は、オンラインショップで「試着ができない」という不安を解消し、顧客満足度を高める機能です。本記事では、Shopifyで試着機能を導入するメリットやおすすめアプリを紹介します。オンラインショッピングの顧客体験をさらに向上させたいと考える事業者の方はぜひ参考にしてください。
Shopifyで試着サービスを提供する方法
試着サービスには、大きくわけて次の2つの種類があります。
- バーチャル試着
- 実際の商品を送る試着アプリ
バーチャル試着は、スマホやパソコンを使って、商品が手元にない状態でも自分に合うかどうかを手軽に確認できることが特徴です。一方、実際の商品を送る試着アプリでは、お客様が商品を手元で試せるのでサイズ感や素材感を直接確認できる安心感があります。
バーチャル試着とは?

バーチャル試着は、AR(拡張現実)やAI(人工知能)を活用し、商品の見た目やフィット感を画面上で確認できる機能です。たとえば、服を着たときのシルエットや、アクセサリーをつけたときの雰囲気をスマホで手軽にシミュレーションできます。
バーチャル試着の魅力は、「試着のために店舗に行かなくてもいい」という手軽さです。忙しい方や近くに店舗がない遠方の方など、物理的に試着が難しい方に喜ばれています。返品率が高くなりがちなEC業界で、試着体験を提供することで返品を減らし購入のハードルを下げる効果が期待できます。

画像出典:YouCam バーチャルトライ
実際の商品を送る試着アプリとは?

画像出典:Shopifyアプリ 購入体験プラットフォーム「Recustomer」
実物の商品を送る試着アプリは、お客様が商品を実際に手に取って確認できるサービスです。特にサイズ感や素材感が重要な商品を扱うショップに適しています。お客様は商品を試した後、気に入ったものだけ購入し、不要なものは返品する仕組みです。
代表的なアプリとして日本発の「Recustomer」があります。RecustomerはShopifyと連携しており、試着から購入までの流れを一元管理できる便利なアプリです。Recustomerは、試着機能だけでなく、配送追跡や返品・交換、キャンセル対応を自動化する機能も備えており、お客様の購入体験を向上させながらショップ運営の効率化も図れます。
試着サービスを導入するメリット
試着機能を導入することは、ECサイト運営者にとって多くのメリットをもたらします。バーチャル試着や試着アプリを活用することで、顧客満足度の向上やコスト削減、競争力の強化が期待できます。それぞれのメリットを詳しく見ていきましょう。
顧客満足度が向上する
「この商品、自分に合うかな?」という不安は、お客様が購入をためらう理由の一つです。バーチャル試着機能を導入すると、購入前に商品を試せるためお客様の安心感につながります。
例えばコスメの場合、色味や仕上がりを画面で確認できるので、「思っていた色と違った」というミスマッチを防げます。服やアクセサリーでも、自分に似合うかどうかを事前に確認できるため、購入に対する意欲が高まることにつながります。
商品購入における安心感を提供できると、リピーターの増加にもつながります。一度満足したお客様は、次回以降も購入しやすくなるため、顧客ロイヤルティが向上するでしょう。
返品率削減で利益率が改善する
ECサイトの返品理由として多いものとして、「サイズが合わない」や「イメージと違う」といった内容です。試着機能を導入することでお客様が抱く商品イメージとのミスマッチを防げるため、返品を大幅に減らせます。
返品率が低下すると、返品対応にかかる時間やコストが削減でき利益率の改善につながります。返品にかかるコストを抑えることで、顧客サービスの充実など他のリソースに時間を割けられるようになるでしょう。
実店舗の代替になる
実店舗がないECサイトにとって、バーチャル試着は「試着体験が提供できない」という弱点を補うメリットがあります。
お客様は店舗に行かず自宅で商品を試せるため、オンラインショッピングの利便性がさらに高まります。特に、忙しい方や遠方に住む方には魅力的なサービスです。
また、バーチャル試着によって、実店舗と同じような満足感をオンラインでも得られるため、運営者は店舗運営のコストを抑えつつ、お客様に価値ある体験を提供できます。
Shopifyで使えるおすすめ試着アプリ3選
Shopifyに試着機能を導入するには、どのアプリを選ぶべきか迷う方も多いのではないでしょうか。ここでは、コスメ、ファッション、家具など幅広い商品に対応した試着アプリを3つ紹介します。それぞれの特徴を理解し、自分のショップに最適なツールを選びましょう。
YouCamバーチャルトライ|コスメに最適

画像出典:YouCam バーチャルトライ
「リップの色が似合うか試してから買いたい」そんなお客様の声に応えるアプリです。
YouCamバーチャルトライは、AIを活用してリアルなバーチャル試着を実現するコスメ特化型のアプリです。リップやアイシャドウなど色味を肌の色やテクスチャに応じた仕上がりを仮想で確認できます。
Poplar AR/3D Product Viewer|多用途対応アプリ

