Shopifyと相性が良いメールマーケティング施策。Shopifyと連携できる代表的なメールマーケティングツールの一つが「Mailchimp」です。
「Mailchimpってどんなツール?」 「Mailchimpを活用するメリットを知りたい」 「Mailchimpでのメール作成方法を教えて」
この記事を読むことで上記のような疑問やニーズが解決します。
Mailchimpは初心者からプロまで幅広く使えるツールです。この記事を参考にぜひ活用を検討してみてください。
メールマーケティングツール「Mailchimp」とは?

画像出典:Mailchimp
Mailchimpは、1,200万以上のアクティブユーザーを抱える、世界的にメジャーなメールマーケティングツールです。中小から大手まで、幅広い規模のショップに利用されており、特に欧米で人気があります。
直感的な操作性と豊富な機能により、メールマーケティングの初心者からプロまで幅広いニーズに対応しています。
「メールマーケティング」については以下の記事を参考にしてください。
Mailchimpの主な機能
Mailchimpは優れたメールマーケティングツールで、多彩な機能をもっています。主な機能は、メール作成・配信、顧客セグメンテーション、SMS配信、分析機能など。メール作成においては、テンプレートやAIアシスタントを活用でき、A/Bテストも実施可能です。
特筆すべきは「カスタマージャーニー」と呼ばれるステップ自動配信機能で、あらかじめ設定した条件や顧客の行動をトリガーにメール配信が可能。パーソナライズされた購買体験を提供し、売上アップが狙えます。
さらに、ランディングページ作成やソーシャルメディア投稿、登録用ポップアップフォーム設置など、統合的なマーケティング施策の実施が可能です。
Mailchimpの注意点|日本語に対応していない
カスタマイズ性や機能性が高いMailchimpですが、管理画面は残念ながら日本語には対応していません。メールの件名や本文には問題なく日本語が使用できるので、日本向けの事業者も問題なく使用できます。
最近はブラウザの翻訳機能の精度も高まっているため、翻訳機能を用いて利用するのがおすすめです。ただし、少し変に翻訳されてしまう箇所もあるため、気になる方は日本語に対応しているメールマーケティングアプリを使用するほうがよいでしょう。
日本語に対応しているメールマーケティングアプリには、「Shopify Messaging(旧:Shopifyメール)」があります。以下の記事で解説しているので参考にしてください。
ShopifyでMailchimpを活用するメリット
ShopifyのECサイトとメールマーケティングは非常に相性が良く、ストアの顧客に対して、効果的なメールを配信できます。Mailchimpを活用することで得られるメリットについて解説します。
生成AI機能の活用でメール作成コストを削減できる
Mailchimpの生成AI機能「Intuit Assist」は、メール作成の手間を大幅に効率化します。見出しや本文の自動生成に加え、ブランドの色やロゴを反映したメールデザインの作成も可能です。特に、カート放棄対策や顧客フォローなどの定型メールは、AIが最適な文章とデザインを提案します。そのため、作成されたものを確認・編集するだけで配信できます。
さらに、メール配信の自動化シナリオの構築もAIがサポートしてくれるため、今までメールマーケティングにかけていた多大な時間と労力を削減できるでしょう。
A/Bテスト・分析機能でマーケティング効果を高められる
「A/Bテスト」とは、AとBの2つの施策を同時に実施し、どちらが効果的だったかを検証する手法です。さまざまな施策でA/Bテストを何度も繰り返すことで最適な施策を見つけられます。Mailchimpでは、件名やコンテンツ、送信時間のA/Bテストを簡単に実施できるため、最適な配信内容や条件を効率的に見つけられるでしょう。
また、クリック率や購買データなどの詳細な分析が可能で、セグメント別の効果測定も容易です。Shopifyのストア分析機能では確認できない深い洞察が得られ、マーケティング効果をより高められるでしょう。
SMSとの連携で売り上げアップが狙える(海外限定)
MailchimpはSMS(ショートメッセージサービス)と連携し、マーケティングメッセージを配信することも可能です。SMSは開封率が高いため、タイムセールやイベント告知に有効です。また、カゴ落ち防止やリピート購入の促進など、売り上げにつながるアプローチもできます。
注意点として、SMSマーケティングの機能は日本では利用できません。越境EC(海外販売)を行う事業者におすすめの機能です。対象国は以下の通りです。
オーストラリア、オーストリア、カナダ、フランス、ドイツ、アイルランド、スペイン、スイス、オランダ、アメリカ、イギリス
Mailchimpの料金プラン
Mailchimpの料金プランと、プランごとに利用できる主な機能を一覧表にまとめました。
| 料金プラン | Free | Essentials | Standard | Premium |
|---|---|---|---|---|
| 開始価格 | 0円〜 | 1,150円〜 | 1,750円〜 | 34,500円〜 |
| 月間送信数 | 最大1,000 | アドレス件数の10倍 | アドレス件数の12倍 | アドレス件数の15倍 |
| 利用ユーザー数 | 1人 | 3人 | 5人 | 無制限 |
| カスタマーサポート | 最初の30日間のみメールサポート | 24時間365日のメールとチャットサポート | 24時間365日のメールとチャットサポート | 電話と優先サポート |
| 分析レポート | 限定的 | 限定的 | ◯ | ◯ |
| 生成AI機能 | × | × | ◯ | ◯ |
| 自動化機能 | × | 限定的 | ◯ | ◯ |
| A/Bテスト | × | ◯ | ◯ | ◯ |
| セグメンテーション | 基本機能 | 基本機能 | 高度な機能 | 高度な機能 |
| メールスケジュール | × | ◯ | ◯ | ◯ |
| SMSマーケティング | × | ◯ | ◯ | ◯ |
2025年1月時点
Mailchimpでは登録されている顧客アドレス数によって料金が異なります。詳しくはMailchimpの料金確認ページを参照ください。
Freeプランはメール内にMailchimpのロゴが挿入され、機能も限定的です。メールマーケティングを本格的に実施していきたい方はEssentialsプラン以上を選択するといいでしょう。
ShopifyとMailchimpの連携方法|アカウント作成も
ShopifyとMailchimpを連携することにより、ストアの顧客データを元にメール配信ができるようになります。この章では、ShopifyとMailchimpの連携方法について解説します。
1:Shopifyアプリストアより、Mailchimpのアプリをインストール。

