本ページは「Dawn 10.0.0」のShopifyテーマを利用しています
Tsun Inc.
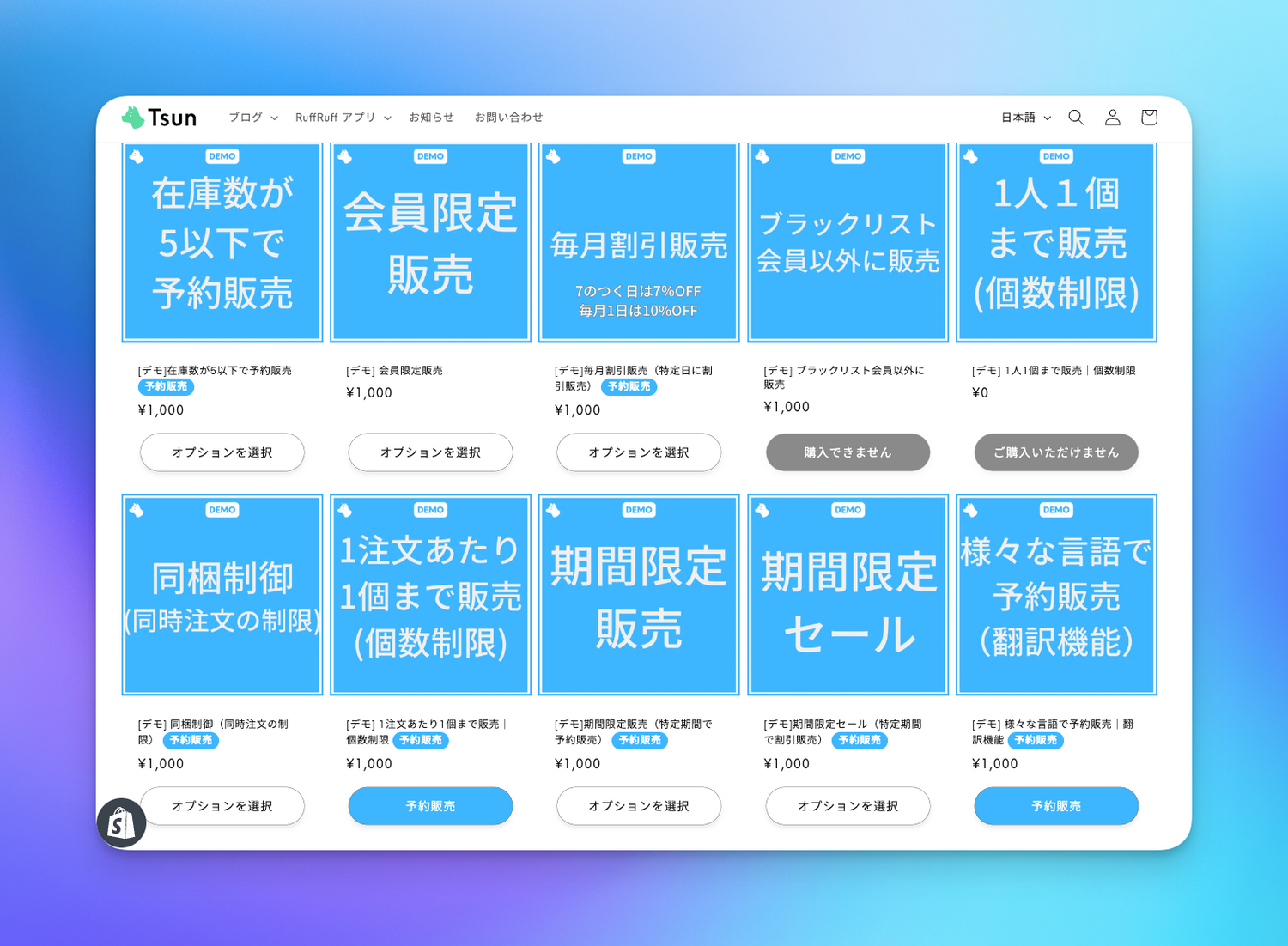
[デモ] 1注文あたり1個まで販売|個数制限
[デモ] 1注文あたり1個まで販売|個数制限
受取状況を読み込めませんでした
商品概要
本商品は1注文あたり1個までしか購入できないように個数制限をかけた商品です。
2個以上をカート追加しようとしたり、カートページにて2個以上に数量変更し、チェックアウトボタンをクリックした際に、アラートメッセージを表示します。
設定方法
設定方法は下記のヘルプページをご参考になさってください。
1人1個まで予約販売(個数制限)|RuffRuff 予約販売 ヘルプセンター
Share
![[デモ] 1注文あたり1個まで販売|個数制限](http://tsun.ec/cdn/shop/files/Before_13.png?v=1732166920&width=1445)