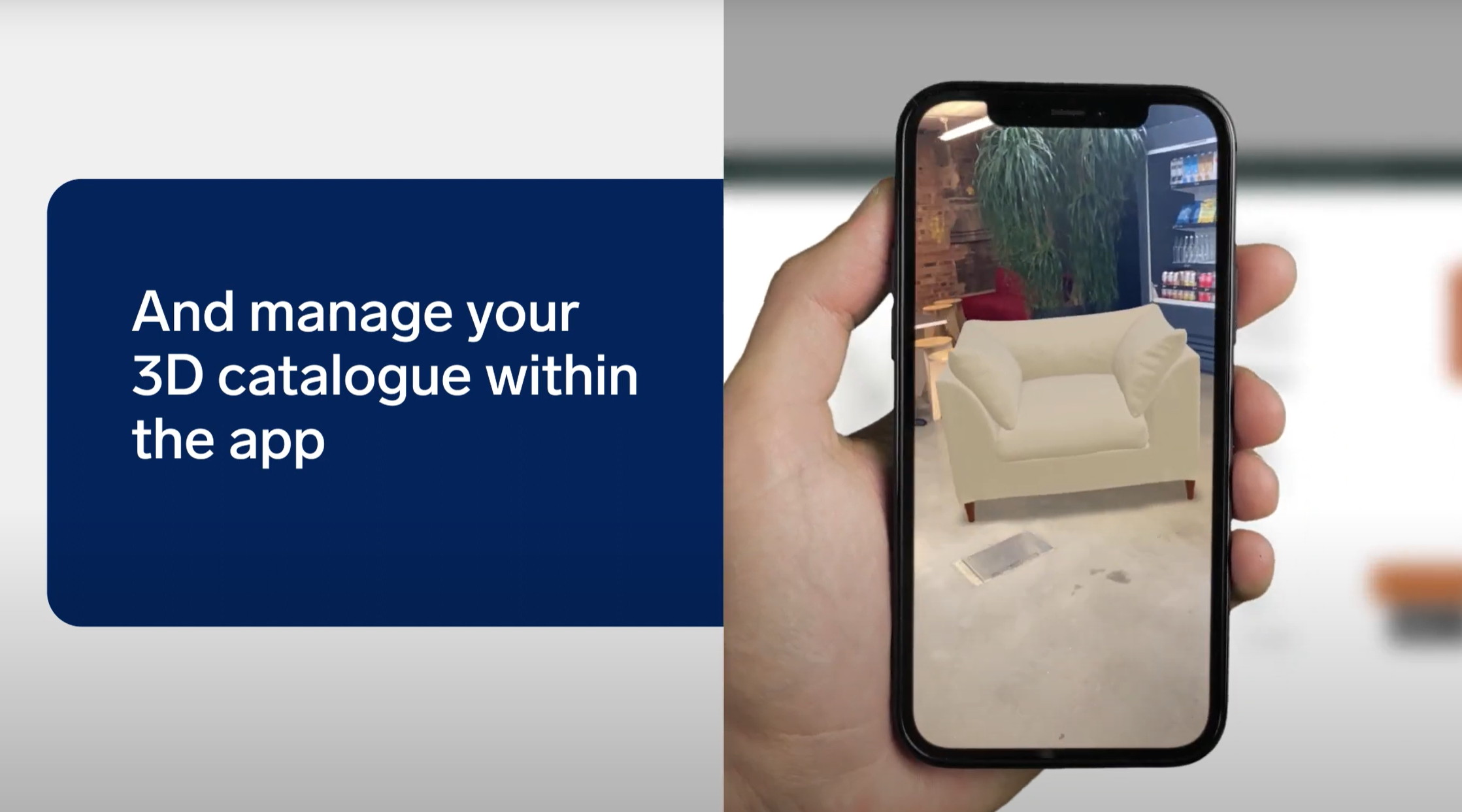
画像出典:Poplar AR/3D product viewer
家具からアパレルまで幅広い商品を扱うショップにおすすめのアプリです。
Poplar AR/3D Product Viewerは、多用途対応の3D試着アプリで、お客様が商品の詳細をリアルに確認できる点が特徴です。

例えば、家具を部屋に配置したときのイメージや、ファッションアイテムを試着した際の見た目を画面上で確認できます。
Recusomer|購入体験プラットフォーム

画像出典:Shopifyアプリ 購入体験プラットフォーム「Recustomer」
「試着やお試しができたら、もっと安心して買い物できるのに」そんなお客様の声に応えるプラットフォームです。
Recustomerは、ECサイトに試着機能やお試し機能を追加できるアプリです。配送追跡や返品・交換、キャンセル対応を自動化することで、EC事業者の運営効率が向上します。
バーチャル試着サービス導入事例
OWNDAYS|メガネブランド

画像出典:OWNDAYS
OWNDAYSのバーチャル試着は、スマートフォンで好きなメガネやサングラスを手軽に試せるサービスです。試着したい商品のページで「試着」ボタンを押し、スマートフォンやPCのカメラに自分の顔を映すだけで利用できます。また、「試着リスト」に登録すると、複数の商品をまとめて試着することも可能です。
MIKIMOTO|ジュエリーブランド

画像出典:MIKIMOTO
MIKIMOTOのバーチャル試着は、スマートフォンのカメラを使い、さまざまなジュエリーを手軽に試せるサービスです。ジュエリーを着用したときのイメージを気軽に確認できるだけでなく、リングは重ねづけのイメージもシミュレーションできます。
PAL CLOSET|ファッションモール

画像出典:PAL CLOSET
PAL CLOSETのバーチャル試着は、専用アプリをダウンロードして利用できるサービスです。カメラを自分に向けると、希望する洋服の着用イメージを簡単に確認できます。また、カメラに表示される切り替えボタンを押すだけで、カラーを変更したイメージも手軽にチェックできます。
バーチャル試着を活用してShopifyの利便性を高めよう
バーチャル試着は、顧客満足度の向上や返品率の削減、実店舗の代替として、お客様だけでなく事業者にとっても大きなメリットをもたらすツールです。Shopifyでは、さまざまな試着アプリを簡単に導入できるため、今回紹介したアプリを参考に、自分のショップにぴったりの試着機能を取り入れて、オンラインショッピングの利便性をさらに高めましょう!
最後に、下記のブログ記事では試着アプリ以外にも売上拡大や業務効率化に役立つおすすめのShopifyアプリを紹介しています。アプリ選びのご参考にしてください。























