2024年4月09日 特定コンテンツで目次の非表示が可能になりました
特定コンテンツ(ブログ記事や商品、コレクション、ページ)に下記のメタフィールドの設定を行うことで、目次を非表示にすることが可能になりました。
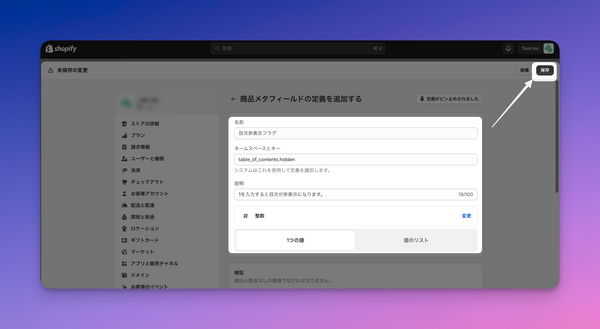
【メタフィールドの設定値】
- 名前: 任意のテキスト
- ネームスペースとキー: table_of_contents.hidden
- タイプ: number_integer
- 値: 1
【メタフィールドの作成方法】

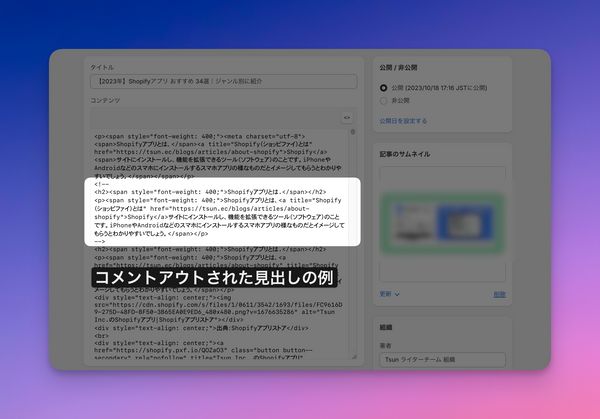
2024年4月09日 コメントアウトされた見出しが存在する際の問題を解決しました
コンテンツのHTML内にコメントアウトされた見出しが存在する際に目次が表示されない問題を解決しました。

2023年10月18日 文字揃え設定が可能になりました
目次内テキストの文字揃え設定が可能になりました。
左寄せ、中央寄せ、右寄せの3種類から選ぶことができます。
⚠ 左寄せ以外を指定した場合、字下げ(インデント)や章番号の表記は無効になりますのでご注意ください
2023年9月14日 サービスステータスページを公開しました
RuffRuff 目次作成の稼働状況を確認できるサービスステータスページを公開してました。
本ページを確認することで、RuffRuff 目次作成を稼働状況をリアルタイムに確認できます。また、RuffRuff 目次作成だけでなくShopify自体のサービスステータスも確認できますので、何か問題が発生した際に、「どちらで問題が発生しているのか」「または、その他の問題なのか」を1ページで確認できます。

2023年8月25日 見出し(ホバー)の設定が可能になりました
目次の見出しにホバーした際(マウスのカーソルを合わせた時)に、変化をつけることができます。
ホバーした際に設定できる変化は下記になります。
・下線の表示(実線 または 点線)
・テキストカラーの変更

設定画面
実際に見出し(ホバー)を設定した目次
2023年6月19日 ヘルプページをリニューアルしました
RuffRuff 目次作成の利用者拡大(問い合わせ数の増加)に伴い、ヘルプページをリニューアルしました。
これまで以上に目的の情報を見つけやすいように、サイト構造や検索機能を強化しました。
RuffRuff 目次作成にてご不明な点がありましたら、まずはリニューアルしたヘルプページをご参照ください。

2023年6月9日 利用料金を改定しました
下記の通り利用料金を改定しました。
※ 2023年6月8日までに下記プランに契約していたストア様は引き続き、変更前の金額でご利用いただけます。
Light plan
月払い $2.99 → $3.99
年払い $29.9(1ヶ月あたり$2.5) → $39.6(1ヶ月あたり$3.3)
Regular plan
月払い $8.99 → $9.99
年払い $89.9(1ヶ月あたり$7.5) → $99.6(1ヶ月あたり$8.3)
2023年6月7日 フォントサイズを変更できるようになりました
目次の「タイトル」および「見出し」のフォントサイズを自由に変更できるようになりました。

2023年5月1日 年額プランが誕生しました
年額プランは月額プランに比べて、16.67%もお得(2ヶ月分 お得)です。

2023年4月20日 外部エディタで作成したコンテンツで発生する不具合を修正した
Shogun Page Builderなど外部エディタを利用して作成したブログ記事コンテンツに目次が表示されない不具合を修正しました。
2023年3月27日 セットアップ手順が2ステップに短縮されました
RuffRuff 目次作成のセットアップ手順から、「アプリを有効化する」手順自体を無くし、3ステップから2ステップになりました。
RuffRuff 目次作成はスキマ時間でも設定できる「タイパ」なShopifyアプリとしてもおすすめです。
新セットアップ手順
- 目次をカスタマイズする
- テーマにアプリを追加する
新セットアップ動画
旧セットアップ手順
- アプリを有効化する
- 目次をカスタマイズする
- テーマにアプリを追加する
旧セットアップ動画
2023年3月14日 有料プランで3日間のトライアルを開始しました
「Lightプラン」および「Regularプラン」を3日間試せるようになりました。この機会にぜひお試しください。