画像出典:Mailchimp|Shopifyアプリストア
Shopifyストアで再度インストールの確認が表示されますので、「インストール」をクリックします。

画像出典:Shopify管理画面
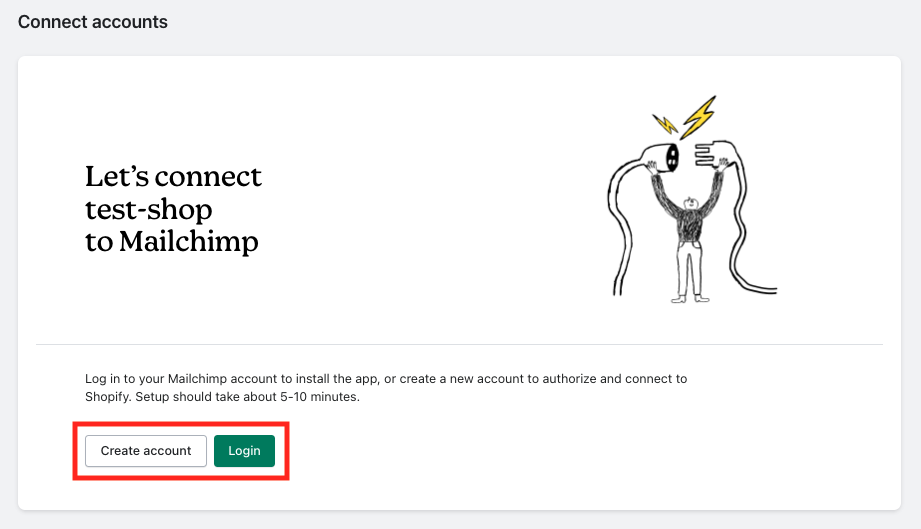
2:MailchimpとShopifyストアのデータ連携をします。
すでにアカウントをお持ちの方は「Login」を、アカウントをお持ちでない方は「Create account」をクリックします。

画像出典:Mailchimp管理画面
アカウントの新規作成手順
アカウント情報の入力画面には、プロフィールとビジネスの住所を入力します。Shopifyのデータが自動連携されますが、変更がある場合には「Edit」で編集しましょう。「Activate account」をクリックします。

続いて、メールアドレスの認証です。アドレス宛てに届いたメールの「Confirm email」をクリックします。

3:アカウントの作成が完了したら、料金プランを選択します。
無料プランもありますが、有料プランには14日間の無料トライアル期間がありますので、まずは有料プランで試してみても良いでしょう。プランを決めたら、「Start free trial」をクリックします。

無料トライアルでも、クレジットカードの登録が必須です。登録して0円の決済をしたら、アカウント作成完了です。
4:Shopifyストアと連携
Shopifyの管理画面よりMailchimpのアプリ画面を開きます。「Sync now(今すぐ同期)」をクリックします。

