Shopifyパートナーがクライアントのストアを管理するためには、コラボレーターとしてストアへのアクセス権が必要です。本記事では、コラボレーターリクエストの概要から申請方法、承認後の手順までを詳しく解説します。
コラボレーターとは
特定のShopifyストアへのアクセス権を持っているShopifyパートナーの事を指します。スタッフとは異なるため、スタッフの人数にカウントされることはありません。
コラボレーターになるには、ShopifyパートナーがアクセスしたいShopifyストアに対して、コラボレーターリクエストを送信し、リクエストを受け取ったShopifyストア側が承認する必要があります。
Shopifyパートナーに関しては、下記のブログ記事もご参考にしてください。
Shopify パートナーの4種類とShopify Partnerになるメッリトや収益獲得方法
コラボレーターリクエストとは
Shopifyパートナーが特定のShopifyストアへコラボレーターになるため(アクセスするため)の申請のことを指します。
コラボレーターリクエストコードとは
コラボレーターリクエストコードは、ストアへコラボレーターリクエストの申請を制御するための機能で、コラボレーターリクエストコードを知っている人しかコラボレーターリクエストの申請を出せないように制御することが出来ます。
コラボレーターリクエストコードを設定しているストアの場合は、Shopifyパートナーからストアへコラボレーターリクエストを申請するために、ストア側がコラボレーターリクエストコードをShopifyパートナーへ共有する必要があります。
(コラボレーターリクエストコードの取得方法)
前述の通り、コラボレーターリクエストコードはストア側が取得し、Shopifyパートナーへ共有する必要があります。本節では、コラボレーターリクエストコードを取得する方法を紹介します。

(1)Shopify管理画面の画面左下にある「設定」をクリック
(2)「ユーザーと権限」をクリック
(3)コラボレーターのセクションまで画面をスクロール
(4)コラボレーターリクエストコードに記載のある4桁のコードをコピー
コラボレーターリクエストの送信方法
コラボレーターリクエストの送信方法は下記の2種類があります。
- パートナーダッシュボードからの送信方法
- Shopifyアプリを使った送信方法
それぞれ詳しく紹介します
パートナーダッシュボードからの送信方法

(1)左メニューのストア管理をクリック
(2)ストアを追加をクリック
(3)ストアへのアクセス権をリクエストを選択

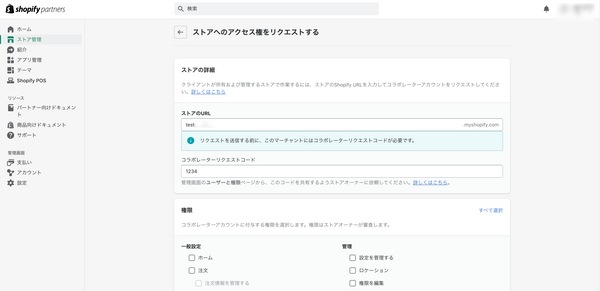
(4)下記の情報を入力
- ストアのURL(xxxxx.myshopify.com) ※ アプリ経由で申請する場合は既に入力されています
- コラボレーターリクエストコード ※前述の「コラボレーターリクエストコードの取得方法」でご紹介
- 権限
- メッセージ
(5)画面右下の「ストアへのアクセス権をリクエストする」をクリック
※ 「ストアへのアクセス権をリクエストする」をクリック後にストアオーナーへアクセスリクエストのメールが自動で送信されます。
Shopifyアプリを使った送信方法

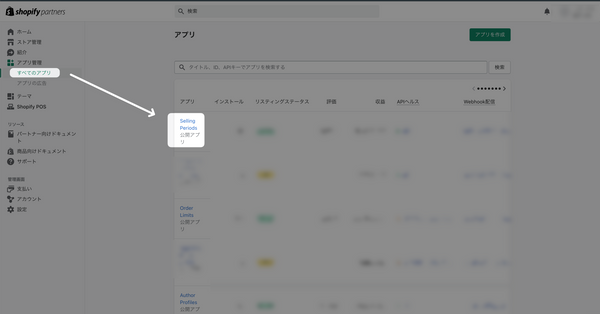
(1)左メニューのアプリ管理をクリック
(2)アプリ一覧より特定のアプリをクリック
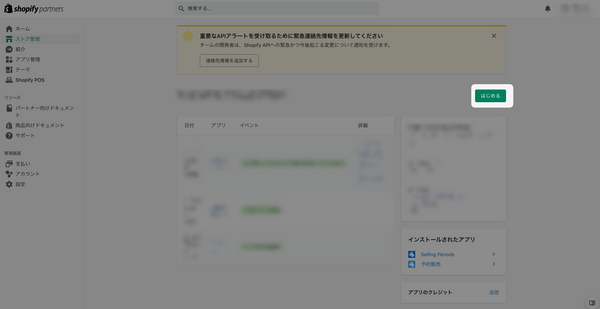
(3)アプリを利用しているストアの中からアクセスリクエストを申請したいストアをクリック

(4)画面右上の「はじめる」をクリック

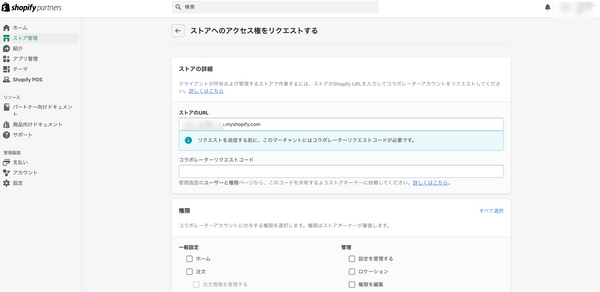
(5)下記の情報を入力
- ストアのURL(xxxxx.myshopify.com) ※ アプリ経由で申請する場合は既に入力されています
- コラボレーターリクエストコード ※前述の「コラボレーターリクエストコードの取得方法」でご紹介
- 権限
- メッセージ
(6)画面右下の「ストアへのアクセス権をリクエストする」をクリック
※ 「ストアへのアクセス権をリクエストする」をクリック後にストアオーナーへアクセスリクエストのメールが自動で送信されます。
コラボレーターリクエストが承認された後の手順
前述の「コラボレーターリクエストの送信方法」にてアクセス権の申請を行ったあとは、ストアオーナーによる承認が必要です。ストアオーナーが承認してようやくストアへアクセスすることが出来ます。本章では、ストアオーナーからのリクエスト承認後のアクセス手順をご紹介します。
コラボレーターとしてストアにアクセスする方法

(1)左メニューのストア管理をクリック
(2)ストア画面より「管理」タブをクリック
(3)アクセスしたいストアの「ログイン」をクリック
まとめ
本記事では、Shopifyパートナーがクライアントのストアへコラボレーターとしてアクセスするための申請方法を解説しました。コラボレーターリクエストを送信し、ストアオーナーの承認を得ることで、ストアの管理画面にアクセスできるようになります。パートナーダッシュボードまたはShopifyアプリから申請を行い、承認後はストア管理画面からアクセスできます。コラボレーターとしてストアを管理することで、クライアントのビジネスをサポートすることができます。






