2023年3月14日 見出しを利用したアンカーリンクを生成可能になりました
これまでのアンカーリンクは連番形式('ruffruff-table-of-contents-1', 'ruffruff-table-of-contents-2', ...)のみでしたが、見出しを利用して生成できる機能を追加しました。アンカーリンクに見出しを利用することで、よりSEOにポジティブな効果を期待できます。
見出しを利用したアンカーリンクの生成はLightプランからご利用いただけます。

2023年3月10日 Regularプランが誕生しました
- Lightプランの全機能
- コレクションページに目次の表示
- 商品ページに目次を表示
- Pagesで作成したページに目次を表示
料金プラン
| プラン | Free Plan | Light Plan | Regular Plan |
|---|---|---|---|
| 金額 | 無料 | $2.99 / 月 | $8.99 / 月 |
| 目次のデザイン変更 | ◯ | ◯ | ◯ |
| 目次の表示位置の変更 | ◯ | ◯ | ◯ |
| ライブプレビュー | ◯ | ◯ | ◯ |
|
ブランドの非表示 (RuffRuff App by Tsun) |
✕ | ◯ | ◯ |
|
見出しID生成方法の変更 (見出しを利用したアンカーリンク) |
✕ | ◯ | ◯ |
| 開閉ボタンの表示 | ✕ | ◯ | ◯ |
| 初期表示行数の変更 | ✕ | ◯ | ◯ |
| ブログ記事に目次を表示する | ◯ | ◯ | ◯ |
| コレクションに目次を表示する | ✕ | ✕ | ◯ |
| ページに目次を表示する | ✕ | ✕ | ◯ |
| 商品に目次を表示する | ✕ | ✕ | ◯ |
2023年3月10日 開閉ボタンや初期表示行数の機能を追加しました
目次の開閉
目次に開封ボタンを表示することが出来ます。

目次の初期表示行数
ユーザーがサイト訪問した時に表示する目次の行数を設定することが出来ます。例えば、目次が長すぎるウェブページにアクセスした場合に、目次を一部だけ表示させることが出来ます。

2023年3月6日 目次の生成ロジックを大幅改善しました
目次の生成ロジックをJavaScriptベースからLiquidベースに改善しました。
この改善により目次の生成及び表示速度が早くなり、ブログ記事外の見出しを目次として表示してしまう問題(一部Shopifyテーマのみ)が解消されました。
2023年1月23日 TOPページにFAQを追加しました

「RuffRuff 目次作成」のご利用者様から頂いたよくある質問をFAQとして、TOPページの右下に掲載しました。
問い合わせるのが少しハードルが高いという方は、まずはFAQをご確認ください。
2023年1月18日 チャットでの問い合わせが可能になりました

日本時間の9:00-18:00(土日祝除く)の時間帯で、チャットを利用した問い合わせを可能にしました。
アプリを利用していてご不明な点や困った点はチャットを利用して、気軽にお問い合わせください。
2023年1月16日 目次の最大幅など細かな調整が可能になりました

目次の設定画面にて、下記の調整が可能になりました。
- 目次の最大幅
- 目次の配置(左寄せ、中央寄せ、右寄せ)
※ 表示エリアが最大幅の指定よりも大きい場合に有効 - 目次の余白(上下左右)
2023年12月23日 オンボーディング画面が使いやすくなりました

2022年12月6日 目次を自動生成するShopifyアプリをリリース
日本初 *1 のShopifyサイトに目次を自動生成するShopifyアプリ「RuffRuff目次作成」をリリースしました。
2022年12月にリリースしたばかりの最新Shopifyアプリです。無料から利用でき、OS2.0対応のShopifyテーマならノーコードで導入可能です。文言やデザイン、スクロールのオン・オフ、目次の表示位置の調整など、様々なカスタマイズが可能です。また、ライブプレビュー機能で、リアルタイムで確認しながら目次のカスタマイズが可能です。引用元: RuffRuff 目次作成
料金
$0 / 月〜
機能
- 目次の自動生成
- 目次に利用する見出しの選択(h1からh6の中から)
- タイトルの文言変更
- 区切り線の有無を変更
- カラー変更(背景、枠、区切り線、タイトル、リンク)
- 章番号の表記の変更(なし、点、数字の3種類から選択可能)
- 字下げ(インデント)の有無を変更
- スクロールの有無を変更
- スクロールオフセットの調整
- ライブプレビュー
関連リンク
RuffRuff 目次作成 | Shopify App Store
Shopifyの目次作成アプリを紹介!目次を入れるメリットは?
*1 当社調べ