Blogs
すべてを表示する-

Shopifyの配送カスタマイズアプリ 5選|送料変更や配送方法の非表示、並び替え、名前変更に
TsunライターチームShopifyストアの配送設定をカスタマイズできる5つのアプリを紹介。CustomShip、配送カスタム.amp、HideShipの特徴や機能、料金プランを比較解説。配送料の設定や配送方法の表示カスタマイズなど、ニーズに合わせた選び方をご案内。
Shopifyの配送カスタマイズアプリ 5選|送料変更や配送方法の非表示、並び替え、名前変更に
TsunライターチームShopifyストアの配送設定をカスタマイズできる5つのアプリを紹介。CustomShip、配送カスタム.amp、HideShipの特徴や機能、料金プランを比較解説。配送料の設定や配送方法の表示カスタマイズなど、ニーズに合わせた選び方をご案内。
-

【2026年最新】Shopifyで配送方法を非表示にできるアプリ4選
TsunライターチームShopifyで配送方法の非表示が可能なアプリ4選を紹介。特定条件に基づいて配送方法を非表示にし、顧客の購買体験を向上させる方法を解説します。
【2026年最新】Shopifyで配送方法を非表示にできるアプリ4選
TsunライターチームShopifyで配送方法の非表示が可能なアプリ4選を紹介。特定条件に基づいて配送方法を非表示にし、顧客の購買体験を向上させる方法を解説します。
-

【2026最新】Shopifyの無料体験について|3日間の無料トライアル期間中に試すべきこと
TsunライターチームShopifyを始めるにあたって、多くの方が気になるのが無料期間や無料体験についてではないでしょうか。この記事では、Shopifyの無料体験に関する重要な情報をわかりやすく解説していきます。
【2026最新】Shopifyの無料体験について|3日間の無料トライアル期間中に試すべきこと
TsunライターチームShopifyを始めるにあたって、多くの方が気になるのが無料期間や無料体験についてではないでしょうか。この記事では、Shopifyの無料体験に関する重要な情報をわかりやすく解説していきます。
-

【2026最新】Shopifyの始め方(構築方法)|会員登録からストア開設(立ち上げ)までの流れ
田所 亜希子ShopifyでのECサイト立ち上げガイド!初心者でも簡単にオンラインストアを構築するための具体的な手順を詳しく解説。会員登録から商品登録、決済方法設定まで、必要な設定をわかりやすく紹介します。今なら3ヶ月間150円のキャンペーン中です!自分だけのストアを作りたい方は、ぜひチェックしてみてください。
【2026最新】Shopifyの始め方(構築方法)|会員登録からストア開設(立ち上げ)までの流れ
田所 亜希子ShopifyでのECサイト立ち上げガイド!初心者でも簡単にオンラインストアを構築するための具体的な手順を詳しく解説。会員登録から商品登録、決済方法設定まで、必要な設定をわかりやすく紹介します。今なら3ヶ月間150円のキャンペーン中です!自分だけのストアを作りたい方は、ぜひチェックしてみてください。
Tech Blogs
すべてを表示する-

Shopify Liquidとは|特徴や基本構文、学習リソースまで紹介
TsunライターチームShopify Liquidは、Shopifyが開発したオープンソースのテンプレート言語です。本記事では、Shopify Liquidの基本概念、主な特徴、そしてその学習に役立つリソースについて解説します。
Shopify Liquidとは|特徴や基本構文、学習リソースまで紹介
TsunライターチームShopify Liquidは、Shopifyが開発したオープンソースのテンプレート言語です。本記事では、Shopify Liquidの基本概念、主な特徴、そしてその学習に役立つリソースについて解説します。
-