同期が完了し、「Connected(同期完了)」が表示されれば連携完了です。

Mailchimpの具体的な使い方
Shopifyアプリ「Mailchimp」の画面の見方とMailchimpでのメール作成方法ついて解説します。
Shopifyアプリ「Mailchimp」の画面の見方
Shopifyアプリとしての「Mailchimp」には以下の項目があります。
- Audience Stats:統計データ
- Promo Codes:プロモーションコードの同期
- Tag Syncing:タグの同期
- Rule Builder:タグ設定のルール作成
- Settings:設定
- SMS Subscriber Syncing:SMS購読者の同期

画像出典:Shopify管理画面
ShopifyアプリとしてのMailchimpの画面では、Shopifyで設定しているプロモーションやタグの設定を確認できますが、マーケティング施策は実施できません。
Mailchimpのメール作成方法
マーケティングメールの作成や配信設定は、Mailchimpの管理画面で行います。実際にマーケティングメールを作成してみましよう。Shopifyのアプリ画面からは「Continue to Mailchimp」をクリックすると、Mailchimpの管理画面に遷移します。
Mailchimpの管理画面の左上にある「Create」をクリックします。

「Internal email name(社内用メール名)」に用途などを入力しましょう。あくまで社内の管理用の名称で、顧客には通知されません。

メールの作成方法を以下3つの中から選択します。
- From scratch:デザインとコンテンツを自身でゼロから作成する
- Basic layout:基本設計ができている状態から作成する
- Fully designed template:すでにデザインができているテンプレートを活用して作成する

今回はテンプレートを活用して作成します。テンプレートは122種類用意されており、「Email purpose(メールの目的)」「style(スタイル)」「Industry(業界)」 で絞り込みができます。(2025年1月時点)

「Email purpose」の種類は以下の8項目です。
- Announce:お知らせ
- Newsletter:ニュースレター
- Invite to event:イベント案内
- Sell products:商品販売
- Sell services:サービス販売
- Thank you:お礼
- Welcome:歓迎の挨拶
- Seasonal:季節のお便り
「Style」の種類も以下の8項目です。
- Minimalist:シンプル
- Bold:大胆
- Colorful:カラフル
- Neutral:落ち着いた
- Light:ライト
- Playful:遊び心のある
- Dark:ダーク
- Professional:ビジネス
「Industry」の種類は以下の10項目です。
- Arts & entertainment:芸術・エンターテインメント
- Business & finance:ビジネス・金融
- Creative services:クリエイティブサービス
- E-commerce & retail:EC・小売
- Education & nonprofit:教育・非営利
- Food & travel:飲食・旅行
- Health & wellness:健康・ウェルネス
- Home & garden:住まい・ガーデニング
- Industrial services:産業サービス
- Technology:テクノロジー
今回、「Seasonal:季節のお便り」「Neutral:落ち着いた」「E-commerce & retail:EC・小売」で絞り込みをしました。気に入ったテンプレートをクリックします。表示される「Apply」をクリックすると、メール本文の編集画面に遷移します。

編集画面ではメール本文のレイアウトや色、フォント、テキストなどを自由に編集できます。レイアウト変更はドラッグ&ドロップで、至ってシンプルです。

レイアウトに追加できる項目は以下の通りです。
- Heading:見出し
- Paragraph:段落・本文
- Button:ボタン
- Divider:区切り線
- Spacer:余白
- Image:画像
- Logo:ロゴ
- Creative Assistant:デザインアシスタント ※
- Video:動画
- Social:SNSリンク
- Survey:アンケート
- Code:コード
- Apps:アプリ連携
- Product:商品
- Product Rec:おすすめ商品
- Review Product:商品レビュー
※AIによるデザイン生成機能
メールのレイアウトは、「2分割」「3分割」「1:2分割」など、柔軟に設定できます。
メール本文のデザインやテキストを作成したら、メールの配信設定を行います。
- To:宛先
- From:送信元
- Subject:メールタイトル
- Send time:送信時間(予約可能)
- Content:本文
全ての設定が完了したら、「Schedule」をクリックしましょう。

「Confirm scheduling email」をクリックして完了です。

メールの作成方法は以上です。
テンプレートは欧米っぽさがあり、日本の消費者には少し馴染みがないデザインの場合もあります。好みのデザインが見つけられない場合には、「Basic layout」を活用して作成することがおすすめです。以下の画像のようなシンプルなデザインから作成が始められます。

Mailchimpを活用してメールマーケティングを始めよう
この記事では多機能なメールマーケティングツール「Mailchimp」について、活用のメリットや連携方法、メール作成方法を解説しました。
Mailchimpは簡単な操作でデザイン性豊かなメールを作成できるため、初心者に最適です。また、生成AIによるメール作成機能やステップ自動配信機能があり、効率的な運用が可能です。さらに分析機能や、A/Bテスト機能を活用することで、効果的なマーケティングを実施し、売上アップが期待できるでしょう。
これからメールマーケティングを始める方や、より高度なメールマーケティングを実施したい方はぜひ試してみてください。
