Shopify Polarisとは? 効率的なShopifyアプリ開発に!
TsunライターチームShopify Polarisは、Shopifyのエコシステムにおいて重要な役割を果たす包括的なデザインシステムです。本記事では、Shopify Polarisの概要やメリット、デメリット、Polarisを活用したShopifyアプリの事例、Shopify Polarisを使用する際のヒントとコツを紹介します。
Shopify Polarisとは? 効率的なShopifyアプリ開発に!
TsunライターチームShopify Polarisは、Shopifyのエコシステムにおいて重要な役割を果たす包括的なデザインシステムです。本記事では、Shopify Polarisの概要やメリット、デメリット、Polarisを活用したShopifyアプリの事例、Shopify Polarisを使用する際のヒントとコツを紹介します。
-

ShopifyのGraphQL Admin API で顧客総数を取得する
小笠原 京平Shopifyの GraphQL Admin API の小ネタです。 Shopifyの顧客総数を取得したい場合のクエリは、いざ探そうと思ってもパッと見つからないのでメモしておきます。 対象読者 Shopify GraphQL Admin API を使ったことがある方 顧客総数を取得するクエリ 2023-07 バージョンから CustomerSegmentMemberConnection に変更があったため、2023-07より前と以降で若干クエリが異なります。 ※ changelog 2023-07以降 { customerSegmentMembers(first: 1, query: "") { totalCount } } 2023-07より前...
ShopifyのGraphQL Admin API で顧客総数を取得する
小笠原 京平Shopifyの GraphQL Admin API の小ネタです。 Shopifyの顧客総数を取得したい場合のクエリは、いざ探そうと思ってもパッと見つからないのでメモしておきます。 対象読者 Shopify GraphQL Admin API を使ったことがある方 顧客総数を取得するクエリ 2023-07 バージョンから CustomerSegmentMemberConnection に変更があったため、2023-07より前と以降で若干クエリが異なります。 ※ changelog 2023-07以降 { customerSegmentMembers(first: 1, query: "") { totalCount } } 2023-07より前...
-

Shopify Vite Plugin でテーマ拡張機能の開発体験を改善する
小笠原 京平今回は Barrel が提供する Shopify Vite Plugin を導入して、テーマ拡張機能の開発体験を改善する方法をご紹介します。 対象読者 テーマ拡張機能の開発経験がある方 はじめに Shopifyのテーマ拡張機能 (Theme app extensions) はShopify アプリ開発において、ストアフロントに機能を追加するための機能です。 Liquid、JavaScript、CSSなどを使って開発することができますが、通常のアプリ開発と比較すると、ローカルでの開発体験はそれほどよくありません。 そこで、今回は Shopify Vite Plugin を導入して、開発体験を改善していきます。 Shopify Vite Plugin とは Barrel が提供する Vite用プラグインです。ViteをShopify テーマ開発に組み込んで開発体験を改善することを目的として作られていますが、テーマ拡張機能においてもその恩恵を受けることができます。...
Shopify Vite Plugin でテーマ拡張機能の開発体験を改善する
小笠原 京平今回は Barrel が提供する Shopify Vite Plugin を導入して、テーマ拡張機能の開発体験を改善する方法をご紹介します。 対象読者 テーマ拡張機能の開発経験がある方 はじめに Shopifyのテーマ拡張機能 (Theme app extensions) はShopify アプリ開発において、ストアフロントに機能を追加するための機能です。 Liquid、JavaScript、CSSなどを使って開発することができますが、通常のアプリ開発と比較すると、ローカルでの開発体験はそれほどよくありません。 そこで、今回は Shopify Vite Plugin を導入して、開発体験を改善していきます。 Shopify Vite Plugin とは Barrel が提供する Vite用プラグインです。ViteをShopify テーマ開発に組み込んで開発体験を改善することを目的として作られていますが、テーマ拡張機能においてもその恩恵を受けることができます。...















